首页 > 代码库 > js: 将 form表单序列化
js: 将 form表单序列化
form的序列化,即将表单中的键值序列化为可提交的字符串
表单
<form id="target"> <select name="age"> <option value="http://www.mamicode.com/age1">20</option> <option value="http://www.mamicode.com/age2" selected>21</option> </select> <input name="name" value="http://www.mamicode.com/Cynthia"> <label>passsword</label> <input type="password" name="password" value="http://www.mamicode.com/123456"> <input type="hidden" name="salery" value="http://www.mamicode.com/3333"> <textarea name="description" cols="15" rows="5">description</textarea> <input type="checkbox" name="hobby" value="http://www.mamicode.com/football" checked> Football <input type="checkbox" name="hobby" value="http://www.mamicode.com/basketball"> Basketball <input type="radio" name="sex" value="http://www.mamicode.com/Female" checked> Female <input type="radio" name="sex" value="http://www.mamicode.com/Male"> Male </form>
方法一
function serializeForm1(form){
var setForm = "";
for(var key in form){
if(form.hasOwnProperty(key)){
setForm += ‘"‘+form[key].name+‘"‘+‘:‘+‘"‘+form[key].value + ‘"‘+‘,‘;
}
}
setForm = "{" + setForm.slice(0,setForm.length -1) + "}";
console.log(setForm);
// console.log(JSON.parse(setForm));
return JSON.parse(setForm);
}
// 调用
var oForm = document.getElementById(‘target‘);
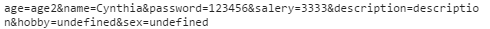
console.log(serializeForm3(oForm));结果:

方法二
function serializeForm2(form) {
var parts = [];
for (var i = 0, i1 = form.elements.length; i < i1; i++) {
var field = form.elements[i];
switch (field.type) {
case ‘select-one‘:
case ‘select-multiple‘:
if (field.type.length) {
for (var j = 0, j1 = field.options.length; j < j1; j++) {
var option = field.options[j];
if (option.selected) {
var optionValue = ‘‘;
if (option.hasAttribute(‘value‘) && option.attributes[‘value‘].specified) {
//specified表明是否有此属性,有的话返回true,若定义了此属性但尚未添加到元素中也返回true。
optionValue = option.value;
} else {
optionValue = optionValue.text;
}
parts.push(encodeURIComponent(field.name) + ‘=‘ + encodeURIComponent(optionValue));
}
}
}
break;
case undefined:
case ‘file‘:
case ‘submit‘:
case ‘reset‘:
case ‘button‘:
break;
case ‘radio‘:
case ‘checkbox‘:
if(!field.checked){
break;
}else{
parts.push(encodeURIComponent(field.name) + ‘=‘ + encodeURIComponent(field.dataset[‘index‘]));
break;
}
default:
if(field.name.length){
parts.push(encodeURIComponent(field.name) + ‘=‘ + encodeURIComponent(field.value));
}
}
}
return parts.join(‘&‘);
}
// 调用
var oForm = document.getElementById(‘target‘);
console.log(serializeForm2(oForm));结果:

方法三
function serializeForm3(form){
if(!form||form.tagName.toUpperCase()!=‘FORM‘){
return false;
}
var res=[];
var tag,tagType,tagVal,tagName;
for(var i=0;i<form.length;i++){
tag=form[i];
tagType=form[i].type;
tagVal=form[i].value;
tagName=form[i].name;
var reg1=/[‘textarea‘|‘text‘|‘passsword‘|‘label‘]/g;
var reg2=/[‘radio‘|‘checkbox‘]/g;
var reg3=/[‘select‘]/g;
if(reg1.test(tagType)){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg2.test(tagType)&&tag.checked){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg3.test(tagType)){
for(var j=0;j<tag.options.length;j++){
if(tag.options[j].selected){
res.push(encodeURIComponent(tagVal)+"="+encodeURIComponent(tag.options[j].value||tag.options[j].text));
}
}
}else{}
}
return res.join(" & ");
}
// 调用
var oForm = document.getElementById(‘target‘);
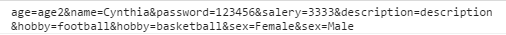
console.log(serializeForm3(oForm));结果:

js: 将 form表单序列化
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
