首页 > 代码库 > TypeScript 泛型
TypeScript 泛型
TS里面有泛型让我很意外,这个比AS3确实要强大:
let myIdentity_change : <T>(arg:T)=>T=function(a){ return a };
console.log(`generic : ${myIdentity_change<string>("Hello World!!!")}`);结果:

看看泛型接口
①:注意接口(GenericFun)后面没有<T>
interface GenericFun{
<T>(arg : T):T;
}
function indentity<T>(arg:T):T{
return arg;
}
let myIdentity : GenericFun = indentity;
console.log(`generic : ${myIdentity<string>("Hello World!!!")}`);②:这里有一个缺陷
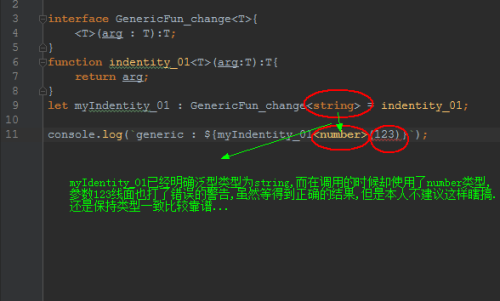
interface GenericFun_change<T>{
<T>(arg : T):T;
}
function indentity_01<T>(arg:T):T{
return arg;
}
let myIndentity_01 : GenericFun_change<string> = indentity_01;
console.log(`generic : ${myIndentity_01<number>(123)}`);结果:

但是,看代码参数123下面有红色波浪报错提示.虽然这样写能够得到正确的结果.但是myIndentity_01定义的泛型类型string和调用的类型number根本就不一致,在TS中不能这么干,但是生成的Js确实运行后能得到正确的结果.

以下是生成的JS的(没有类型的限制) :
function indentity_01(arg) {
return arg;
}
var myIndentity_01 = indentity_01;
console.log("generic : " + myIndentity_01(123));泛型类:
class GenericHandler<T>{
zeroValue : T;
add : ( x : T , y : T ) => T;
}
let myGenericHandler : GenericHandler<number> = new GenericHandler<number>();
myGenericHandler.zeroValue = 0;
myGenericHandler.add = ( x : number , y : number ) => { return x + y; };
myGenericHandler.zeroValue = 2;
console.log( `2+5 = ${ myGenericHandler.add(2,5) } ` );
console.log(`zeroValue Value : ${ myGenericHandler.zeroValue }`);结果:

泛型约束
interface Lengthwise{
length : number;
}
class GenericHandler<T extends Lengthwise>{
zeroValue : T;
add : ( x : T , y : T ) => number;
}
let myGenericHandler : GenericHandler<number[]> = new GenericHandler<number[]>();
myGenericHandler.zeroValue = null;
myGenericHandler.add = ( x : number[] , y : number[] ) => {
return x.length + y.length;
};
let arr : number[] = [1,2,3];
myGenericHandler.zeroValue = arr;
let arr_2 : number[] = [2,3];
console.log( `[1,2,3] + [2,3] all length = ${ myGenericHandler.add(arr,arr_2) }` );
console.log(`zeroValue Value : ${ myGenericHandler.zeroValue }`);如果T要用length属性的话 , 可以用以上方式 ( extends interface )
结果:

补充泛型方法约束写法:
//方法的泛型约束1
function add_change_01< T extends Lengthwise>( x : T , y : T ):number{
return x.length + y.length;
}
//方法的泛型约束2
let add_change_02 = <T extends Lengthwise>( x : T , y : T ) =>{ return x.length + y.length; };
console.log( `add_change_01 ${ add_change_01<number[]>( arr , arr_2) }` );
console.log( `add_change_02 ${ add_change_02<number[]>( arr , arr_2) }` );结果:

在泛型里使用类类型(2中方法的实际效果是一样的):
function create<T>( c : { new() : T } ):T{
return new c();
}
let create_change_01 = <T>( c : { new() : T } ) => { return new c(); };在泛型方法类类型中加入泛型约束(一下4个方法的效果是一样的):
interface LegthWish{
length : number;
}
function create_constraint< T extends LegthWish >( c : { new() : T }):T{
return new c();
}
function create_constraint_01<T extends LegthWish>( c : new() => T ):T{
return new c();
}
let create_constraint_change_02 : Function = < T extends LegthWish >( c : { new() : T } )=>{ return new c(); };
let create_constraint_change_03 : Function = < T extends LegthWish >( c : new()=>T)=>{ return new c(); };扩展一下:::
interface LegthWish{
length : number;
}
function create_constraint< T extends LegthWish >( c : { new() : T }):T{
return new c();
}
function create_constraint_01<T extends LegthWish>( c : new() => T ):T{
return new c();
}
let create_constraint_change_02 : Function = < T extends LegthWish >( c : { new() : T } )=>{ return new c(); };
let create_constraint_change_03 : Function = < T extends LegthWish >( c : new()=>T)=>{ return new c(); };
class Ai implements LegthWish{
public length : number;
constructor(){
this.length = 1;
}
}
class Bi implements LegthWish{
public length : number;
constructor(){
this.length = 2;
}
}
enum Factory_Type{
AI = 0,
BI = 1
}
let create_factory:( type : Factory_Type )=>LegthWish=function( a ){
let legthClass : LegthWish = null;
switch( a ){
case Factory_Type.AI:
//legthClass = new Ai();//还可以用以下的方法来写
legthClass = create_constraint_01<LegthWish>(Ai);
break;
case Factory_Type.BI:
//legthClass = new Bi();
legthClass = create_constraint_01<LegthWish>(Bi);
break;
}
return legthClass;
};
let _ai : LegthWish = create_factory( Factory_Type.AI );
console.log(`this is AI.length : ${_ai.length}`);
let _bi : LegthWish = create_factory( Factory_Type.BI );
console.log(`this is BI.length : ${_bi.length}`);结果:

本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1955477
TypeScript 泛型
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
