首页 > 代码库 > 用自定义的form表单对jqgrid数据进行检索查询
用自定义的form表单对jqgrid数据进行检索查询
资料如下:http://stackoverflow.com/questions/5819071/jqgrid-custom-form-to-search-data-select-box-problem
jqgrid提供了多种search方法,详见jqgrid wiki文档http://www.trirand.com/jqgridwiki/doku.php?id=wiki:jqgriddocs
但是其提供的检索框都是从表格grid弹出的,如下面两个图。
singe search:

advanced search:

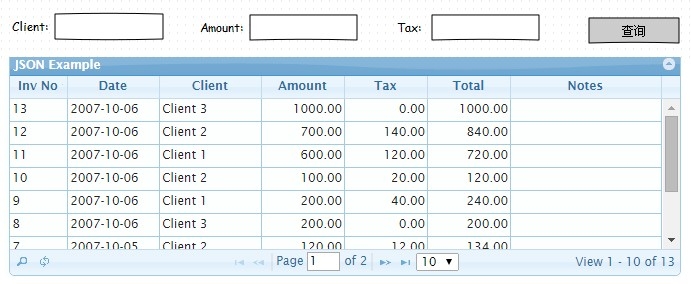
但是如果我们想要用传统form表单来对jqgrid表格中的数据做检索,像这样(form和jqgrid两个是随意画拼在一起,用来说明想达到的效果):

应该怎么做呢?方法如下:
首先,form表单和jqgrid当然要写好,此处不再赘述。
其次,用js为表单的查询按钮添加响应函数,取form输入值,修改获取数据参数,并用新的参数reload grid,如下:
$("#searchForm").submit(function(){
var client = $("#client").val();
var amount = $("#amount").val();
var tax = $("#tax").val();
$("#list").jqGrid("setGridParam",
{url:"${data?client="+ client +
"&amount="+amount+
"&tax="+tax, page:1, datatype:"json"}).trigger("reloadGrid");
});服务器后台data路径完成获取参数后的查询数据库数据并转为json格式即可。
注意,如果表单是拿form而非div写的,当完成查询后,form会自动提交使得整个页面刷新而非只修改jqgrid中的数据,导致查询无效,因此要在form标签中加入onsubmit="return false;"避免form表单的自动提交。
用自定义的form表单对jqgrid数据进行检索查询
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
