首页 > 代码库 > JavaScript DOM_5 操作文本节点
JavaScript DOM_5 操作文本节点
<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://www.mamicode.com/">
<title>JavaScript</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">
-->
<script type="text/javascript">
window.onload = function(){
//获得City节点的所有子节点
var cityNode = document.getElementById("City");
//cityNode.childNodes.length获取子节点的长度,不太实用
alert(cityNode.childNodes.length);
//获取City所有li子节点
var cityLiNode = cityNode.getElementsByTagName("li");
//li子节点数量
alert(cityLiNode.length);
//获得第一个节点对象
alert(cityNode.firstChild);
//获得最后一个节点对象
alert(cityNode.lastChild);
}
</script>
</head>
<body>
<p>你喜欢哪个城市</p>
<ul id="City">
<li id="bj" name="beijing">北京</li>
<li id="Sh">上海</li>
<li>广州</li>
<li>深圳</li>
</ul>
<br/>
<p>你喜欢哪款单机游戏</p>
<ul id="game">
<li>反恐精英</li>
<li>魔兽</li>
<li>红警</li>
<li>实况</li>
</ul>
<br/>
<br/>
Name:<input id="name" type="text" name="username" value="http://www.mamicode.com/LoveCoffee"/>
</body>
</html>说明
<ul id="City"> <li id="bj" name="beijing">北京</li> <li id="Sh">上海</li> <li>广州</li> <li>深圳</li> </ul>
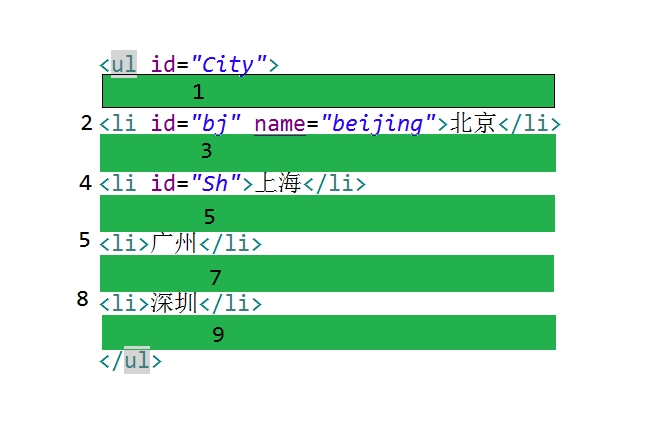
为什么有九个节点呢?
解释:
如图所示:

这篇文章要说明的是如何操作图片上绿色的Text节点
看如下代码:
<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://www.mamicode.com/">
<title>JavaScript</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/styles.css">
-->
<script type="text/javascript">
window.onload = function(){
var cityNode = document.getElementById("City");
//九个
alert(cityNode.childNodes.length);
//获取City所有li子节点
var cityLiNode = cityNode.getElementsByTagName("li");
//4个
alert(cityLiNode.length);
alert(cityNode.firstChild);
alert(cityNode.lastChild);
//获取bj节点的所有子节点
var bjNode = document.getElementById("bj");
//获得bj节点子节点的第一个节点(可知为Text节点)
var bjText = bjNode.firstChild;
//读取文本节点的值
alert(bjText.nodeValue);
//修改文本节点大的值
bjText.nodeValue = "南昌";
}
</script>
</head>
<body>
<p>你喜欢哪个城市</p>
<ul id="City">
<li id="bj" name="beijing">北京</li>
<li id="Sh">上海</li>
<li>广州</li>
<li>深圳</li>
</ul>
<br/>
<p>你喜欢哪款单机游戏</p>
<ul id="game">
<li>反恐精英</li>
<li>魔兽</li>
<li>红警</li>
<li>实况</li>
</ul>
<br/>
<br/>
Name:<input id="name" type="text" name="username" value="http://www.mamicode.com/LoveCoffee"/>
</body>
</html>说明:
XX.nodeValue是获取和修改Text节点对象的值参数,
本文出自 “爱咖啡” 博客,请务必保留此出处http://4837471.blog.51cto.com/4827471/1569157
JavaScript DOM_5 操作文本节点
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
