首页 > 代码库 > 复选框与文字无法对齐问题
复选框与文字无法对齐问题
写过Web页面的朋友大概都曾遇到过这样的问题:checkbox与说明文字(比如一个label标签或一个a标签)无法对齐,要不是checkbox上浮了,要不是说明文字上浮。
以前遇到过这个问题,但是都直接忽视,并未深究。今天要解决项目中遗留下的界面显示问题,这个问题终于绕不过去了,因为它真的是无处不在。
今天,借助于伟大的baidu,同时自己不断试验,终于解决了这个“老大难”的“历史遗留问题”。现将经验分享如下:
其实很简单,真的灰常简单,把要对齐的每个标签,都加一个css属性:
style="vertical-align:middle"
没加之前是这样:
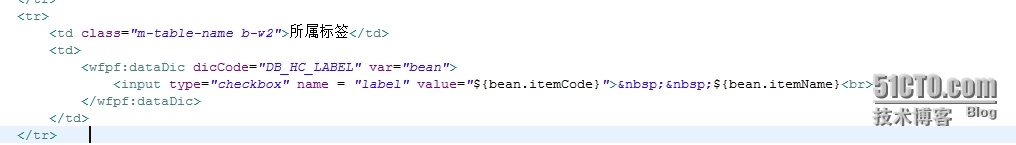
代码:

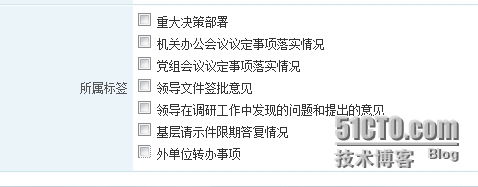
样式:

加了之后是这样:
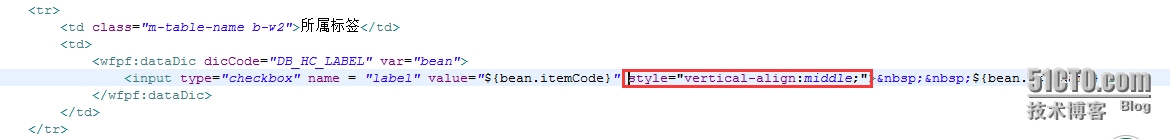
代码:

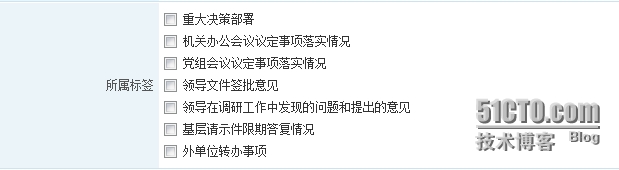
样式:
复选框与文字无法对齐问题
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
