首页 > 代码库 > adaptive-background.js
adaptive-background.js
关于
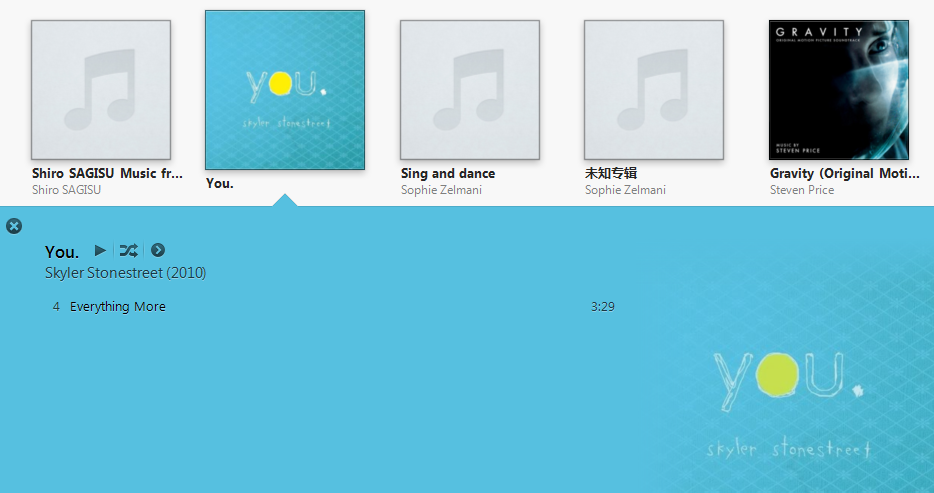
adaptive-background.js是一款jQuery插件,可以根据div,img标签里图片的边框颜色来动态调整父标签的背景颜色,有点类似iTunes的专辑详情的效果,如图:

使用
adaptive-backgrounds.js的API比较容易使用,只需要在页面中先包含jQuery和adaptive-backgrounds.js文件。然后运行脚本:
$(document).ready(function(){
$.adaptiveBackground.run()
});
在需要实现该效果的标签加入data-adaptive-background属性,如:
<img src="http://www.mamicode.com/image.jpg" data-adaptive-background=‘1‘>
或者在CSS指定背景图片的标签中使用该功能,比如div,需要在div标签中再加入data-ab-css-background属性,如:
<div style=‘background-image: url(/some-image.jpg)‘ data-adaptive-background=‘1‘ data-ab-css-background=‘1‘></div>
效果
demo
Github
briangonzalez/jquery.adaptive-background
adaptive-background.js
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
