首页 > 代码库 > 再探 butterfly.js - 抛砖引玉篇(notification.js)
再探 butterfly.js - 抛砖引玉篇(notification.js)
再探 butterfly.js - 抛砖引玉篇(notification.js)
事情经过
今天又来研究butterfly.js的源码(打酱油),发现了一个notification.js。顾名思义notification就是公告栏嘛,那么这个notification.js到底有什么用途呢?题外话:还有十几天就过年… 我的新年愿望是:准时出粮!
正片
先贴效果图:




显然,这真的是一个显示状态的公告栏。万万没有想到butterfly.js会内置了这类插件。那个这个notification.js到底要怎么用呢?下面只贴出关键代码,详情请自行查阅notification.js。
defaults: {
duration: 2000,
autoDismiss: true,
type: ‘info‘,
showSpin: false
},
这是notification.js的默认参数,又来顾名思义,duration是时长,autoDismiss是自动消失,type是类型,showSpin是显示spin(菊花图)。
initialize: function(options) {
_.extend(this, this.defaults, options);
this.el.classList.add(this.type);
this.el.innerHTML = options.message;
document.body.appendChild(this.el);
if (this.showSpin) this.spinner = new Spinner({
left: ‘20px‘,
lines: 7,
speed: 1.3,
length: 3,
radius: 3,
color: ‘#666‘
}).spin(this.el);
},
initialize是用来初始化的function。_.extend()这是个承继的function,new Spinner()是用来定义菊花图。总的来说,这个initialize就是用来处理默认参数和自定义参数。源代码就介绍到这里,具体还是要自行查阅,原理和实现的方法都比较简单。
用法
新建一个butterfly.js项目:
<input type="button" value="http://www.mamicode.com/click" class="btn">
```javascript
events:{
‘click .btn‘:‘cl‘
},
cl:function(){
new Notification({
message: ‘我是info‘,
type: ‘info‘
}).show();
}
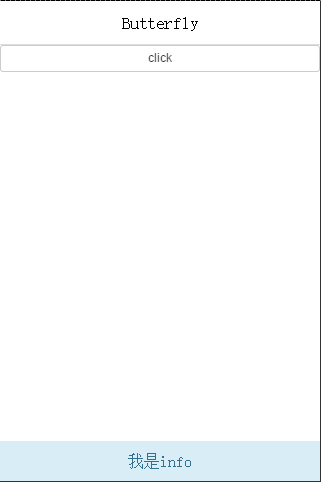
点击效果如下:

这个notification的样式由butterfly.css内控制:
.notification {
position: fixed;
bottom: -40px;
-webkit-transition: bottom 1.25s;
-moz-transition: bottom 1.25s;
transition: bottom 1.25s;
}
.notification.active {
bottom: 0px;
}
初始位置为bottom: -40px,添加.active后buttom: 0px。由于transition: bottom 1.25s;,会出现从下至上的出现效果。默认duration为2s,而且autoDismiss: true,所以在2s后公告栏会消失,移除.active。公告栏的位置由当前的0px,变为-40px。同理,因为有transition,会有一个从上至下的消失效果。
目前,notification.js提供4种type : well、info、warning、error。具体的操作,还请大家亲自动手折腾一下。
再探 butterfly.js - 抛砖引玉篇(notification.js)
