首页 > 代码库 > Bootstarp学习(十五)缩略图
Bootstarp学习(十五)缩略图
缩略图(一)
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
源码文件:
? LESS版本:对应文件thumbnails.less
? Sass版本:对应文件_thumbnails.scss
? 编译后版本:bootstrap.css文件第4402行~第4426行
使用方法:
通过“thumbnail”样式配合bootstrap的网格系统来实现。
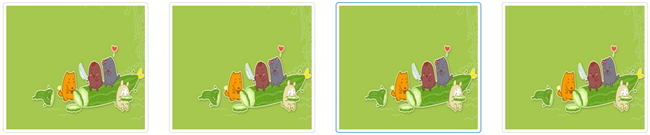
前面也说过了,缩略图的实现是配合网格系统一起使用,假设我们一个产品列表,如下图所示:

先来看结构:
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href=http://www.mamicode.com/"#" class="thumbnail">
<img src=http://www.mamicode.com/"http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt="">
</a>
</div>
…
</div>
</div>上面的结构表示的是在宽屏幕(可视区域大于768px)的时候,一行显示四个缩略图(单击全屏查看效果):

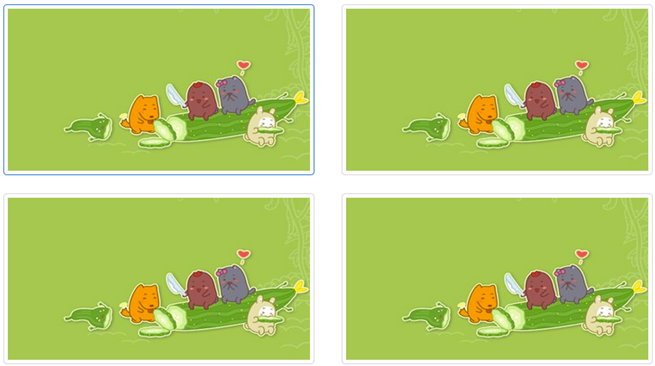
在窄屏(可视区域小于768px)的时候,一行只显示两个缩略图:

实现原理:
布局实现的主要是依靠于Bootstrap框架的网格系统,而缩略图对应的样式代码:
/*bootstrap.css文件第4402行~第4426行*/
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}<h1>简单的缩略图</h1>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href=http://www.mamicode.com/"#" class="thumbnail">>
缩略图(二)
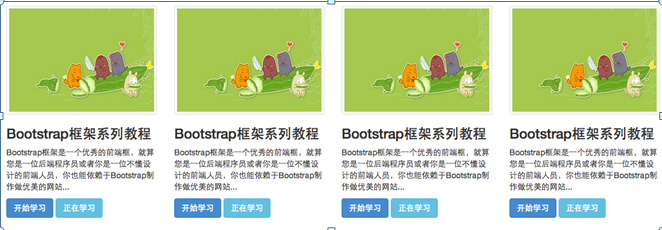
上一小节,展示的仅只有缩略图的一种使用方式,除了这种方式之外,还可以让缩略图配合标题、描述内容,按钮等:

在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等:
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href=http://www.mamicode.com/"#" class="thumbnail">
<img src=http://www.mamicode.com/"http://a.hiphotos.baidu.com/image/w%3D400/sign=c56d7638b0b7d0a27bc9059dfbee760d/3b292df5e0fe9925d46873da36a85edf8cb171d7.jpg" style="height: 180px; width: 100%; display: block;" alt="">>caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href=http://www.mamicode.com/"##" class="btn btn-primary">开始学习><h1>复杂的缩略图</h1>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href=http://www.mamicode.com/"#" class="thumbnail">>
Bootstarp学习(十五)缩略图
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
