首页 > 代码库 > 页面加载过程
页面加载过程
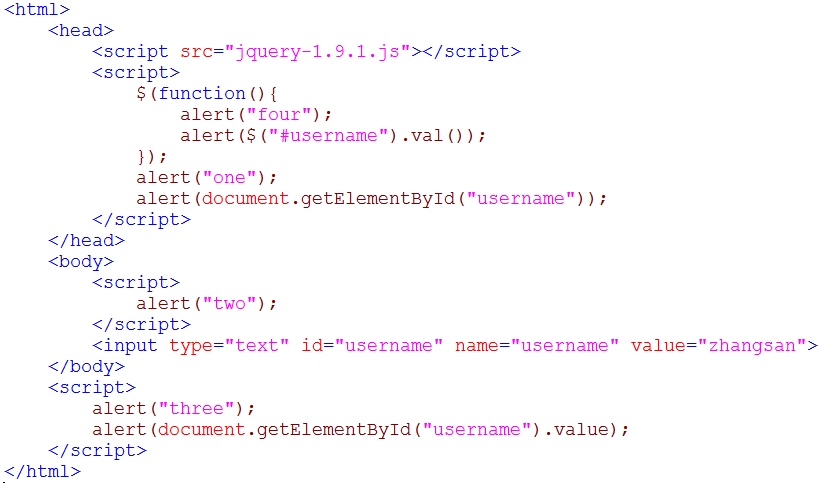
客户端发起一个请求,服务器端经过一系列处理,将响应以http报文的形式发送给客户端;此时客户端获取到的只是一个页面。然后,客户端浏览器解析这个页面,请求资源文件(比如:js、css等)。浏览器在解析的时候是从上往下顺序执行的。

上面代码的输出结果是这样的:
one --> null --> two --> three --> zhangsan --> four --> zhangsan
上述结果说明以下几点:
1、jquery的$(function())方法是在dom加载完成之后才开始执行的;
2、放在<script>标签里面、方法体之外的js代码在浏览器解释的时候顺序执行;
3、浏览器从上往下顺序执行;
4、<script>标签可以放在任何位置
补充:
head标签是前于body标签处理的,在head标签的所有文件加载完前是没法进行body内容的展示和渲染。如果js代码较多、文件较大或者数量较多很有可能导致用户需要较长的等待时间才能看到页面的结构和内容,这对于良好的用户体验设计而言是非常不好,此时可以将这样的script标签放置于body标签的底部。
本文出自 “十里稻花香” 博客,请务必保留此出处http://5880861.blog.51cto.com/5870861/1588829
页面加载过程
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
