首页 > 代码库 > 怎么选择wordpress 编辑器
怎么选择wordpress 编辑器
最近wordpress刚建立起来,发表文章的时候顿感压力山大,默认编辑器TinyMCE,功能少的可怜啊。下面我就把我这几天找到的编辑器做一个统计好了,顺便说下这几天的感受。
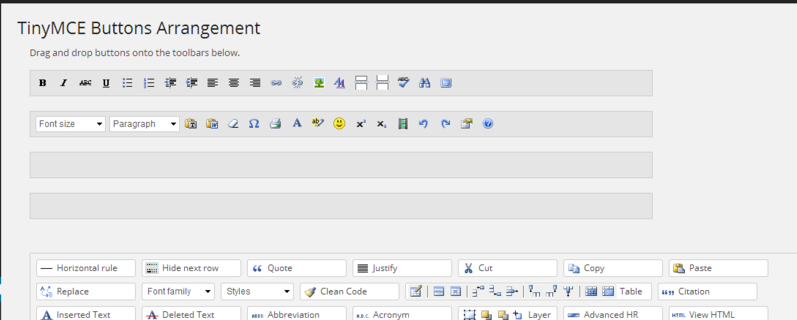
TinyMCE:
不过网友们已经给出了解决办法,通过修改代码增加隐藏的按钮。适合普通文章排版制作。
http://zmingcx.com/shows-the-tinymce-editor-button-hidden.html
TinyMCE Advance:
可以直接在后台插件安装界面搜索 TinyMCE Advanced 进行在线安装,也可以在此下载TinyMCE Advanced。然后在上传。在设置菜单里面可以为TinyMCE添加你常用的按钮,个人感觉这个功能已经能满足大部分人的要求。不过对于我来说,不是很喜欢这个界面。

Kindeditor:
Kindeditor 编辑器是国人开发的简单高效,易于使用的编辑器,内置了google code prettify,可以简单快速的插入代码。此外,盘先海 哥们将其制作了一个WordPress插件: Kindeditor for WordPress 。比较好的是可以一键排版、使用自带的图片上传功能、插入代码高亮、可视化插入<!-more->摘要按钮等等。 Kindeditor for WordPress 安装使用
Kindeditor for WordPress 安装使用
1.可以在后台插件安装界面搜索 Kindeditor 在线安装,或者下载 Kindeditor for WordPress
2.启用插件后,在 设置 – Kindeditor设置下,可以设置是否启用前台代码高亮,可选一些样式

看起来,界面不是很好看哈。
百度Ueditor:

第一个装的就是这个,功能非常全,话说我不是喷百度Ueditor哈,实在是用户体验超差。安装方法可以参考本站发表的文章
http://www.ykuaile.net/change_wp_editor/
CKEditor:
选来选去,还是相中了这个编辑器,简洁又不失功能强大。代码高亮我选用了一个插件SyntaxHighlighter,用起来非常不错哈。总共用了3个插件CKEditor for WordPress+Auto SyntaxHighlighter+SyntaxHighlighter CKEditor Button,3个插件在后台插件里面搜索下载安装就行了。话说还真多哈。好用就行,适合你就行,别的都不管。

WPide:
—— 强大的在线 WP 代码编辑器
有编辑过 WordPress 主题的人都知道,WordPress 自带的主题编辑器简直是鸡肋,没有行号显示,没有语法高亮,缩进还得用空格,整个编辑器看起来一团糟。现在很多人最常用的方法是将主题文件从FTP上下载下来,然后使用 Notepad++ 等高级编辑器编辑完后再上传覆盖。这样显然不是最佳的解决方案,如果有能够在线编辑主题文件并保存的工具就好了。
这是 WordPress 自带的代码编辑器,没有行号显示,更没有语法高亮,是不是很简陋?

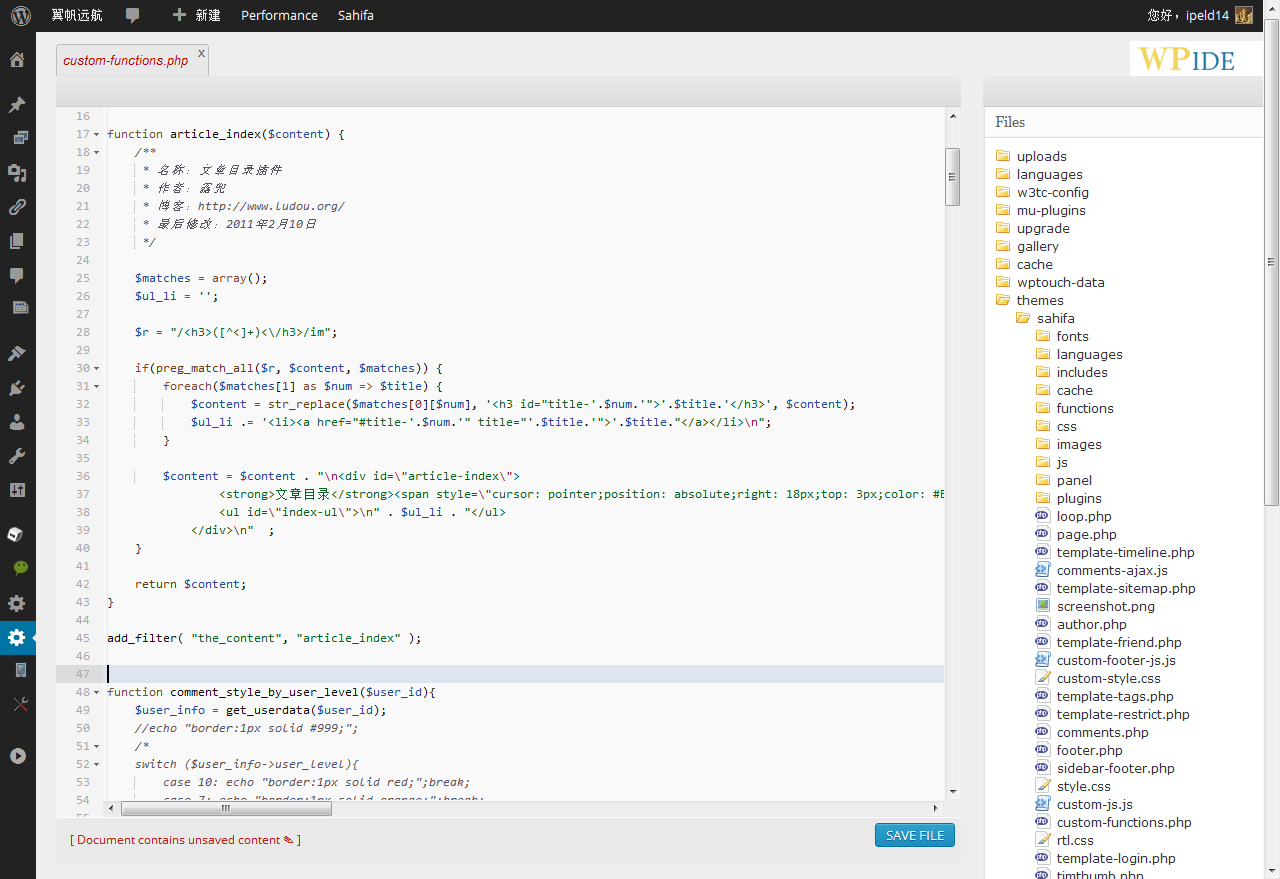
今天要介绍的这款 WordPress 插件就能很好的胜任这项工作,插件的名字是:WPide,顾名思义,WP 是 WordPress 的意思,ide 自然是 IDE(集成开发环境)的意思。

这款插件拥有与本地编辑器同样强大的代码编辑能力,语法高亮、行号显示和缩进显示不在话下,更支持文件夹切换功能。
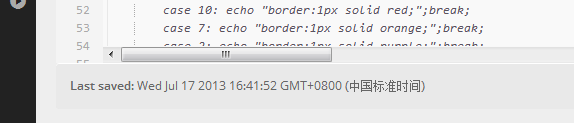
值得一提的是,通过这款在线编辑器,你可以很轻松的知道所修改的代码是否已保存(左下角有提示)。


怎么选择wordpress 编辑器
