首页 > 代码库 > 基于OS X Server 搭建 Git 仓库
基于OS X Server 搭建 Git 仓库
任务:
# 配置 Gitweb
系统环境:
描(tu)述(cao):
下面开始一步一步在Mac里搭建本地的Git服务器
配置 Server(app)
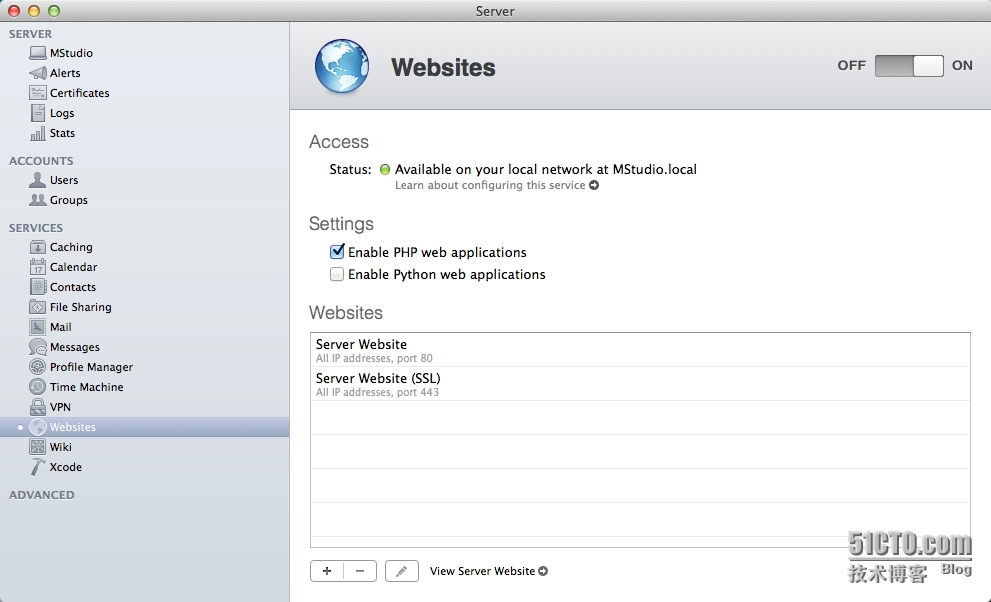
打开Server(app),目前Websites服务的状态是这样的(默认是关闭的,这里截图截晚了,PHP默认也是关闭的)

当前网站列表里有两个默认网站,一个80端口,一个443端口。看见默认网站就想删?好的,开始折腾,最后你发现删不了!修改配置文件也不行,删除后自动又生成了,所以,要意识到现在用的是Server,不是Apache Httpd。不过通过上面是动作有如下收获:
1、httpd服务的配置文件的路径为/Library/Server/Web/Config/apache2/httpd_server_app.conf,打开这个文件
# # Mac OS X Server App # # When Server App is installed, this file is used instead of /etc/apache2/httpd.conf ......
也就是说这个配置文件已经替代了apache的httpd.conf。这里只是说明在Server(app)中配置WEB服务应该到这个地方来改,不要去 /etc/apache2/里面去找配置文件,因为现在我们是在Server(app)中架设网站。对,只是说明而已,其实我们的整个过程都没有修改过这个文件,最多就是查看而已,下面才是需要修改的地方。
0000_any_80_.conf 对应80端口的网站(主战场)
0000_any_443_.conf 对应443端口的网站
...
回到Server(app),将Websites服务的开关调到ON,在浏览器输入 http://localhost,显示如下内容说明服务正常

修改文件内容如下:
#管理员邮箱,要想放上自己的邮箱就填上,可选ServerAdmin admin@example.com
#网站根路径,第一步的内容DocumentRoot "/Volumes/Macintosh/GoogleDrive/Website/"#默认文件DirectoryIndex index.html#下面9行保持默认值CustomLog "/var/log/apache2/access_log" combinedvhostErrorLog "/var/log/apache2/error_log"<IfModule mod_ssl.c>
SSLEngine OffSSLCipherSuite "ALL:!aNULL:!ADH:!eNULL:!LOW:!EXP:RC4+RSA:+HIGH:+MEDIUM"SSLProtocol -ALL +SSLv3 +TLSv1SSLProxyEngine OnSSLProxyProtocol -ALL +SSLv3 +TLSv1
</IfModule>#设置站点根目录属性,注意红色部分修改,把 ExecCGI 前面的 - 改为 +,后面架设git服务需要使用CGI<Directory "/Volumes/Macintosh/GoogleDrive/Website/">
Options All -Indexes +ExecCGI -Includes +MultiViewsAllowOverride All
<IfModule mod_dav.c>
DAV Off
</IfModule><IfDefine !WEBSERVICE_ON>
Deny from allErrorDocument 403 /customerror/websitesoff403.html
</IfDefine>
</Directory>
开启站点服务,浏览地址 http://localhost 目前站点如下所示,这里只是开始,后面的Gitweb会出现在这里(这个页面完全可以自定义,不过看着好看,暂时留着吧)

配置 Git
Desktop $ mkdir library Desktop $ git init library //参数- - bare用来建立一个裸仓库,当然也可以从一个已经存在的工作目录中clone Desktop $ git clone - - bare library library.git
为了方便管理,在根目录新建一个git文件夹,将刚才的library.git放到里面,现在的结构为 /Volumes/Macintosh/GoogleDrive/Website/git/library.git
sudo ln -s /Applications/Xcode.app/Contents/Developer/usr/libexec/git-core/ /usr/libexec/git-core
sudo vim /Library/Server/Web/Config/apache2/sites/0000_any_80_.conf
# Git Setting # 设置版本库根目录(为了便于扩展,这里指向的是前面的"git"目录) SetEnv GIT_PROJECT_ROOT "/Volumes/Macintosh/GoogleDrive/Website/git/" # 设置所有版本库均可访问,话说是因为默认情况下默认只有版本库目录中存在 git-daemon-export-ok 文件时,该版本库才可以访问 SetEnv GIT_HTTP_EXPORT_ALL # 设置 ScriptAlias ,有点CGI的意思,引用的正是我们上面的那个替身,可以理解为 git 这个虚拟目录指向 /usr/libexec/git-core/git-http-backend/ ScriptAlias /git/ /usr/libexec/git-core/git-http-backend/
第四部,站点目录权限
GoogleDrive $ sudo chgrp -R _www Website
GoogleDrive $ chmod -R 775 Website/git
#将当前路径定位到桌面 $ cd ~/Desktop # 获取Git仓库副本 Desktop $ git clone http://localhost/git/library.git gitt # 现在桌面上将产生一个 gitt 文件夹(刚开始手动创建的 library 文件夹可以清理掉) 到这一步我们的任务一已经基本完成,创建可读取的Git仓库 # 现在这个 gitt 文件夹就是我们的工作目录,可以在里面随便写点内容用于测试,例如touch一个index文件 Desktop $ cd gitt gitt $ touch index # 将index提交 gitt $ git add index gitt $ git commit -m ’test’ # 将当前库推送到git服务站点,运行push gitt $ git push origin master
git config --local http.receivepack true
[http]
receivepack = truegitt $ git push origin master
现在任务二也基本完成了~
# 最后面的 ’git’ 字符为自己定义的用户名 Desktop $ sudo htpasswd -m -c /Library/Server/Web/Config/apache2/git-user.htasswd git # sudo 命令要求你输入当前系统密码,别搞混了,验证通过之后才是htpasswd提示 键入 ‘git’ 用户的密码 New password: (自定义的密码为git) Re-type new password:
sudo vim /Library/Server/Web/Config/apache2/sites/0000_any_80_.conf
## Auth <Location /git/library.git> AuthType Basic AuthName "Git Access" AuthUserFile /Library/Server/Web/Config/apache2/git-user.htpasswd Require valid-user </Location>
这里暂时有个疑问,权限控制在终端里面难道有缓存?多次测试后clone就不需要密码了,用SourceTree这个客户端来clone倒是需要验证用户信息的。
配置GitWeb
sudo cp -r /Applications/Xcode.app/Contents/Developer/usr/share/gitweb /var/www/cgi-bin/
修改站点配置文件,增加如下内容
# Gitweb Setting
Alias /gitweb /var/www/cgi-bin/gitweb/
<Directory /var/www/cgi-bin/gitweb/>
Options ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
AllowOverride All
Order Allow,Deny
Allow from all
</Directory>
依然和上一步一样,引用同一个git-user.htpasswd文件对站点进行简单访问限制,这里是对浏览器的访问限制,比较直观,在配置文件里面增加如下内容
<Location /gitweb>
AuthType Basic
AuthName "Git Access"
AuthUserFile /Library/Server/Web/Config/apache2/git-user.htpasswd
Require valid-user
</Location>
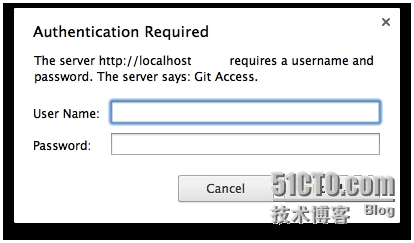
打开浏览器,测试当前配置,要求输入密码,输入验证信息git/git

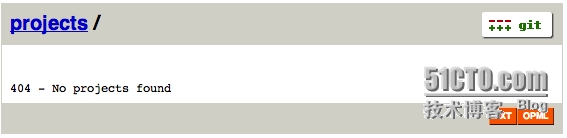
看到如下404提示,说明距离成功已经不远了。

our $GITWEB_CONFIG_SYSTEM = $ENV{‘GITWEB_CONFIG_SYSTEM‘} || “/etc/gitweb.conf”;同样的,gitweb的多个配置文件是有顺序的,目前我们只需要在 /etc/gitweb.conf 这个文件里面进行配置就可以,当然也可以定位到其他地方。一般情况下这个文件是不存在的,这里就按照默认到/etc/目录下,新建gitweb.conf文件,作如下编辑
# path to git projects (<project>.git) $projectroot = "/Volumes/Macintosh/GoogleDrive/Website/git/"; # Git bin root $GIT = "/usr/libexec/git-core/git";
配置好路径之后,刷新页面即可看到项目列表。
如果项目路径中有中文字符,点击浏览的时候可能会看不到,解决方法如下:
把gitweb.cgi中所有 file_name=>”$basedir$t->{‘name’}” 替换为 file_name=>”$basedir” . to_utf8($t->{‘name’}) 即可。
引用自:http://blog.mylover.cn/2014/01/关于gitweb中中文文件名乱码及代码高亮的问题
需要注意的是,替换的时候核对一下字符是不是全部匹配,不出意外应该是要替换9个地方。
另外localhost带地球那个页面,也就是index.html那个文件,可以自己修改,加入Giteweb的链接,这是html的内容,作相应修改就可以了。

PS: 从EverNote里面复制出来的笔记,尽量保持版面整齐,越到后面写的越赶了,主要是时间拖的太久,要是能给同样在纠结这个东西的人提供一点小建议那就很欣慰了。
本文出自 “坚持治疗” 博客,请务必保留此出处http://liongmagezi.blog.51cto.com/2848085/1410154
