首页 > 代码库 > Firefox的poster的post请求
Firefox的poster的post请求
最近在学习php,在学习到cookies的设置和发送的时候,表单的发送方法是"post",一看到post就不淡定了。于是决定好好了解怎样才能让自定义的Post请求发送成功,从而自己可以控制它!
流程:
1、首次加载的时候,由于没有输入Name,cookies没有设置

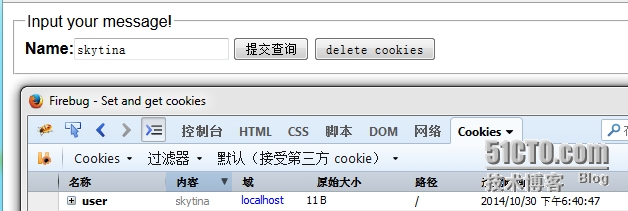
2、当我们在表单上输入Name之后,post请求将会将参数发送出去,我这里使用了表单Name输入框的值作为cookies。
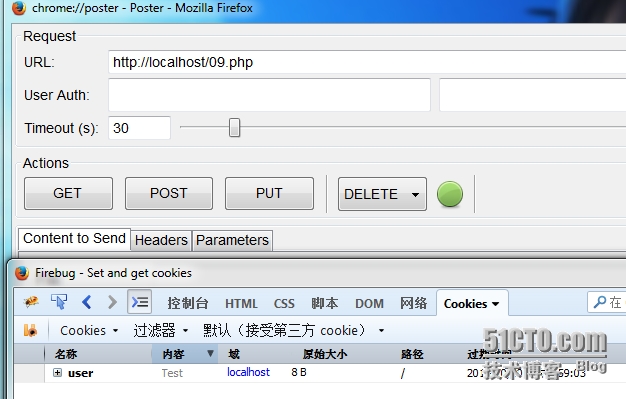
3、可以看到,当我们提交表单的时候,firebug上记录到了cookies的值。它的值正是我们的Name输入框的值!

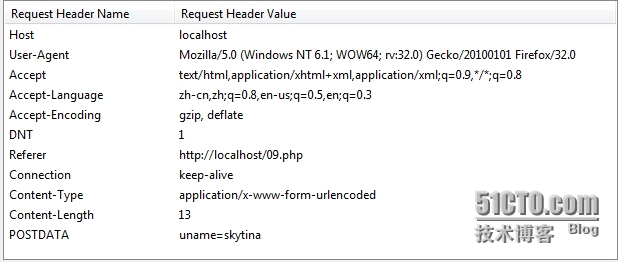
在模仿之前,我们先用TamperData拦截一下Post请求,可以看到。在POSTDATA这个HttpHeader中出现"uname=输入值"


下面开始模仿这个Post请求,倘若没有插件,可以去扩展那里寻找!下面列出我们要操作的部分!

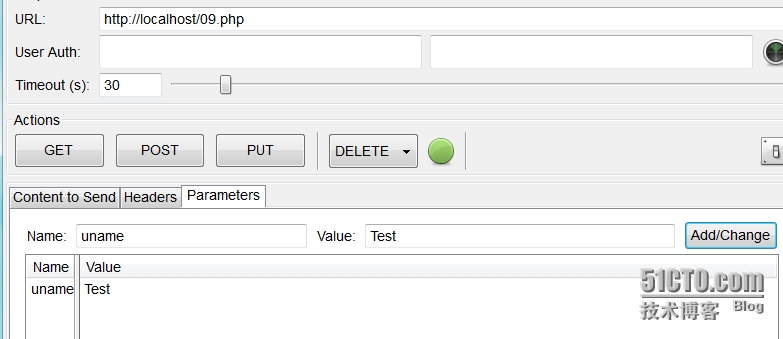
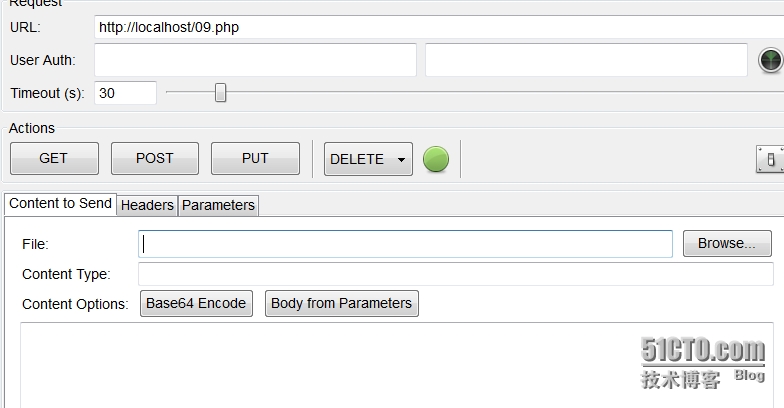
1、输入我们要请求的url
2、然后在parameters选项卡那里添加“键值对”,键填写上面一步找到的“uname”,然后数值填写我们任意的数值。

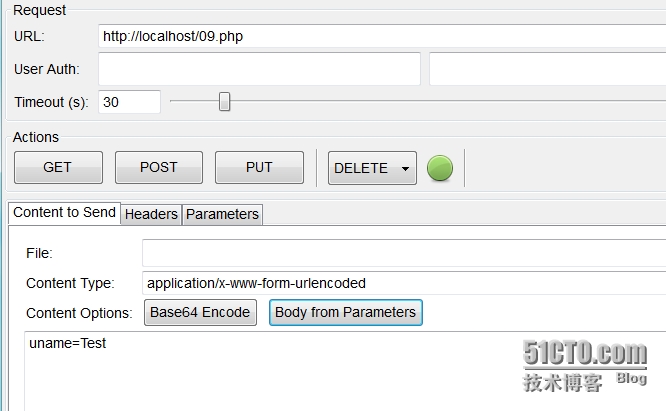
3、然后切换到“Content to send”选项卡,可以看到这里有一个选项是body from parameters,未点击之前是一片空白!

点击之后,我们在“Parameters”中填写的键值对将会出现在发送的的内容的选项卡那里!其它的数值Poster会自动帮我们填写!

4、在发送方式中,选择post,我们可以看到!firebug中的cookies选项出现了我们自己发送请求设定的cookies值。

到此,我们的Poster插件介绍完毕!
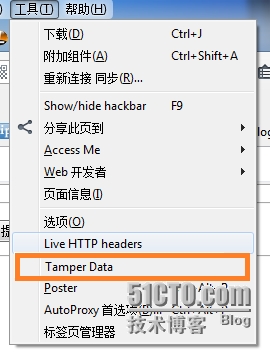
最后再补充点内容,倘若不知道在那里打开Poster和TamperData(前提是你已经安装了它们)
1、在工具栏那里打开它们

本文出自 “且行且欣赏” 博客,请务必保留此出处http://skytina.blog.51cto.com/6834539/1569822
Firefox的poster的post请求
