首页 > 代码库 > 每日分享
每日分享
边框
border-radius
用于添加圆角效果
语法:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?<length>:用长度值设置对象的圆角半径长度。不允许负值<percentage>:用百分比设置对象的圆角半径长度。不允许负值
实例:
border-radius:10px;
border-radius:5px 10px 15px 20px; //顺序是顺时针border-radius:26px 106px 162px 32px/28px 80px 178px 26px; //标准语法格式
border-radius:50%; //是相对于元素占据尺寸的百分比,即包含边框和padding后的尺寸
.radius{
border-top-left-radius:5px; //左上角,注意顺序是先上下后左右
border-top-right-radius:10px; //左上角
border-bottom-left-radius:15px; //左下角
border-bottom-left-radius:20px; //右上角
background-color:red; //即使元素没有边框,圆角也可以用到 background 上面,具体效果受 background-clip 影响。
}兼容性:
IE9+,Firefox4+,Chrome5+,Safari5+,Opera01.5+,iOS Safari4+,Android Browser2.2+ ,Android Chrome18+
兼容方法:
低版本的chrome:-webkit-border-radius:10px;
低版本的firefox:-moz-border-radius:10px;
IE6/7/8:引入ie-css3兼容文件,不支持除了黑色(#000)以外的其他颜色
详情参阅让IE6/IE7/IE8浏览器支持CSS3属性
详情参阅border-radius
box-shadow
用于添加阴影效果
语法:
box-shadow:none|[inset? && [<offset-x><offset-y><blur-radius>?<spread-radius>?<color>?]]#
inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影<offset-x>: 这是第一个 length值设置水平偏移量,如果是负值则阴影位于元素左边。<offset-y>: 这是第二个 length值设置垂直偏移量,如果是负值则阴影位于元素上面。<blur-radius>:这是第三个 length值。值越大,糊糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。<color>:设置对象的阴影的颜色。
实例:
box-shadow: 10px 10px 5px #888;
box-shadow: 3px 3px green, -1em 0 0.4em gold;
兼容性:
IE9.0+,Firefox4.0+,Chrome10.0+,Safari5.1+,Opera10.5+,iOS Safari5.0+,Android Browser4.0+,Android Chrome18.0+
兼容方法:
低版本的chrome:-webkit-box-shadow:10px 10px 5px #888;
低版本的firefox:-moz-box-shadow:10px 10px 5px #888;
IE6/7/8:
-
方法一:
filter:progid:dXImageTransform.Microsoft.DropShadow(color=#888888,offX=10,offY=10,positives=true); -
方法二:
filter:progid:DXImageTransform.Microsoft.Shadow(color=‘#0099ff‘, Direction=‘120‘, Strength=‘10‘); -
方法三(推荐)、引入ie-css3兼容文件
behavior:url(ie-css3.htc)
缺点:不支持除了黑色(#000)以外的其他颜色
详情参阅让IE6/IE7/IE8浏览器支持CSS3属性
详情参阅box-shadow
border-image
用来给元素边框添加背景图片
语法:
border-image:<‘ border-image-source ‘> || <‘ border-image-slice ‘> [ / <‘ border-image-width ‘> |
/ <‘ border-image-width ‘>? / <‘ border-image-outset ‘> ]? || <‘ border-image-repeat ‘><‘ border-image-source ‘>:设置或检索对象的边框是否用图像定义样式或图像来源路径。
<‘ border-image-slice ‘>: 设置或检索对象的边框背景图的分割方式,该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill。
<‘ border-image-width ‘>: 设置或检索对象的边框厚度。
<‘ border-image-outset ‘>:设置或检索对象的边框图像可超出边框盒的大小。
<‘ border-image-repeat ‘>:设置或检索对象的边框图像的平铺方式repeat,round,stretch。
实例:
border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 round;
border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch;
兼容性:
IE11+, Firefox15+, Chrome16+ , Safari6+,Opera15+,iOS Safari6+,Android Browser4.4+, Android Chrome18+
兼容方法:
低版本的chrome:-webkit-border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch;
低版本的firefox:-moz-border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch;
低版本的Opera:-o-border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch;
IE未解决
详情参阅border-image,border-image
背景
background-size
设置背景图片大小。
语法:
background-size:<bg-size>#<bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain<length>:用长度值指定背景图像大小。不允许负值。<percentage>:用百分比指定背景图像大小。不允许负值。
auto:背景图像的真实大小。
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
实例:
background-size: cover;
background-size: contain;
兼容性:
IE9+,Firefox4+, Chrome15+,Safari7+, Opera15+, iOS Safari7+, Android Browser4.4+, Android Chrome18+
兼容方法:
低版本的chrome:-webkit-background-size:10px 10px 5px #888; //不支持background简写
低版本的firefox:-moz-background-size:10px 10px 5px #888;
IE8:
-
方法一(推荐)、引入backgroundsize.min.htc兼容文件
.size { width: 400px; height: 400px; margin: 20px auto 0; background: green url(img/1.jpg) no-repeat scroll center 0; background-size: cover; -ms-behavior: url(js/backgroundsize.min.htc); } -
方法二、针对IE8的hack
<!--[if IE 8]> <style type="text/css"> .size{ -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src=http://www.mamicode.com/‘img/1.jpg‘, sizingMethod=‘scale‘)"; } //该函数只能模仿cover值,IE8下效果与IE9/10稍有不同,图片占满背景大小且不超出 </style> <![endif]-->详情参阅background-size
background-origin
指定背景图片background-image 属性的原点位置的背景相对区域,当使用 background-attachment 为fixed时,该属性将被忽略不起作用
语法:
background-origin:<box>#<box> = border-box | padding-box | content-box
padding-box:从padding区域(含padding)开始显示背景图像。
border-box: 从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像
实例:
background-origin:content-box;padding:10px;
background-origin:border-box;padding:10px;border:15px solid transparent;
兼容性:
IE9+,Firefox4.0+ Chrome4.0+ Safari6.0+, iOS Safari6.0+, Android Browser3.0+, Android Chrome18+
兼容方法:
firefox4.0以下:-moz-background-origin:padding | border; //没有content
IE8下background-origin默认为padding-box
详情参阅background-origin
background-clip
设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
background-clip:<box>#<box> = border-box | padding-box | content-box | inherit
border-box背景延伸到边框外沿(但是在边框之下)。
padding-box边框下面没有背景,即背景延伸到内边距外沿。
content-box背景裁剪到内容区 (content-box) 外沿。
实例:
background-clip:border-box;
兼容性:
IE9+,Firefox4.0+, Chrome4.0+, Safari6.0+,iOS Safari6.0+, Android Browser3.0+, Android Chrome18.0+
兼容方法:
firefox4.0以下:-moz-background-clip:padding | border; //没有content
IE8下background-clip默认为padding-box
multiple backgrounds
语法:
background:[<bg-layer>,]*<final-bg-layer><bg-layer>=<bg-image>||<position>[/<bg-size>]?||<repeat-style>||<attachment>||<box>||<box><final-bg-layer>=<bg-image>||<position>[/<bg-size>]?||<repeat-style>||<attachment>||<box>||<box>||<‘background-color‘>
实例:
background:
url(test1.jpg) no-repeat scroll 10px 20px/50px 60px padding-box,
url(test1.jpg) no-repeat scroll 10px 20px/70px 90px padding-box,
url(test1.jpg) no-repeat scroll 10px 20px/110px 130px padding-box #aaa;兼容性:
IE9+,Firefox3.6+, Chrome4.0+, Safari3.1+
兼容方法:
未解决
文本
text-shadow
为文字添加阴影
语法:
textshadow:none | [inset? && [ <offset-x> <offset-y> <blur-radius>?<color>? ] ]#
inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影<offset-x>: 这是第一个 length值设置水平偏移量,如果是负值则阴影位于元素左边。<offset-y>: 这是第二个 length值设置垂直偏移量,如果是负值则阴影位于元素上面。<blur-radius>:这是第三个 length值。值越大,糊糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。<color>:设置对象的阴影的颜色。
实例:
text-shadow:1px 1px 2px red;
兼容性:
IE10+, Firefox3.5+, Chrome4.0+, Safari6.0+
兼容方法:
低版本的chrome:-webkit-text-shadow:1px 1px 1px #000;
低版本的firefox:-moz-text-shadow:1px 1px 1px #000;
IE6/7/8:
- 方法一、引入ie-css3兼容文件
behavior:url(ie-css3.htc); - 方法二、
filter:shadow(color=blue,direction=225),direction表示投影角度
详情参阅让IE6/IE7/IE8浏览器支持CSS3属性
word-wrap
浏览器是否允许单词中断换行
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap
当你使用 <‘ overflow-wrap ‘> 时,最好同时使用 <‘ word-wrap ‘> 作为备选,作向前兼容。
语法:
word-wrap:normal | break-word
实例:
word-wrap: break-word;
兼容性:
IE6+,Firefox3.5+, Chrome4+, Safari6+, iOS Safari6+, Android Browser2.1+, Android Chrome18+
兼容方法:
现代浏览器几乎都支持
文字
@font-face
能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
语法:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}实例:
@font-face {
font-family: ‘YourWebFontName‘;
src: url(‘YourWebFontName.eot‘); /* IE9 Compat Modes */
src: url(‘YourWebFontName.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */
url(‘YourWebFontName.woff‘) format(‘woff‘), /* Modern Browsers */
url(‘YourWebFontName.ttf‘) format(‘truetype‘), /* Safari, Android, iOS */
url(‘YourWebFontName.svg#YourWebFontName‘) format(‘svg‘); /* Legacy iOS */
font-weight: normal;
font-style: normal;
}兼容性:
几乎所有浏览器支持网络字体@font-face的用法
兼容方法:
详情参阅@font-face
2D3D转换
transform
元素可以按照设定的值变形、旋转、缩放、倾斜
语法:
transform : none | <transform-function> [ <transform-function> ]*
transform-function list:
matrix() = matrix(<number>[,<number>]{5,5})matrix3d() = matrix3d(<number>[,<number>]{15,15})translate() = translate(<translation-value>[,<translation-value>]?)translate3d() = translate3d(<translation-value>,<translation-value>,<length>)translatex() = translatex(<translation-value>)translatey() = translatey(<translation-value>)translatez() = translatez(<length>)rotate() = rotate(<angle>)rotate3d() = rotate3d(<number>,<number>,<number>,<angle>)rotatex() = rotatex(<angle>)rotatey() = rotatey(<angle>)rotatez() = rotatez(<angle>)scale() = scale(<number>[,<number>]?)scale3d() = scale3d(<number>,<number>,<number>)scalex() = scalex(<number>)scaley() = scaley(<number>)scalez() = scalez(<number>)skew() = skew(<angle>[,<angle>]?)skewx() = skewx(<angle>)skewy() = skewy(<angle>)perspective() = perspective(<length>)-
<translation-value> = <length> | <percentage>实例:
transform:none;transform:rotate(30deg) scale(0.5);//大家记住了是空格隔开
transform:skew(45deg);
transform:translate(100px 20px);
兼容性:
IE9+, Firefox3.5+, Chrome4.0+, Safari6.0+, iOS Safari8.4+, Android Browser4.4+, Android Chrome34+
兼容方法:
.transform{
-webkit-transform: x,y;
-moz-transform: x,y;
-ms-transform: x,y;
-o-transform: x,y;
transform: x,y;
}IE8及以下:用IE滤镜
{
filter:fliph;//水平翻转相当于transform:rotateY(180deg)
filter:flipv;//垂直翻转相当于transform:rotateX(180deg)
}详情参阅transform
过渡
transition
css的属性值在一定的时间区间内平滑地过渡
语法:
transition :[<‘transition-property‘> || <‘transition-duration‘> ||
<‘transition-timing-function‘> || <‘transition-delay‘> [, [<‘transition-property‘>
|| <‘transition-duration‘> || <‘transition-timing-function‘> || <‘transition-delay‘>]]* transition-property : none | all | [ <ident> ] [, <ident> ]*检索或设置对象中的参与过渡的属性transition-duration : <time> [, <time>]*检索或设置对象过渡的持续时间
transition-timing-function :ease | linear | ease-in | ease-out | ease-in-out | step-start
| step-end | steps(<integer>[, [ start | end ] ]?) | cubic-bezier(<number>, <number>, <number>, <number>)
[,ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps(<integer>[,
[ start | end ] ]?) | cubic-bezier(<number>, <number>, <number>, <number>)]*检索或设置对象中过渡的动画类型
transition-delay : <time> [, <time>]* 检索或设置对象延迟过渡的时间
实例:
transition: all .5s ease-in-out 1s;
兼容性:
IE10+, Firefox16+, Chrome26+ ,Safari6.1+ , iOS Safari7+, Android Browser4.4+, Android Chrome25+
兼容方法:
p {
-webkit-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}IE9以及更早的版本,不支持 transition 属性。
详情参阅transition
动画
animation
检索或设置对象所应用的动画特效。
语法:
animation:<single-animation>[,<single-animation>]*
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function>
|| <time> || <single-animation-iteration-count> || <single-animation-direction> ||
<single-animation-fill-mode> || <single-animation-play-state><‘ animation-name ‘>:检索或设置对象所应用的动画名称
<‘ animation-duration ‘>:检索或设置对象动画的持续时间
<‘ animation-timing-function ‘>:检索或设置对象动画的过渡类型
<‘ animation-delay ‘>:检索或设置对象动画延迟的时间
<‘ animation-iteration-count ‘>:检索或设置对象动画的循环次数
<‘ animation-direction ‘>:检索或设置对象动画在循环中是否反向运动
<‘ animation-fill-mode ‘>:检索或设置对象动画时间之外的状态
<‘ animation-play-state ‘>:检索或设置对象动画的状态。
实例:
.animation:hover{
-webkit-animation:animated_div 5s 1;
-moz-animation:animated_div 5s 1;
animation:animated_div 5s 1;
}
@keyframes animated_div{
0% {transform: rotate(0deg);left:0px;}
25% {transform: rotate(20deg);left:0px;}
50% {transform: rotate(0deg);left:500px;}
55% {transform: rotate(0deg);left:500px;}
70% {transform: rotate(0deg);left:500px;background:#1ec7e6;}
100% {transform: rotate(-360deg);left:0px;}
}兼容性:
IE10+,Firefox16+, Chrome43+, Safari9+
兼容方法:
低版本的chrome:-webkit-
低版本的firefox:-moz-
IE9及以下不支持
详情参阅animation
@keyframes
用于创建动画
语法:
@keyframes IDENT {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}实例:
见上例
兼容性:
IE10+,Firefox16+, Chrome43+, Safari9+
兼容方法:
低版本的chrome:-webkit-
低版本的firefox:-moz-
IE9及以下不支持
详情参阅animation
颜色
linear-gradient radial-gradient
实现真实的渐变效果。
语法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)<side-or-corner> = [left | right] || [top | bottom]<color-stop> = <color> [ <length> | <percentage> ]?<angle>:用角度值指定渐变的方向(或角度)。<color-stop> 用于指定渐变的起止颜色:
实例:
background:linear-gradient(to bottom, #fff 0%, red 100%);
background:radial-gradient(#fff 0%, red 100%);
兼容性:
IE10+, Firefox16+, Chrome26+, Safari6.1+
兼容方法:
低版本的chrome:-webkit-
低版本的firefox:-moz-
IE9及以下可使用 IE 滤镜处理:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#000000‘,endColorstr=‘#ffffff‘);详情参阅gradient
rgba(r,g,b,a)
设置颜色red+green+blue+alpha
语法:
rgba(r,g,b,alpha)
实例:
rgba(255,0,0,.2)
兼容性:
IE9+, Firefox2+, Chrome4+, Safari3+, iOS Safari3.2+, Android Browser2.1+, Android Chrome18+
兼容方法:
IE6/7/8不支持使用 rgba 模式实现透明度,可使用 IE 滤镜处理
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7fff0000,endColorstr=#7fff0000);使用后我们又发现了个小问题,IE9下颜色更深一点,仔细研究发现在IE9下rgba颜色和IE滤镜都能被识别,所以被覆盖了颜色就更深一点
解决办法:
.demo{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7fff0000,endColorstr=#7fff0000);}
:root .demo{filter:none;background-color:rgba(255,0,0,.2);}//IE8及以下不识别详情参阅IE8下兼容rgba颜色的半透明背景
flex布局
Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。
flex
设置或检索弹性盒模型对象的子元素如何分配空间。用在子容器上
语法:
flex:none | <‘ flex-grow ‘> <‘ flex-shrink >‘? || <‘ flex-basis ‘>
默认值为0 1 auto,建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。flex-grow:<number>设置或检索弹性盒的扩展比率。
默认为0,如果所有子容器的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个子容器的flex-grow属性为2,其他都为1,则前者占据的剩余空间将比其他项多一倍。flex-shrink:<number>设置或检索弹性盒的收缩比率。
如果所有子容器的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个子容器的flex-shrink属性为0,其他子容器都为1,则空间不足时,前者不缩小。flex-basis:<length> | <percentage> | auto | content
定义了在分配多余空间之前,子容器占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子容器的本来大小。
实例:
.parent{
display:-webkit-flex; //低版本的chrome
display:-moz-box; //低版本的firefox
display:-ms-flexbox; //IE10
display:flex;
width:600px; height:100px;border:1px solid #000;
}
.parent div{
-webkit-flex:1;
-moz-box-flex:1;
-ms-flex:1;
flex:1;
border:1px solid red;
}兼容性:
IE11+,Firefox22+, Chrome21+, Safari6.1+
兼容方法:
低版本的chrome:-webkit- 或者 -webkit-box-flex
低版本的firefox:-moz-box-flex:1;
IE10:-ms-flex:1;
box-flex效果类似于过渡版本和新版本的flex属性;
详情参阅flex
flex-flow
设置或检索弹性盒模型对象的子元素排列方式。用在父容器上
语法:
flex-flow:<‘ flex-direction ‘> || <‘ flex-wrap ‘>
<‘ flex-direction ‘>:定义弹性盒子元素的排列方向。flex-direction:row | row-reverse | column | column-reverse
- row:主轴与行内轴方向作为默认的书写模式。即横向从左到右排列(左对齐)。
- row-reverse:对齐方式与row相反。
- column:主轴与块轴方向作为默认的书写模式。即纵向从上往下排列(顶对齐)。
- column-reverse:对齐方式与column相反。
<‘ flex-wrap ‘>控制flex容器是单行或者多行.flex-wrap:nowrap | wrap | wrap-reverse
- nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
- wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse:反转 wrap 排列。
实例:
flex-flow:row nowrap
- a
- b
- c
flex-flow:row wrap-reverse
- a
- b
- c
flex-flow:column wrap-reverse;
- a
- b
- c
兼容性:
IE11+, Firefox28+, Chrome29+, Safari9+
兼容方法:
可以通过box-orient:horizontal + box-direction:normal 达到新版本 flex-direction:row 的效果;
可以通过box-orient:horizontal + box-direction:reverse 达到新版本 flex-direction:row-reverse 的效果;
可以通过box-orient:vertical + box-direction:normal 达到新版本 flex-direction:column 的效果;
可以通过box-orient:horizontal + box-direction:reverse 达到新版本 flex-direction:column-reverse 的效果;
box-lines效果类似于过渡版本和新版本的flex-wrap属性
justify-content
设置或检索弹性盒子元素在主轴(横轴)方向上的定位方式。
语法:
justify-content:flex-start | flex-end | center | space-between | space-around
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个子元素两侧的间隔相等。所以,子元素之间的间隔比子元素与边框的间隔大一倍
实例:
兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
详情参阅justify-content
align-content
调整伸缩子元素在侧轴(纵轴)上的定位方式,如果子元素只有一根轴线,该属性不起作用
语法:
align-content:flex-start | flex-end | center | space-between | space-around | stretch
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
实例:
兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
box-pack效果等同于过渡版本的flex-pack属性和新版本的justify-content属性;
详情参阅align-content
align-items
定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的定位方式。
语法:
align-items:flex-start | flex-end | center | baseline | stretch
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
实例:
兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
box-align效果等同于过渡版本的flex-align属性和新版本的align-items属性;
详情参阅align-items
align-self
定义flex子项单独在侧轴(纵轴)方向上的对齐方式。align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
语法:
align-self:auto | flex-start | flex-end | center | baseline | stretch
实例:
兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
详情参阅align-self
order
设置或检索弹性盒模型对象的子元素的排列顺序。数值越小,排列越靠前,默认为0。
语法:
order:<integer>默认为0
实例:
兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
box-oridinal-group效果等同于过渡版本的flex-order属性和新版本的order属性;
详情参阅order
其他
box-sizing
用来改变默认的 CSS 盒模型 对元素宽高的计算方式
语法:
box-sizing:content-box | border-box
content-box:
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
实例:
box-sizing:content-box
box-sizing:border-box
兼容性:
IE8+, Firefox29+, Chrome10+, Safari6+
兼容方法:
详情参阅box-sizing
resize
设置或检索对象的区域是否允许用户缩放,调节元素尺寸大小。多用于textarea元素
语法:
resize:none | both | horizontal | vertical
实例:
resize:none
兼容性:
Firefox Chrome Safari现代版都兼容
兼容方法:
IE全不兼容
二、弹性和布局
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:
1.创建一个flex容器
任何一个flexbox布局的第一步是需要创建一个flex容器。为此给元素设置display属性的值为flex。在Safari浏览器中,你依然需要添加前缀-webkit,
.flexcontainer{ display: -webkit-flex; display: flex; }
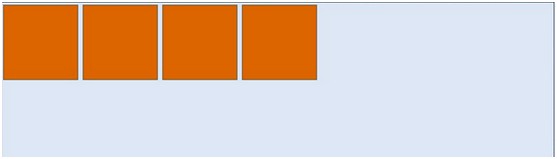
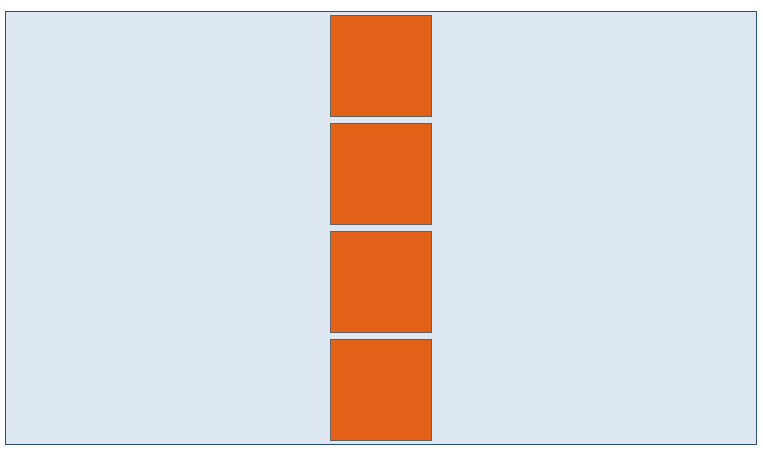
2.Flex项目显示
Flex项目是Flex容器的子元素。他们沿着主要轴和横轴定位。默认的是沿着水平轴排列一行。你可以通过flex-direction来改变主轴方向修改为column,其默认值是row。

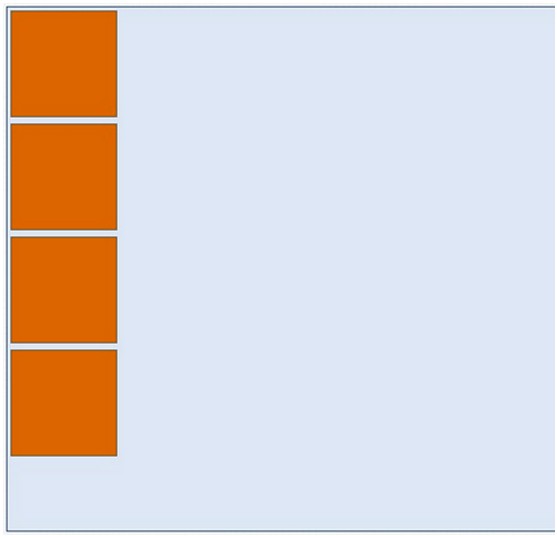
3.Flex项目列显示
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; }

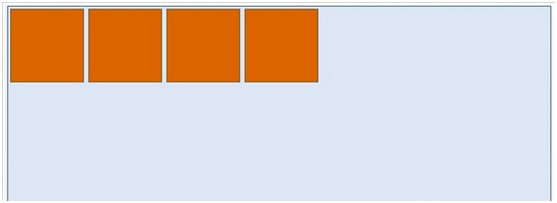
4.Flex项目移动到顶部
如何将flex项目移动到顶部,取决于主轴的方向。如果它是垂直的方向通过align-items设置;如果它是水平的方向通过justify-content设置。
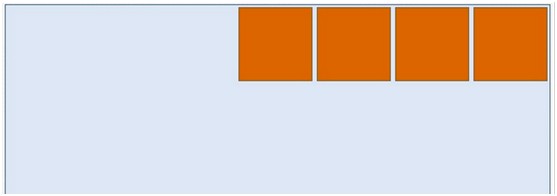
.flexcontainer{ -webkit-flex-direction: column; flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }

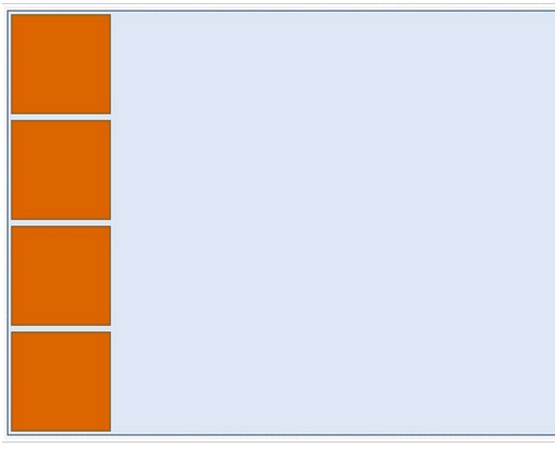
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }

Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:(接上一节)
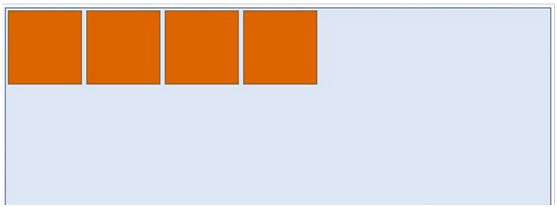
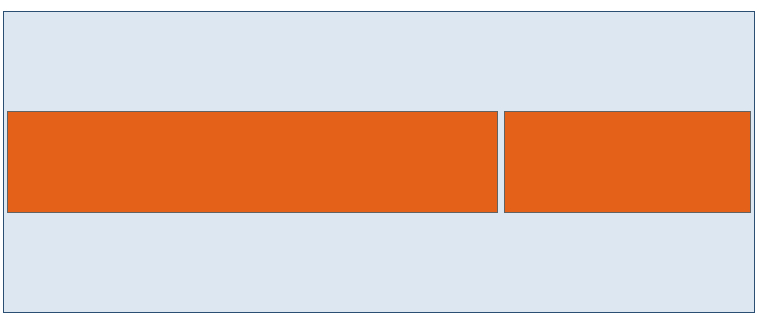
5.Flex项目移到左边
flex项目称动到左边或右边也取决于主轴的方向。如果flex-direction设置为row,设置justify-content控制方向;如果设置为column,设置align-items控制方向。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-start; justify-content: flex-start; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-start; align-items: flex-start; }

6.Flex项目移动右边
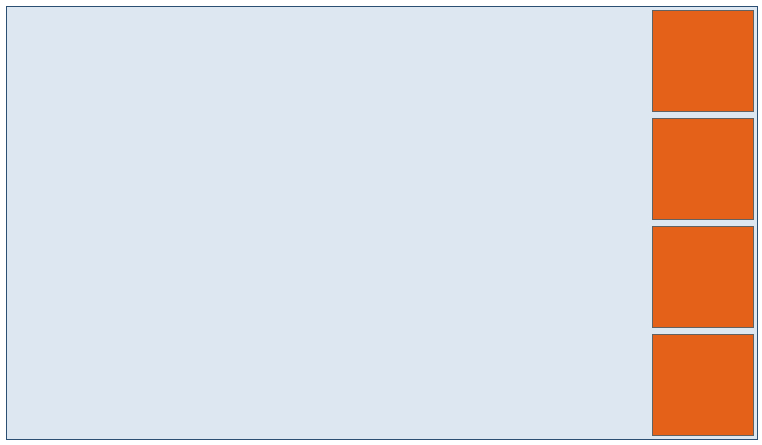
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-end; justify-content: flex-end; }
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-end; align-items: flex-end; }

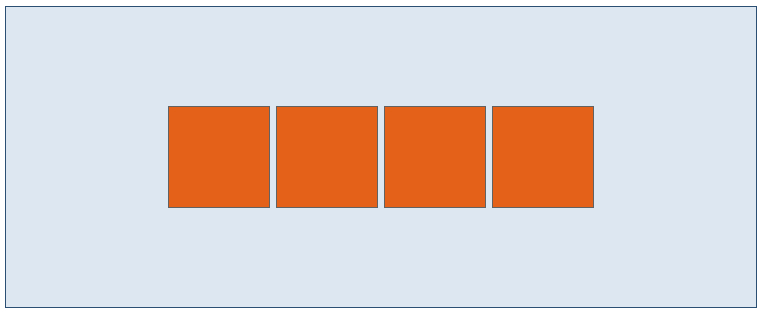
7.水平垂直居中
在Flexbox容器中制作水平垂直居中是微不足道的。设置justify-content或者align-items为center。另外根据主轴的方向设置flex-direction为row或column。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }

8.Flex项目实现自动伸缩
您可以定义一个flex项目,如何相对于flex容器实现自动的伸缩。需要给每个flex项目设置flex属性设置需要伸缩的值。
.bigitem{ -webkit-flex:200; flex:200; } .smallitem{ -webkit-flex:100; flex:100; }

三、响应式布局,好处以及作用
自适应网页设计/自响应网页设计(Responsive Web Design)是指网页能自动识别屏幕宽度、并做出相应调整的网页设计。主要是针对现在互联网用户使用多种终端浏览同一个网页的行为趋势,如果每个网站为此就得制作一个App,成本高且安装率低,完全没有必要,所以自适应网页设计其实才是未来的趋势,尤其小网站。
简单来说响应式布局就是针对不用的屏幕显示不同的网页布局,比如说大屏幕手机、小屏幕手机、平板能够适应不同的屏幕来显示网站。
响应式网页设计是针对多屏幕问题的一个很好的解决方案,但从印刷的视角来看有点困难。没有固定的页面尺寸,没有毫米或英寸,没有任何的物理限制,无从下手。为了desktop和mobile单独使用像素设计的方法也成为了过去,因为越来越多的设备都可以打开网站。因此,我们需要弄清楚响应式网页设计的一些基本原则,接受流体网页,而不是与之相抗。
1.响应式 vs 自适应网页设计
它们看起来似乎是相同的,但事实并非如此。这两种方法相辅相成,并没有说哪个是正确的那个是错误的,内容决定一切。
2.内容流动
随着屏幕尺寸变小,内容将会占据更多的垂直空间,而下方的内容就会被接着往下推,这就是所谓的流动。如果你是使用像素和磅来进行设计的,这可能会有点棘手,但是当你习惯了之后,就会变得很有意义了。
3.相对单位
画布大小可以是desktop、mobile或是它们之间的任何尺寸。像素密度也可以有所不同,所以我们需要灵活的、在各种屏幕上都可以使用的单位。这就是相对单位(如百分比)派上用场的时候了。所以设置50%的宽度也就意味着它会占据屏幕(或视图,即打开的浏览器窗口的尺寸)的一半。
4.断点
断点允许布局在预定义的点改变。例如:desktop屏幕上有3列,但是在mobile上只有一列。大多数CSS属性可以根据断点改变。通常你会根据具体的内容来设置断点。如果一个句子超过了屏幕长度,你可能就需要为其添加一个断点。但是使用断点是需要谨慎——当它很难理解什么内容会影响什么内容的时候,它可能会迅速地导致混乱。
5.最大值和最小值
有时候,如果内容占据了屏幕的整个宽度是很好的,比如在移动设备上。但是如果是在电视屏幕上,相同的内容,占据了你的屏幕整个的宽度,通常就意义不大了。这就是Min/Max值发挥作用的时候了。比如说,设置width为100%,然后max-width是1000px,那么内容会填满屏幕,但是不会超过1000px。
6.嵌套对象
还记得相对位置吗?让很多元素的位置依赖于其它元素来定位是很难控制好的,因此使用容器来包裹元素可以让它更易理解,也更整洁。这就是静态单位(比如像素)发挥作用的时候了。对于你不想要模块化的内容(比如logo或按钮),它们是有用的。
7.Mobile优先 还是Desktop优先
从技术上讲,如果一个项目是从一个较小的屏幕开始,变成较大的屏幕(mobile优先),还是反过来(desktop优先),并没有太大的差别。然 而它还是增加了额外的限制,可以帮助你决定是否从mobile优先开始。通常大家在一开始的时候都会两端一起写,所以,还是看看哪个运行起来更好。
8.网页字体 vs 系统字体
希望你的网站上有很酷的Futura或Didot字体吗?可以使用网页字体!虽然它们看起来非常棒,但是记住字体放得越多,你加载页面的时间也会越长。在另一方面,加载系统字体确是快如闪电,但当用户本地没有这套字体时,它就会返回默认的字体。
9.位图 vs 矢量图
你是否想过在图标上添加很多的细节和花哨的效果?如果想过的话,使用位图比较合适。如果没有,可以考虑使用矢量图。对于位图,使用的是jpg、png或gif格 式的图像,而对于矢量图,最好的选择是SVG或图标字体。每个都有对应的优势和缺点。但是图片的大小也需要重视——网页上的图片必须经过优化。另一个方 面,矢量图通常比较小,但是一些旧版的浏览器不支持。此外,如果它有很多曲线的话,它也可能会比位图要重。所以,慎重选择。
优点:
1): 面对不同分辨率设备灵活性强
2): 能够快捷解决多设备显示适应问题
缺点:
1): 兼容各种设备工作量大,效率低下
2): 代码累赘,会出现隐藏无用的元素,加载时间加长
每日分享
