首页 > 代码库 > 基于jQuery右侧带缩略图导航的焦点图
基于jQuery右侧带缩略图导航的焦点图
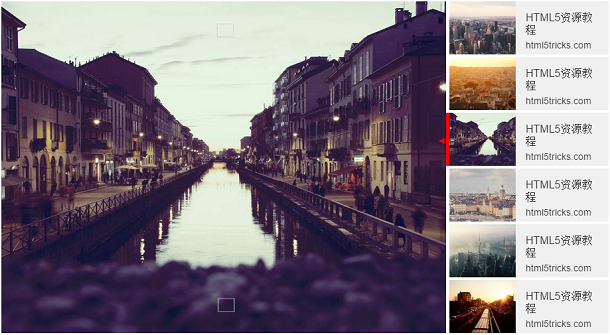
今天我们要来分享一款右侧带缩略图导航的jQuery焦点图插件,这款jQuery焦点图插件的特点是右侧有一列缩略图导航列表,并且可以定义任意数量的图片,你可以拖动列表来查看所有的图片,点击缩略图后,即可实现图片的上下切换动画。

在线预览 源码下载
实现的代码。
html代码:
<div id="example5" class="slider-pro"> <div class="sp-slides"> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image1_medium.jpg" data-retina="images/image1_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image2_medium.jpg" data-retina="images/image2_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image3_medium.jpg" data-retina="images/image3_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image4_medium.jpg" data-retina="images/image4_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image5_medium.jpg" data-retina="images/image5_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image1_medium.jpg" data-retina="images/image1_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image2_medium.jpg" data-retina="images/image2_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image3_medium.jpg" data-retina="images/image3_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image4_medium.jpg" data-retina="images/image4_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> <div class="sp-slide"> <img class="sp-image" src="css/images/blank.gif" data-src="images/image5_medium.jpg" data-retina="images/image5_large.jpg" /> <div class="sp-caption"> HTML5资源教程</div> </div> </div> <div class="sp-thumbnails"> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image1_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image2_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image3_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image4_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image5_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image6_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image7_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image8_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image9_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> <div class="sp-thumbnail"> <div class="sp-thumbnail-image-container"> <img class="sp-thumbnail-image" src="images/image10_thumbnail.jpg" /> </div> <div class="sp-thumbnail-text"> <div class="sp-thumbnail-title"> HTML5资源教程</div> <div class="sp-thumbnail-description"> html5tricks.com</div> </div> </div> </div> </div>
js代码:
$(document).ready(function ($) { $(‘#example5‘).sliderPro({ width: 670, height: 500, orientation: ‘vertical‘, loop: false, arrows: true, buttons: false, thumbnailsPosition: ‘right‘, thumbnailPointer: true, thumbnailWidth: 290, breakpoints: { 800: { thumbnailsPosition: ‘bottom‘, thumbnailWidth: 270, thumbnailHeight: 100 }, 500: { thumbnailsPosition: ‘bottom‘, thumbnailWidth: 120, thumbnailHeight: 50 } } }); });
via:http://www.w2bc.com/Article/19015
基于jQuery右侧带缩略图导航的焦点图
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
