首页 > 代码库 > MVC4自动生成代码专案注释
MVC4自动生成代码专案注释
用VS2012工具的项目模板创建项目ASP.NETMVC4Web应用程序,会默认生成一些代码包括数据库在内,注意如果系统没有SQL2012Express,无法自动生成数据库,其注册登录等按钮以及以后创建的模块均无法操作,只是一个空架构而已。一般生成的数据库会在App_Data文件夹内。
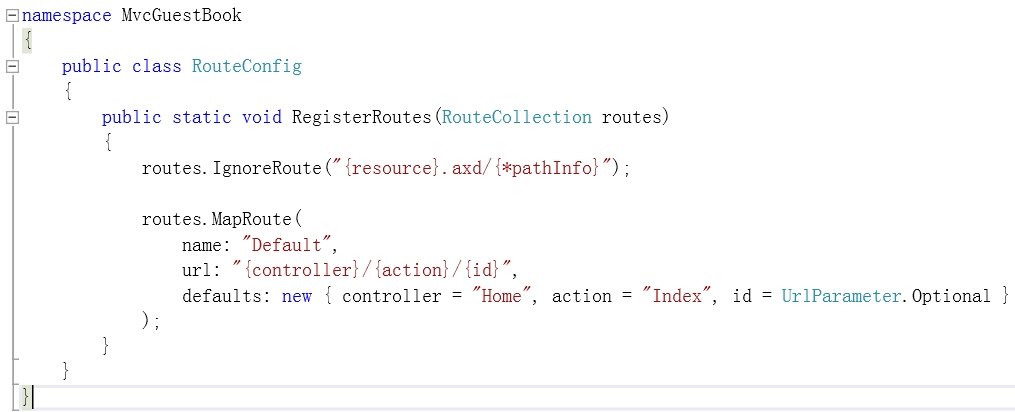
MVC4与WebFrom的网址有所不同,他是通过网址路由Routing而非文档路径访问,可以从App_Start\RounteConfig.cs文档里看到RegisterRoutes方法: routes.IgnoreRoute("{resource}.axd/{*pathInfo}");设置不需要通过MVC运行处理的格式或者地址,可以把WebForm的aspx文件路径写入参数,那么他们就可以在同一个平台上运行。如果此文件不存,在URL中导向此文件路径的时候会显示不存在或者报错!同样routes.IgnoreRoute("Home/About");也不会执行导向。

routes.MapRoute定义网址路由方法,其中三个参数变量代表三种路由方式:
1、name: "Default",默认的路由名称。
2、 url: "{controller}/{action}/{id}",设置网址路径对应的控制器(conraoller)、动作(action)和路由值(id)。根据传来URL参数来定寻找相应的控制器与动作方法等。
3、defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }。如果URL未传任何参数值,那么会使用这第三个参数,用所设置的默认值来代替第二个参数中的值。
控制器中有个动态型别的对象:viewBag,可以设置任何对象进去 ViewBag.Message ,它的属性与值可以在View中读取。View中的设置@{ViewBag.Title = "About";},读取<h1>@ViewBag.Title.</h1>
在所有的view运行之前先装入_ViewStart.cshtml文件,代码:Layout = "~/Views/Shared/_Layout.cshtml";打开此文档发现是一个完整的HTML文件,有点类似于MasterPage母模板的功能。
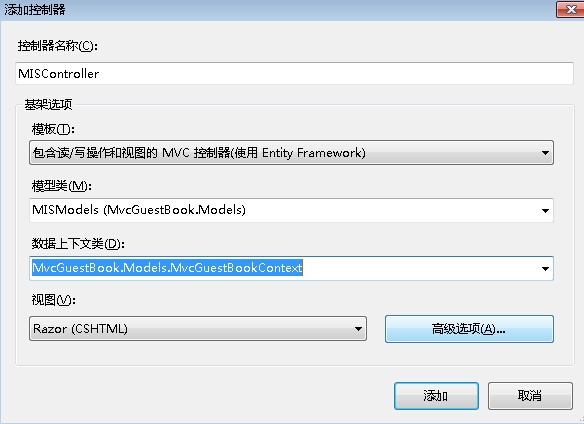
创建数据模型Shift+Alt+C,定义数据模型后F6生成解决方案,创建控制器、动作与视图:Ctrl+M+C填写对话框内容:

添加控制器的过程中新增加了一个数据上下文类Mvc.....Context.cs。同时View相关的页面文件也自动生成。
本文出自 “奔跑的小蜗牛-原创空间” 博客,转载请与作者联系!
MVC4自动生成代码专案注释
