首页 > 代码库 > 搭建wordpress
搭建wordpress
首先要搭建LNMP环境,关于LNMP的安装请参照我的上一篇文章:(http://wangwq.blog.51cto.com/8711737/1712811)
安装好LNMP环境之后,开始安装wordpress。
如果下面有的命令不适用你自己,请参照我的LNMP安装的文章做出对应。
1.下载wordpress源码包
wordpress官网地址:https://cn.wordpress.org/, 下载源码包,如果是在windows中下载的,下载完用ftp工具传输到linux系统中即可。
2.解压
|
1
|
tar zxvf wordpress-4.3.1-zh_CN.tar.gz |
解压完成,将/usr/local/nginx/html下的文件删除:
|
1
|
rm -rf /usr/local/nginx/html/* |
然后将解压之后的wordpress里的所有文件拷贝到/usr/local/nginx/html下(注意是wordpress目录下的所有文件,不是wordpress目录):
|
1
|
cp -R wordpress/* /usr/local/nginx/html/ |
3.添加mysql数据库
|
1
2
3
|
/usr/local/mysql/bin/mysql -uroot -pcreate database wordpress; //创建库use wordpress; //应用库 |
4.配置nginx
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
vim /usr/local/nginx/conf/nginx.conf //清空原来的配置,加入如下内容:user nobody nobody; worker_processes 2; error_log /usr/local/nginx/logs/nginx_error.log crit; pid /usr/local/nginx/logs/nginx.pid; worker_rlimit_nofile 51200; events { use epoll; worker_connections 6000; } http { include mime.types; default_type application/octet-stream; server_names_hash_bucket_size 3526; //这个数别太大,一般256就可以了 server_names_hash_max_size 4096; log_format combined_realip ‘$remote_addr $http_x_forwarded_for [$time_local]‘ ‘$host "$request_uri" $status‘ ‘"$http_referer" "$http_user_agent"‘; sendfile on; tcp_nopush on; keepalive_timeout 30; client_header_timeout 3m; client_body_timeout 3m; send_timeout 3m; connection_pool_size 256; client_header_buffer_size 1k; large_client_header_buffers 8 4k; request_pool_size 4k; output_buffers 4 32k; postpone_output 1460; client_max_body_size 10m; client_body_buffer_size 256k; client_body_temp_path /usr/local/nginx/client_body_temp; proxy_temp_path /usr/local/nginx/proxy_temp; fastcgi_temp_path /usr/local/nginx/fastcgi_temp; fastcgi_intercept_errors on; tcp_nodelay on; gzip on; gzip_min_length 1k; gzip_buffers 4 8k; gzip_comp_level 5; gzip_http_version 1.1; gzip_types text/plain application/x-javascript text/css text/htm application/xml; server { listen 80; server_name localhost; index index.html index.htm index.php; root /usr/local/nginx/html; location ~ \.php$ { include fastcgi_params; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME /usr/local/nginx/html$fastcgi_script_name; } } } |
5.配置php-fpm
php的配置根据自己的情况配置,如果只是做实验,这里有一个配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
[global] pid = /usr/local/php-fpm/var/run/php-fpm.piderror_log = /usr/local/php-fpm/var/log/php-fpm.log [www] listen = /tmp/php-fcgi.sock //也可以写tcp/ip,如 listen = 127.0.0.1:9000user = php-fpm group = php-fpmlisten.owner = nobody //和后面的nginx的一致listen.group = nobody // 同上pm = dynamic pm.max_children = 50 pm.start_servers = 20 pm.min_spare_servers = 5 //最小空闲子进程pm.max_spare_servers = 35 //最大空闲子进程pm.max_requests = 500 rlimit_files = 1024 |
6.重启服务
|
1
2
3
|
service mysqld restartservice nginx restartservice php-fpm restart |
7.网页配置安装
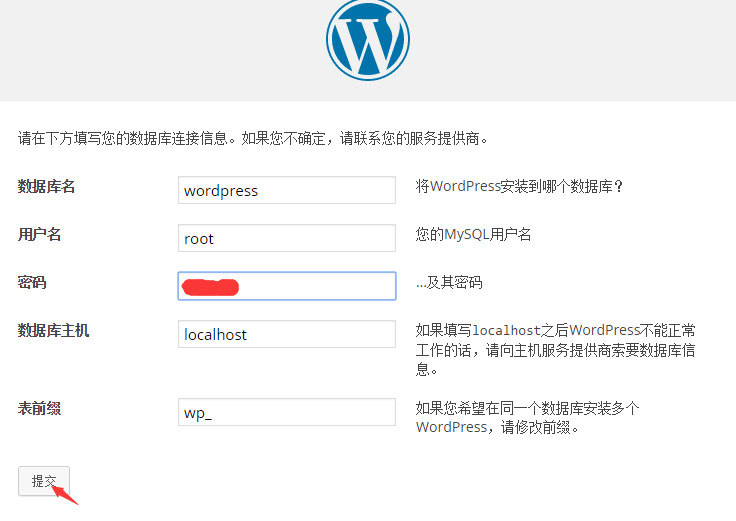
上述步骤完成之后,在浏览器中输入ip,显示出如图界面:

上图给的信息是要创建一个文件,这个文件是创建在/usr/local/nginx/html中的,所以要修改这个目录的权限为777:
|
1
|
chmod 777 /usr/local/nginx/html |
或者可以不用修改,下面的步骤会给出解决方法。
点击“现在就开始!”,进入配置:

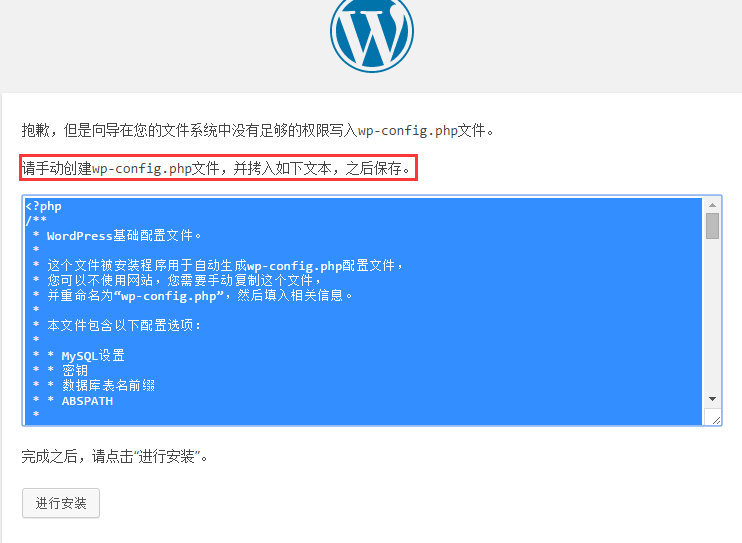
如果上面没有修改文件权限,则会出现下图的内容:

这时可以手动创建:
|
1
|
vim /usr/local/nginx/html/wp-config.php |
然后复制图中框里的内容,保存退出。
如果在前面就已经修改了权限,则不用手动创建。
点击“进行安装”,进入下一步:

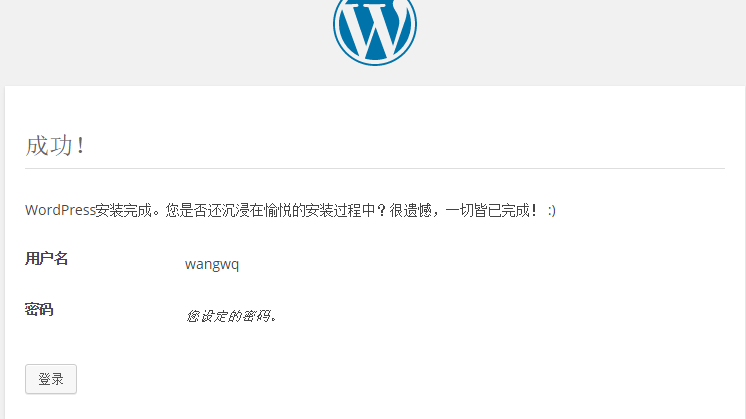
至此已经基本完成安装,输入标题、用户及密码、邮件,点击“安装wordpress”:

安装成功,点击“登录”进入登录界面:

输入用户名及密码,点击“登录”,完成登录。

搭建wordpress
