首页 > 代码库 > CSS垂直翻转/水平翻转提高web页面资源重用性——张鑫旭
CSS垂直翻转/水平翻转提高web页面资源重用性——张鑫旭
一、CSS下兼容性的元素水平/垂直翻转实现
随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能。相关的CSS代码如下:
/*水平翻转*/.flipx { -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); /*IE*/ filter:FlipH;}/*垂直翻转*/.flipy { -moz-transform:scaleY(-1); -webkit-transform:scaleY(-1); -o-transform:scaleY(-1); transform:scaleY(-1); /*IE*/ filter:FlipV;}其中,就目前而言,对于基于webkit核心的浏览器,如Chrome以及Safari,实现元素的垂直翻转或是水平翻转也可以使用如下样式:
/*水平翻转*/.flipx { transform: rotateY(180deg); }/*垂直翻转*/.flipy { transform: rotateX(180deg); }注意:
- 水平翻转或垂直翻转不同于旋转180度。前者以轴为镜像,后者以点为镜像。
- 如果是对称元素,旋转180度和翻转的显示效果基本上就是一致的,但是,非对称元素就会看到明显差异。
- 对于后面提到的目前仅webkit核心浏览器支持的rotateY(180deg),这里有个大写的Y。我们都知道Y表示纵轴,所以我们可能会误以为这里实现的是垂直翻转,其实非也,这里的Y表示元素以纵轴为镜像翻转,也就是水平翻转了。
由于这种水平或是垂直翻转性质的东西基本上类似于镜像拷贝,于是,我们在web制作的时候,一旦遇到对称出现的元素的时候,我们只需要处理一个元素就可以了,然后另外一个直接翻转使用下。例如淘宝首页的这个左右指向的按钮:
我们非得分别把这两个小按钮图标都放在CSS Sprite里面吗?显然,答案是否定的。例如,我们只处理下朝左指向的小按钮背景图,然后朝右的直接使用水平翻转就ok啦。岂不节约了切图的时间,顺便少了那么一点点图片的东西,同时呢,CSS代码量肯定也减少了——无需对左右两个小按钮分别写hover效果啦!
这光巴拉巴拉唾沫横飞显然不能让人信服,所以,我们来看几个实例的例子吧,看看如何利用水平翻转,或是垂直翻转来提高我们web页面上资源的重用性滴。
二、水平翻转图片重用应用实例
看这里:水平翻转图片重用demo
代码:
CSS代码:
/*水平翻转*/.flipx{ -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); /*IE*/ filter:FlipH;}.image_a{display:inline-block; position:relative;}.image_mm{display:block; padding:5px; border:1px solid #ccc; background-color:#fff;}.image_sha{border:0; position:absolute; bottom:-8px; right:2px;}.box_div{width:267px; margin-top:2em;}.box_title{height:26px; line-height:26px; padding-left:0.6em; background-color:#b92000; color:#fff; font-size:1.1em; position:relative;}.box_sha{position:absolute; bottom:-8px; left:2px;}.box_con{border:1px solid #ccc; padding:.8em .6em .7em; margin-top:-1px;}HTML代码:
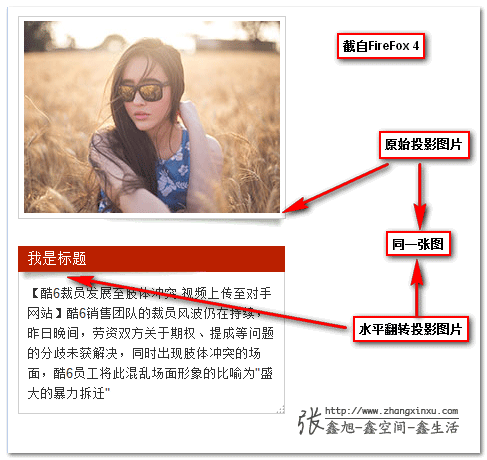
<a class="image_a" href="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg"> <img class="image_mm" src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" /> <img class="image_sha" src="/study/image/img_shadow.png" /></a><div class="box_div"> <div class="box_title"> 我是标题<img class="box_sha flipx" src="/study/image/img_shadow.png" /> </div> <div class="box_con"> 【酷6裁员发展至肢体... </div></div>demo页面中有个不对称的投影图片,分别用在张含韵小姐图片下,以及某段内容标题下,以达到某种卷边效果。我们会发现,这两处的投影图片是不一样的,一个是右下方的投影,还有一个是左下方的投影。如果你遇到这样的设计你怎么办,是分别切出共2张图吗?
既然本文是将翻转的,显然,这里显然不是两张不同的投影图片了,而是同一张,只是其中某一个水平翻转了,如下截图标示:
前前后后就只调用一张图片,是不是资源得到了重用呢?
相关代码可参见demo,这里就不重复展示了。
注意:由于IE下的元素翻转是使用的filter滤镜,所以,最好应用翻转的图片尺寸不要拉伸,否则,某些情况下,在IE8浏览器中可能会看到让他讨厌的黑色边缘线的。
三、水平翻转元素重用应用实例
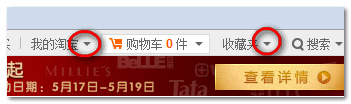
淘宝网顶部条条上下拉列表项都有个向下的卡哇伊的小三角,如下图所示:
鼠标移上去小三角就会转向:
但是呢,淘宝的做法是让小三角旋转个180度,啧啧啧,这里的小三角幸好是左右对称的,如果是长得类似◢的小三角,就只有望洋兴叹的份了。所以,为了更广泛地适应各类翻转情况,不要去使用180度的旋转了,直接使用翻转,OK,本部分的demo效果虽然与淘宝首页的三角效果有些类似,但是,实现的原理是截然不同的,淘宝的是旋转,而我的demo是翻转。
看这里:水平翻转元素重用demo
代码:
CSS代码:
/*垂直翻转*/.flipy{ -moz-transform:scaleY(-1); -webkit-transform:scaleY(-1); -o-transform:scaleY(-1); transform:scaleY(-1); /*IE*/ filter:FlipV;}/*css三角,均是向下方向*/.cor{display:inline-block; width:0; height:0; margin-bottom:-2px; border-width:4px; border-style:solid dashed dashed; overflow:hidden;}/*深灰色*/.corg6{border-color:#666 transparent transparent;}.menu{display:inline-block; padding:2px 8px; border:1px solid #fff; color:#333;}.menu:hover{background-color:#f5f5f5; border:1px solid #ccc; text-decoration:none;}.menu:hover .cor{margin-bottom:auto; vertical-align:2px;}HTML代码:
<a href="javascript:" id="menu" class="menu">我的淘宝<i id="flipCor" class="cor corg6"></i></a>JS代码:
$("#menu").bind("mouseover", function() { $("#flipCor").addClass("flipy");}).bind("mouseout", function() { $("#flipCor").removeClass("flipy"); });你可以看到如下的效果变化(默认 → 鼠标移上去): →
→ 
好处啊什么的我就不牛皮了,结语啊什么的也都省了,一切尽在不言中。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1637
(本篇完)
CSS垂直翻转/水平翻转提高web页面资源重用性——张鑫旭
