首页 > 代码库 > Django 模板之自定义函数
Django 模板之自定义函数
我们已经知道了在Django的模板里面,可以使用for循环,if判断,接收后台的数据,还可以通过 extends和include来重复使用其他的模板,这一节来学习如何自定义函数。
模板里面有两种方式来自定义函数,分别是simple_tag和 filter方式。
simple_tag:
1 首先在app下创建一个templatetags的目录,然后在这个目录下面创建一个py文件,注意这个目录的名字是固定的

2. 然后在这个py文件里面,导入模板类,实例化一个对象register,然后执行一个装饰器simple_tag, 装饰器下面是自己的函数
请注意,除了自己写的函数,其余所有这些参数的名字都是固定的!
__author__ = ‘Administrator‘ from django import template from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag def addnum(a1,a2,a3): return a1+a2+a3
3. 和数据库的操作一样,需要在settings.py里面注册这个app
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘app01‘, ]
4. 在要使用的模板文件里面顶部导入我们写的python文件, 就可以调用了。调用的时候空格距离无所谓
例如
{% load calculation %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
{% addnum 2 5 6 %}
</p>
</body>
</html>
第二种定义函数的方式叫做filter,这个和Django自带的函数使用方式非常类似。
首先看几个自带的例子
比如我可以直接传入一个字符串,然后通过管道符号,后面跟一个字符串的函数让他改变大小写或者切片
<p>
{{ name }}
</p>
<p>
{{ name|upper }}
</p>
<p>
{{ name|truncatechars:"10" }}
</p>如果希望使用类似的格式来调用自己的函数,我们可以使用filter
filter的步骤和simple_tag非常类似。 首先仍然是创建 templatetags目录,然后创建一个py文件,然后实例化一个register对象。区别在于装饰器不同了,这次是@register.filter
比如
__author__ = ‘Administrator‘ from django import template from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag def addnum(a1,a2,a3): return a1+a2+a3 @register.filter def mulnum(a1,a2): return a1*a2
接下来步骤一样,需要在settings.py里面注册app,然后模板文件load这个py文件,调用的时候不是{% 函数名 参数1 参数2 参数3%} 的格式 而是 {{ 参数1 | 函数名:"参数2"}}
{% load calculation %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
{% addnum 2 5 6 %}
</p>
<p>
{{ name }}
</p>
<p>
{{ name|upper }}
</p>
<p>
{{ name|truncatechars:"10" }}
</p>
{{ 30|mulnum:30 }}
</body>
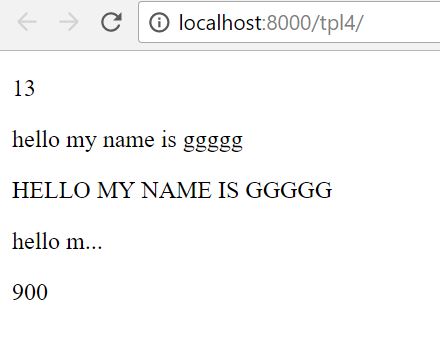
</html>结果如下

那么,除了格式的区别,simple_tag和filter还有什么区别呢?
simple_tag可以使用任何个数的参数,而filter只能最多2个参数
simple_tag不能作为if条件,而filter可以
simple_tag后面的参数直接的空格随意, filter不能有空格
本文出自 “麻婆豆腐” 博客,请务必保留此出处http://beanxyz.blog.51cto.com/5570417/1955340
Django 模板之自定义函数
