首页 > 代码库 > 规范自己的html
规范自己的html
最近在回顾自己在前端积累的东西,有时候感觉自己写的东西比较随意,所以开一篇博文来提醒自己时刻注意的编码习惯。
当拿到一份psd的时候,需要对psd进行一次审视。
是什么样的psd,头尾?公共部分?logo重用性?元素?列表?可以通过这些预估一个工作量,避免自己拖沓导致延期。
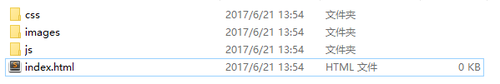
构建大中型项目的时候可能需要前端框架、样式预处理语言、开发环境等,根据项目需求来构建,如果是小型项目或者普通常规项目,一般目录如下:

样式里一般需要三种样式
重置样式:因为浏览器初始化标签样式都不一样,所以我们需要一个reset.css将所有不同的样式统一
reset样式网上示例比较多,这里不再整理了,大概思路是重置内外边距,移除列表元素list-style,a标签text-decoration:none,清除浮动
.clearfix{display:block;content:"";height:0;visibility:hidden;clear:both;}等等
开发时要严格遵循代码规范,并且遵循“奥卡姆剃刀原理”,将复杂的东西变简单
css命名的时候可以酌情添加一些语义化概念,比如public-header,index-banner等
写页面时要先搭建整体结构,然后再把关注点放到某个模块中
同级只包含行内元素或者块级元素,不能混用,会显得很混乱
根据css的继承关系,子元素会继承的样式尽量写在父元素,子元素需要覆盖的样式,写在子元素自己的样式中
附:ps如何简单切图
当需要获取某个图片时,设定自动选择:图层,找到图层后右键-转换为智能对象,框选住图片,ctrl+c,ctrl+n,ctrl+v,去掉背景,保存图片为png-24
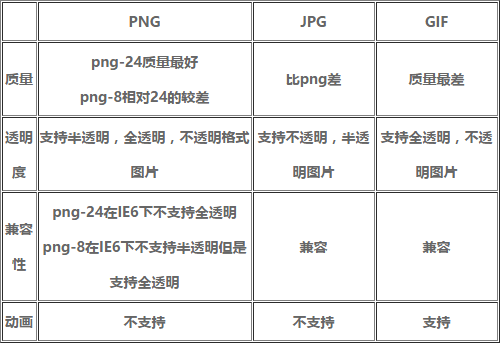
另图片后缀的区别:

规范自己的html
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
