首页 > 代码库 > layUI独立组件layer-laydate-laypage项目实践用法
layUI独立组件layer-laydate-laypage项目实践用法
layUI官网:http://www.layui.com/
有以下四个独立组件(可单独使用):
弹出层组件layer链接:http://layer.layui.com/
日期组件laydate链接:https://www.layui.com/laydate/
分页组件laypage链接:https://www.layui.com/laypage/
轻量的JavaScript模板引擎laytpl链接:https://www.layui.com/laytpl/(暂未使用)
项目中实践用法汇总
项目技术背景:html+jquery+jsp+ SSM+mysql
下载组件:

源码在layer文件夹中。找到layer.js;两外的css和图片,是默认自带的样式文件,只要default默认图片文件。
laydate需要js和默认样式文件;
laypage需要js和默认样式文件;

注意:layer的skin/default/文件和laypage的skin/laypage.css同放在一个skin/目录下
1, layer用法
2, jsp页面引入layer.js;
<script src="http://www.mamicode.com/js/layer.js"></script>
3, 配置layer弹框默认皮肤;
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
//anim: 6, //默认动画风格
////如果是独立版的layer,则将myskin存放在./skin目录下
//如果是layui中使用layer,则将myskin存放在./css/modules/layer目录下
// extend: ‘myskin/style.css‘
skin: ‘layer-class‘
})
写在公用js文件中;
4, 使用参考layer手册:http://www.layui.com/doc/modules/layer.html或官网:http://layer.layui.com/
项目中具体layer弹框用法示例
1.1 alert弹框
1.1.1 提示框
layer.alert("退出失败,请稍后再试");
效果:

1.1.2 询问框
layer.alert(‘您确定要退出么?‘, {
time: 0 //不自动关闭
,btn: [‘<font color="black">是的</font>‘,‘<font color="black">再逛一会</font>‘]
,yes: function(index){
layer.close(index); //关闭弹框
$.post(path+"/user/loginout",function(data){
if(data!="success"){
layer.alert("退出失败,请稍后再试");
}else{
window.location.href= "http://www.mamicode.com/index.html";
}
});
}
});
效果:
图1-1-1

点击“是的”,执行loginout退出方法;“再逛一会”关闭弹框!
1.1.3 回调用法
layer.alert("发货成功!",function(){
layer.closeAll();//关闭所有弹框
//回调函数
load();//自定义
});
界面效果:

“确定”执行回调函数!
1.2 open弹框
1.2.1 自定义弹框内容并上传图片
layer.open({
type:1,
title:"上传合同",
fixed:false,
resize:false,
shadeClose:true,
area:[‘420px‘, ‘238px‘],
content:$(‘#uploadContract‘), //页面自定义的div,样式自定义
btn:[‘确认‘, ‘取消‘]
,yes:function(){
$("#uploadForm").css("display","none");
$("#uploadForm").submit();//提交表单
}
,btn2:function(){
$("#uploadForm").css("display","none");
layer.closeAll();
}
});
页面代码:
<form id="uploadForm"enctype="multipart/form-data" method="post"action="<%=path %>/order/uploadContract.html"style="display:none;">
<input type="hidden" id="wid"name="wid" value=""/>
<input type="hidden"id="orderId" name="orderId" value=""/>
<!-- 上传合同div -->
<divid="uploadContract" style="width: 400px;height: 78px;margin-top:30px;margin-left: 10px;"><span>上传合同:</span>
<inputtype="text" style="width:160px;height:40px; font-size:14px;color:#6c7a81;" id="fileName" disabled="disabled"/>
<spanclass="put" style="border:1px solid #bebebe;display:inline-block; padding:7px 10px; cursor:pointer;">
<spanclass="l-btn-text">
<!-- 上传聊天截图 setFileName回显图片名称方法-->
<ahref="javascript:void(0);" style="font-size:18px; color:#424242;background:url(<%=path %>/images/upload.png) no-repeat left center;padding-left:20px;">
<labelfor="filebox_file"style="cursor:pointer; display:inline-block;">上传截图</label></a>
</span>
</span>
<inputid="filebox_file" onchange="javascript:setFileName();"style="display:none;"type="file" name="contractImg"/>
</span>
<spanid="picerror"></span>
</div>
</form>
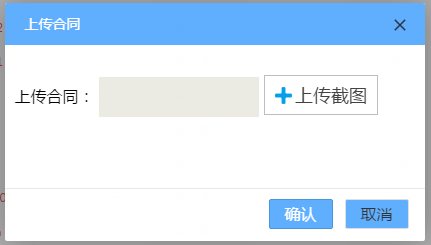
效果:
图1-2-1

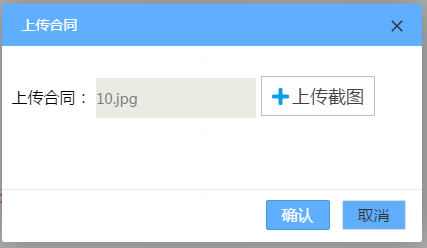
选择图片:
图1-2-2

“确认”,执行方法;“取消”,关闭弹框!
1.2.2 查看图片
layer.open({
type: 1,
title: false,
closeBtn: 0,
area: ‘516px‘,
shadeClose: true,
content: ‘<div><imgsrc=http://www.mamicode.com/‘+contractPic+‘>
});
效果:

点击浏览器当前窗口其他部分,关闭图片弹框!
1.3 msg弹框
1.3.1 询问用法
layer.msg("您确定要删除该产品嘛?",{
time: 0 //不自动关闭
,btn: [‘是的‘, ‘再考虑一下‘],
yes: function(index){
layer.close(index);//关闭最新弹框
//ajax请求删除数据
$.post(path+"/wxmp/del.html",{"id":id},function(data){
if(datahttp://www.mamicode.com/=="success"){
//回调弹框
layer.alert("删除成功!",function(){
layer.closeAll();
//加载load方法
load();//自定义
});
}else{
layer.alert(data);//弹出错误提示
}
});
}
});
效果图:
图1-3-1

“是的”执行del方法;成功:
图1-3-2:

失败,错误提示!
1.4 confirm弹框
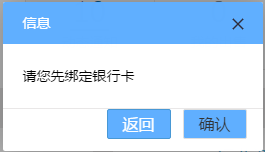
1.4.1 询问框
layer.confirm(‘请您先绑定银行卡‘, {
btn: [‘返回‘,‘确认‘] //按钮
},function(){
layer.closeAll();
},function(){
layer.closeAll();//关闭所有弹框
//先绑卡再充值
window.location.href = http://www.mamicode.com/path +"/user/userInfo.html?flag=5";
});
效果:

“确认”,跳转到绑卡界面!“返回”,关闭弹框!
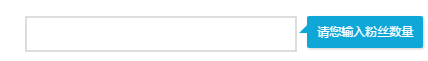
1.5 tips弹框
layer.tips("输入粉丝数量",‘#selectBank‘, {//指定标签ID
tips: [2, ‘#0FA6D8‘], //右边,可配置颜色
tipsMore: true//支持多个弹框提示
});
tips弹框位置在1~4之前。1上2右3下4左 默认2
效果:

目前项目中使用如上!
2 laydate用法
1,引入laydate.js,并指定样式!
<script type="text/javascript"src=http://www.mamicode.com/‘#/‘" /js/laydate.js"></script>
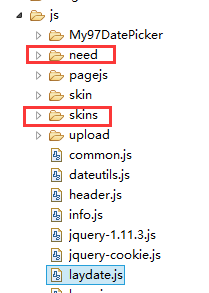
2,将laydate样式文件放在js同目录下:

3,标签上添加点击事件:
<p>
<spanclass="bas-span14">注册时间</span>
<inputtype="text" id="registTimeData"name="registTimeData" true, format:‘YYYY-MM-DD‘})" class="bas-input2" placeholder="注册时间"readonly="readonly"/>
</p>
4,界面效果

3 laypage用法
1,引入laypage.js
<script type="text/javascript"src="http://www.mamicode.com/js/laypage.js"></script>
2,将laypage样式文件放在同济目录js下:

3,jsp页面标签:
<div id="laypage"style="text-align: center;margin-left: 0px;">
</div>
4,js中发送ajax获取分页数据回调内添加代码:(后台返回总页数)
//注意小于等于1页 分页不显示
laypage({
cont:$(‘#laypage‘),//容器。值支持id名、原生dom对象,jquery对象,
pages:data.pages, //总页数\
curr:curr || 1, //当前页
skin:‘#51a8ff;‘, //加载内置皮肤,也可以直接赋值16进制颜色值,如:#c00
skip:true,
groups:7, //连续显示分页数
jump:function(obj, first){ //触发分页后的回调
if(!first){//点击跳页触发函数自身,并传递当前页:obj.cur
getOrder(obj.curr);//回调方法
}
}
});
5, 页面效果:

6,注意调整分页效果样式,必须更改laypage.css文件(牵一发动全身,慎用)
本文出自 “IT技术解决方案” 博客,请务必保留此出处http://wyait.blog.51cto.com/12674066/1918452
layUI独立组件layer-laydate-laypage项目实践用法
