首页 > 代码库 > Node.js+Web TWAIN,实现Web文档扫描和图像上传
Node.js+Web TWAIN,实现Web文档扫描和图像上传
通过Dynamic Web TWAIN SDK和Node.js的组合,只需要几行代码就可以实现在浏览器中控制扫描仪,获取图像后上传到远程服务器。

原文:Document Imaging and Uploading With Dynamic Web TWAIN and Node.js
下载安装
Dynamic Web TWAIN download
Node.js download
通过Node.js创建server
创建工程目录,打开cmd.exe进入到工程目录,安装下面两个Node.js模块:
npm install formidable@latest npm install express
创建server.js,初始化:
var formidable = require(‘formidable‘); var util = require(‘util‘); var express = require(‘express‘); var fs = require(‘fs‘); var app = express();
把静态资源,比如图片,css等,都加载进来:
app.use(express.static(__dirname, ‘/public‘));
要实现跨域访问,需要在header里添加权限,如果不添加,只能local访问:
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Methods","PUT, POST, GET, DELETE, OPTIONS");
res.header("Access-Control-Allow-Headers","X-Requested-With, content-type");
res.header("Access-Control-Allow-Credentials", true);
next();
});
在POST请求中通过formidable解析数据:
app.post(‘/upload‘, function(req, res) {
var form = new formidable.IncomingForm();
form.parse(req, function(err, fields, files) {
// console.log(util.inspect({
// fields: fields,
// files: files
// }));
fs.readFile(files.RemoteFile.path, function(err, data) {
// save file from temp dir to new dir
var newPath = __dirname + "/uploads/" + files.RemoteFile.name;
fs.writeFile(newPath, data, function(err) {
if (err) throw err;
console.log(‘file saved‘);
res.end();
});
});
});
})
设置好IP和端口:
var server = app.listen(2014, function() {
var host = server.address().address;
var port = server.address().port;
console.log(‘listening at http://%s:%s‘, host, port);
})
通过Dynamic Web TWAIN创建client
创建一个网页,包含一个div和两个button:
<html> <head> <title>Document Imaging & Uploading</title> <script src="http://www.mamicode.com/Resources/dynamsoft.webtwain.initiate.js"></script> <script src="http://www.mamicode.com/Resources/dynamsoft.webtwain.config.js"></script> </head> <body> <div id="dwtcontrolContainer"></div> <input type="button" value="http://www.mamicode.com/Acquire" onclick="AcquireImage();" /> <input id="btnUpload" type="button" value="http://www.mamicode.com/Upload Image" onclick="btnUpload_onclick()"> </body> </html>
这里需要把Web TWAIN SDK安装目录下的Resources目录拷贝过来。
加几行代码就可以扫描了:
function AcquireImage(){
DWObject.IfShowUI = false;
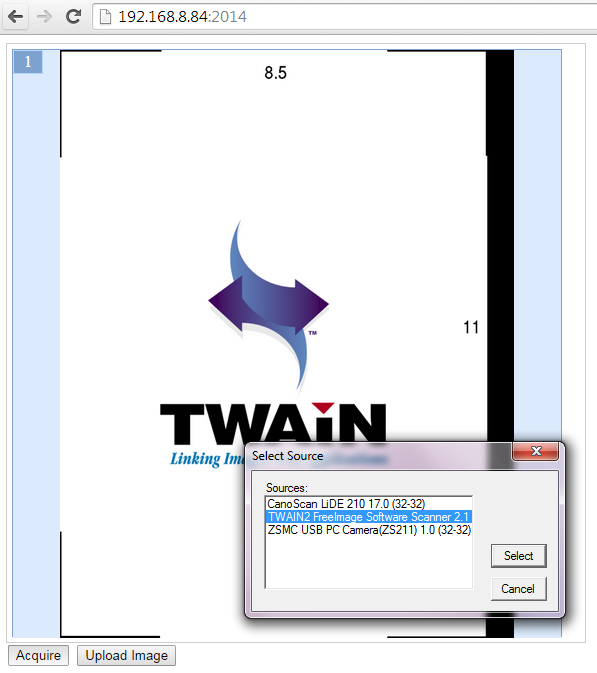
DWObject.SelectSource();
DWObject.OpenSource();
DWObject.AcquireImage();
}
到这里可以先测试下扫描能否正常工作。接下来实现远程上传:
function btnUpload_onclick() {
DWObject.HTTPPort = 2014;
var CurrentPathName = unescape(location.pathname); // get current PathName in plain ASCII
var CurrentPath = CurrentPathName.substring(0, CurrentPathName.lastIndexOf("/") + 1);
var strActionPage = CurrentPath + "upload";
var strHostIP = "localhost"; // modify the IP for cross-domain access
var sFun = function(){
alert(‘successful‘);
}, fFun = function(){
alert(‘failed‘);
};
DWObject.HTTPUploadThroughPostEx(
strHostIP,
DWObject.CurrentImageIndexInBuffer,
strActionPage,
"test.jpg",
1,// JPEG
sFun, fFun
);
}
测试下。命令行启动server:
node server.js
打开http://localhost:2014就可以玩了。
源码
https://github.com/DynamsoftRD/nodejs-dwt
git clone https://github.com/DynamsoftRD/nodejs-dwt.git
Node.js+Web TWAIN,实现Web文档扫描和图像上传
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
