首页 > 代码库 > Boottarp学习(二)表格
Boottarp学习(二)表格
表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,在接下来的内容中,我们会详细介绍Bootstrap的表格使用。
同样的,如果你对CSS预处理器熟悉,你可以使用Bootstrap提供的预处理版本:
? LESS版本,对应的文件是 tables.less
? Sass版本,对应的文件是 _tables.scss
如果你不懂LESS或Sass也不妨,你在bootstrap.css文件中第1402行~第1630行中可以查阅到所有有关于table的样式代码。由于代码太长,此处不一一列举。
刚已经说了,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
? .table:基础表格
? .table-striped:斑马线表格
? .table-bordered:带边框的表格
? .table-hover:鼠标悬停高亮的表格
? .table-condensed:紧凑型表格
? .table-responsive:响应式表格
<h1>基础表格</h1>
<table class="table">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>斑马线表格</h1>
<table class="table table-striped">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>带边框的表格</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>鼠标悬浮高亮的表格</h1>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>紧凑型表格</h1>
<table class="table table-condensed">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>响应式表格</h1>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
</div>基础表格
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
斑马线表格
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
带边框的表格
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
鼠标悬浮高亮的表格
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
紧凑型表格
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
响应式表格
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
表格--表格行的类
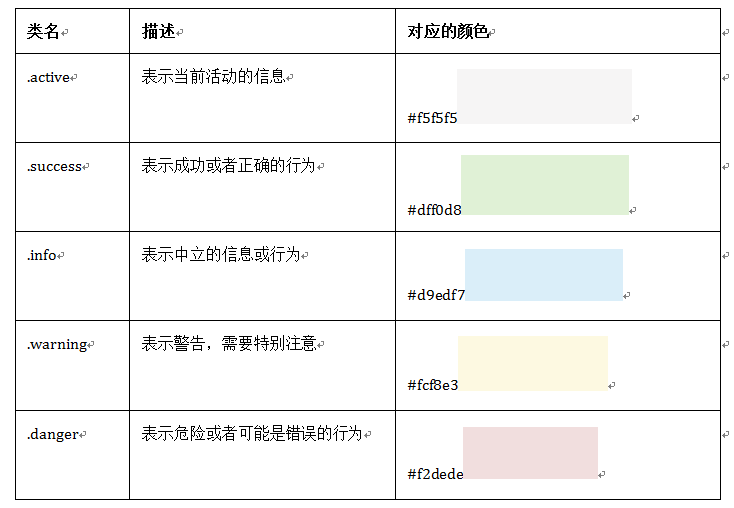
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:

其使用非常的简单,只需要在<tr>元素中添加上表对应的类名,就能达到你自己需要的效果:
<tr class="active">
<td>…</td>
</tr>
对应的源码,请查看bootstrap.css文件中第1484行~第1583行。
特别提示:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在<table>标签上加入table-hover类。
如下代码:
<table class="table-hover">
<table class="table table-bordered">
<thead>
<tr>
<th>类名</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>.active</td>
<td>表示当前活动的信息</td>
</tr>
<tr class="success">
<td>.success</td>
<td>表示成功或者正确的行为</td>
</tr>
<tr class="info">
<td>.info</td>
<td>表示中立的信息或行为</td>
</tr>
<tr class="warning">
<td>.warning</td>
<td>表示警告,需要特别注意</td>
</tr>
<tr class="danger">
<td>.danger</td>
<td>表示危险或者可能是错误的行为</td>
</tr>
</tbody>
</table> | 类名 | 描述 |
|---|---|
| .active | 表示当前活动的信息 |
| .success | 表示成功或者正确的行为 |
| .info | 表示中立的信息或行为 |
| .warning | 表示警告,需要特别注意 |
| .danger | 表示危险或者可能是错误的行为 |
表格--基础表格
大家对表格并不太陌生,但对于Bootstrap中的表格如何使用,或许还有点陌生,接下来的内容,将根据不同的表格类型向大家介绍Bootstrap表格的实际使用方法。
对表格的结构,跟我们平时使用表格是一样的:
<table>
<thead>
<tr>
<th>表格标题</th>
…
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
…
</tr>
…
</tbody>
</table>
如无特别声明,下面介绍表格类型的时候,结构都是类似上面的代码。
基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在<table>元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在<table>元素上添加“.table”类名,就可以得到Bootstrap的基础表格:
<table class="table"> … </table>
Bootstrap的基础表格,大致长得像下图所示的样子:

主要源码查看bootstrap.css文件第1402行~第1441行,由于代码太长,此处不一一列举。
“.table”主要有三个作用:
? 给表格设置了margin-bottom:20px以及设置单元内距
? 在thead底部设置了一个2px的浅灰实线
? 每个单元格顶部设置了一个1px的浅灰实线
<table class="table">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
表格--斑马线表格
有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可:
<table class="table table-striped"> … </table>
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。其实现原理也非常的简单,利用CSS3的结构性选择器“:nth-child”来实现,所以对于IE8以及其以下浏览器,没有背景条纹效果。
源码请查看bootstrap.css文件第1465行~第1468行:
.table-striped > tbody > tr:nth-child(odd) > td,
.table-striped > tbody > tr:nth-child(odd) > th {
background-color: #f9f9f9;
}<table class="table table-striped">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
表格--带边框的表格
基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框。
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可:
<table class="table table-bordered"> … </table>
样式如下图所示:

其源码可以查看bootstrap.css文件第1450行~第1464行:
.table-bordered {
border: 1px solid #ddd;/*整个表格设置边框*/
}
.table-bordered > thead > tr > th,
.table-bordered > tbody > tr > th,
.table-bordered > tfoot > tr > th,
.table-bordered > thead > tr > td,
.table-bordered > tbody > tr > td,
.table-bordered > tfoot > tr > td {
border: 1px solid #ddd; /*每个单元格设置边框*/
}
.table-bordered > thead > tr > th,
.table-bordered > thead > tr > td {
border-bottom-width: 2px;/*表头底部边框*/
}表格--鼠标悬浮高亮的表格
当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap的确没有让你失望,他也考虑到这种效果,其提供了一个“.table-hover”类名来实现这种表格效果。
鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“table-hover”即可:
<table class="table table-hover"> … </table>
效果图如下:

从效果图中可以看出,当你鼠标悬浮在某一单元格上时,单元格所在行的背景色都会变成浅灰色。
鼠标悬浮高亮的效果主要是通过“hover”事件来实现,设置了“tr:hover”时的th、td的背景色为新颜色。
其源码请查看bootstrap.css文件中第1469行~第1472行:
.table-hover > tbody > tr:hover > td,
.table-hover > tbody > tr:hover > th {
background-color: #f5f5f5;
}注:其实,鼠标悬浮高亮表格,可以和Bootstrap其他表格混合使用。简单点说,只要你想让你的表格具备悬浮高亮效果,你只要给这个表格添加“table-hover”类名就好了。例如,将前面介绍的几种表格结合使用:
<table class="table table-striped table-bordered table-hover"> … </table>
表格--紧凑型表格
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“table-condensed”:
<table class="table table-condensed"> … </table>
效果图如下:

从上面效果图可以看出,Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。
源码请查看bootstrap.css文件第1442行~第1449行:
.table-condensed > thead > tr > th,
.table-condensed > tbody > tr > th,
.table-condensed > tfoot > tr > th,
.table-condensed > thead > tr > td,
.table-condensed > tbody > tr > td,
.table-condensed > tfoot > tr > td {
padding: 5px;
}正如上一小节中悬浮高亮表格中所讲解的,在Bootstrap中制作表格中,可以将上面几种表格样式结合在一起使用,从而制作出更为精美的表格。结合的方法也很简单,就是在<table class="table">基础上添加你需要的表格样式类型。
另外从上面的示例中大家可能也发现了,不管制作哪种表格都离不开类名“table”。所以大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”
表格--响应式表格
随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
<div class="table-responsive"> <table class="table table-bordered"> … </table> </div>
运行效果如下:

(宽屏效果)

(窄屏效果)
Boottarp学习(二)表格
