首页 > 代码库 > GLSL Core Tutorial – Primitive Assembly
GLSL Core Tutorial – Primitive Assembly
原文:http://www.lighthouse3d.com/tutorials/glsl-core-tutorial/primitive-assembly/

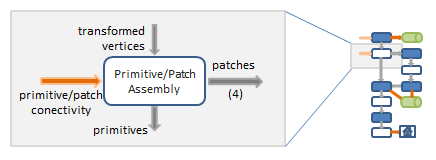
图元装配阶段把顶点shader处理后的数据作为输入,而这些顶点如何进行组合则是应用程序通过调用OpenGL函数glDraw*来指明的(图中橙色部分)。
顶点的连接说明了顶点怎么组合成图元。图元可以是点,线,三角形或者patches。除此之外,可以提供毗邻的信息。例如,应用程序同样提供了生成邻接图元的顶点数据。这个数据只在几何shader中被使用,如何没有激活几何shader,那么这些信息将会被忽略。
图元装配输出一些图元或者patches。例如,如何输入是六个顶点序列,连接信息指明这些顶点被连接成三角形,那么会生成2个三角形。对于三角形带来说,它会连接6个顶点,生成4个连在一起的三角形。
在OpenGL4+, Patches是细分控制shader的输入图元类型.patch跟在上述的情况不一样,它的顶点数是不确定的,一个patch的顶点数可以从1到一个依赖于实现的常量:GL_MAX_PATCH_VERTICES。
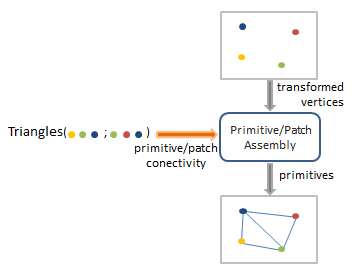
在图形学中,一般假设生成的图元类型实例是三角形,它可以描述成下面的步骤:

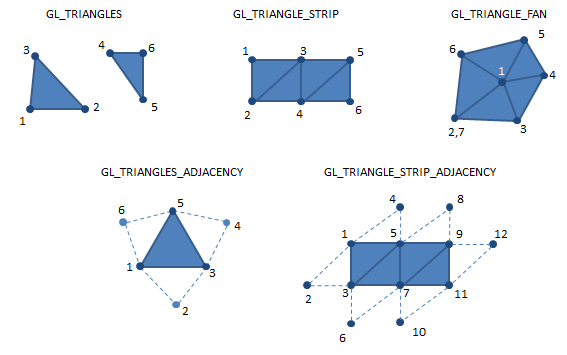
下表显示了所以可能的顶点组合信息设置和生成的结果,以及使用它们的对应shader:

下面是一些生成点,线和三角形的案例。对于有邻接信息的图元的例子,实线表示主图元(即生成的图元),虚线连接邻接的顶点。需要注意的是在图形学上(连接)的顺序,所以图元是逆时针顺序(CCW)连接。

patch的几何类插值不是线性的,所以没有在这里展示。关于patches的更多信息请看细分shader部分.![]()
GLSL Core Tutorial – Primitive Assembly
