首页 > 代码库 > jQuery选择器
jQuery选择器
选择器,用于选取页面上的元素对象。jQuery选择器完全继承了CSS选择器的方式。学会了CSS的选择器就会jQuery的选择器了。jQuery选择器是学习jQuery的基础
DOM如何获取页面中的元素对象? document.getElementById(‘id‘); document.getElementsByTagName(‘input‘); document.getElementsByName(‘gender‘); |
jQuery中获取页面中的元素对象
(1)Id选择器
$(‘#id‘);
(2)标签选择器
$(‘input‘)
$(‘*‘);选择页面上的所有元素
(3)标签加类选择器
$(‘div.cls‘).text(‘内容‘);
(3)样式选择器器
$(‘.cls‘).text(‘内容‘);
(4)多条件选择器
$(‘p,div,span.cls‘);同时选择p标签,div标签和拥有cls样式的span标签元素
(5)层次选择器
后代
$(‘div li‘).css(‘backgroundColor‘,‘red‘);获取div下的所有li元素
子元素
$(‘div>li‘).css(‘backgroundColor‘,‘red‘);获得div下的直接li子元素(必须是直接子元素)
相邻子元素1
$(‘div+span‘).css(‘backgroundColor‘,‘red‘);//这个元素后紧跟着的第一个元素
相邻子元素2
$(‘div~span‘).css(‘backgroundColor‘,‘red‘);//这个元素后跟着的所有元素
注意:选择器表达式中的空格不能多,不能少。易错:过滤器与表单选择器时注意。
(6)获取兄弟元素的几个方法
next();当前元素之后的紧邻着的第一个兄弟元素(下一个)
nextAll();当前元素之后的所有兄弟元素
prev();当前元素之前紧邻着的兄弟元素(上一个)
prevAll();当前元素之前的所有兄弟元素
siblings();当前元素的所有兄弟元素
示例:ul背景变色
代码一
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
ul{
list-style-type: none;
}
ul li{
border:solid 1px red;
margin:3px;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function(){
$(‘ul li‘).mouseover(function(){
$(this).css(‘backgroundColor‘,‘red‘);
}).mouseout(function(){
$(this).css(‘backgroundColor‘,‘‘);
}).click(function(){
$(this).prevAll().css(‘backgroundColor‘,‘yellow‘);
$(this).nextAll().css(‘backgroundColor‘,‘blue‘);
});
});
</script>
</head>
<body>
<ul>
<li>小红</li>
<li>李明</li>
<li>小蓝</li>
<li>tom</li>
</ul>
</body>
</html>效果图

代码二
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
ul{
list-style-type: none;
}
ul li{
border:solid 1px red;
margin:3px;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function(){
$(‘ul li‘).mouseover(function(){
$(this).css(‘backgroundColor‘,‘red‘).siblings().css(‘backgroundColor‘,‘‘);
}).click(function(){
$(this).prevAll().css(‘backgroundColor‘,‘yellow‘).end().nextAll().css(‘backgroundColor‘,‘blue‘);;
});
});
</script>
</head>
<body>
<ul>
<li>小红</li>
<li>李明</li>
<li>小蓝</li>
<li>tom</li>
</ul>
</body>
</html>效果图

星级评分
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
ul{
list-style-type: none;
}
ul li{
border:solid 1px red;
margin:3px;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘table td‘).mouseover(function () {
$(this).css(‘color‘,‘red‘).text(‘★‘).prevAll().css(‘color‘,‘red‘).text(‘★‘).end().nextAll().css(‘color‘,‘‘).text(‘☆‘);
}).mouseout(function () {
//$(this).css(‘color‘,‘‘).text(‘☆‘).siblings().css(‘color‘,‘‘).text(‘☆‘);
$(‘td‘).css(‘color‘,‘‘).text(‘☆‘);
});
});
</script>
</head>
<body>
<table border="1" style="width:300px;height:30px;text-align: center;font-size:25px;border-collapse: collapse;">
<tr>
<td>☆</td>
<td>☆</td>
<td>☆</td>
<td>☆</td>
<td>☆</td>
</tr>
</table>
</body>
</html>效果图

(7)基本过滤选择器
:first 选取第一个元素
$(‘div:first‘)选取第一个<div>
:last 选取最后一个元素
$(‘div:last‘)选取最后一个<div>
:not(选择器) 选取不满足“选择器”条件的元素
$(‘input:not(.myclass)‘)选取样式名不是myClass的<input>
:even :odd 选取索引是偶数、奇数的元素
$(‘input:even‘)选取索引是奇数的<input>
:eq(索引序号) :gt(索引序号) :lt(索引序号) 选取索引号等于、大于、小于索引序号的元素
$(‘input:lt(5)‘);选取索引小于5的<input>
$(‘p:gt(2)‘);表示的是后2个
$(‘p:lt(2)‘);前两个,索引为2之前
$(‘:header‘)选取所有的h1...h6元素
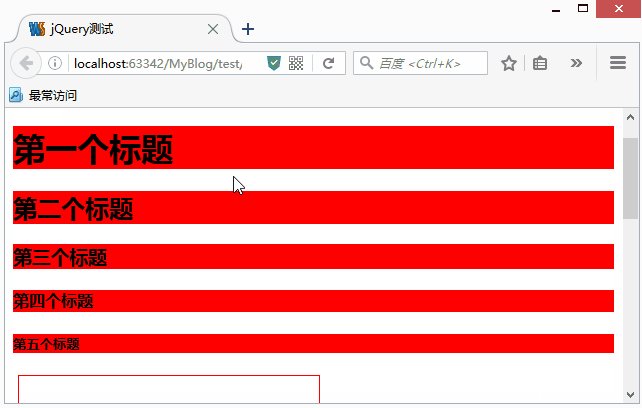
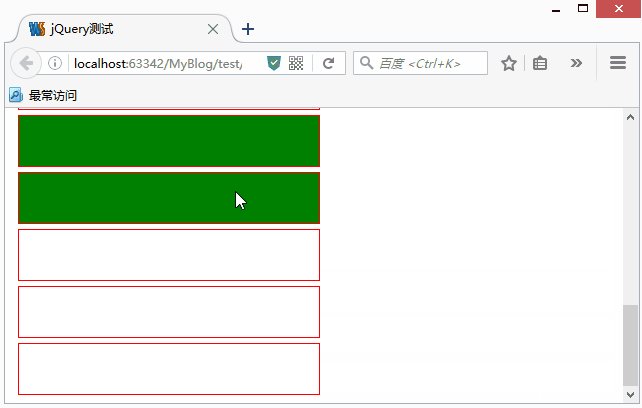
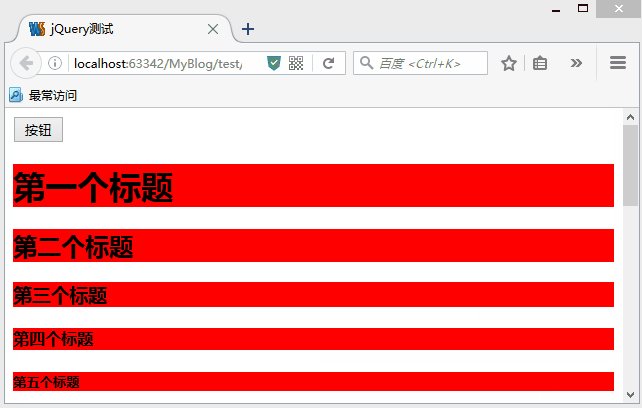
示例
代码一
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
div{
width:300px;
height:50px;
border:solid 1px red;
margin:5px;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#btn‘).click(function () {
//第一个元素
// $(‘div:first‘).css(‘backgroundColor‘,‘green‘);
// $(‘div‘).first().css(‘backgroundColor‘,‘green‘);
//最后一个元素
// $(‘div:last‘).css(‘backgroundColor‘,‘green‘);
// $(‘div‘).last().css(‘backgroundColor‘,‘green‘);
//偶数,索引号是从0开始的
// $(‘div:even‘).css(‘backgroundColor‘,‘green‘);
//奇数,索引呈是从0开始的
// $(‘div:odd‘).css(‘backgroundColor‘,‘green‘);
//通过索引方式获取元素,索引为3实际上是第4个
// $(‘div:eq(3)‘).css(‘backgroundColor‘,‘green‘);
//索引大于2的元素
// $(‘div:gt(2)‘).css(‘backgroundColor‘,‘green‘);
//索引小于2的元素
// $(‘div:lt(2)‘).css(‘backgroundColor‘,‘green‘);
//下面都是选择的索引为4、5的元素
$(‘div:gt(3):lt(2)‘).css(‘backgroundColor‘,‘green‘);
$(‘div:lt(6):gt(3)‘).css(‘backgroundColor‘,‘green‘);
// $(‘div:not(.myclass)‘).css(‘backgroundColor‘,‘green‘);
$(‘:header‘).css(‘backgroundColor‘,‘red‘);
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="http://www.mamicode.com/按钮"/>
<h1>第一个标题</h1>
<h2>第二个标题</h2>
<h3>第三个标题</h3>
<h4>第四个标题</h4>
<h5>第五个标题</h5>
<div class="myclass"></div>
<div></div>
<div></div>
<div class="myclass"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>效果图

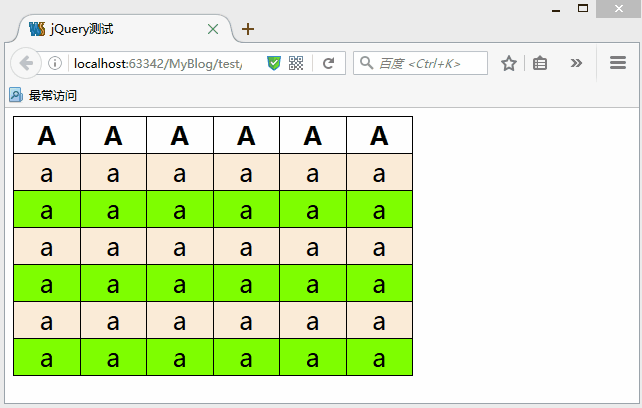
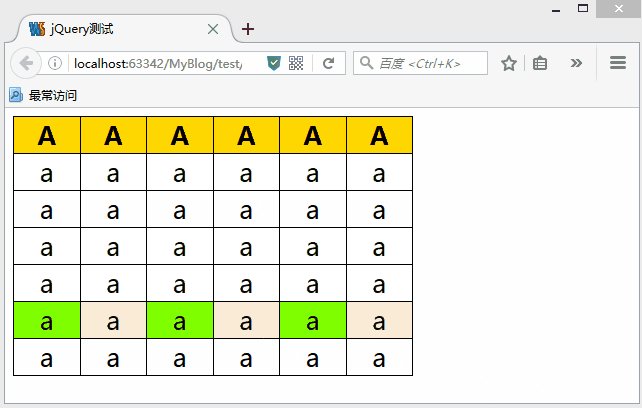
表格隔行变色
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#tb tr:odd‘).css(‘backgroundColor‘,‘antiquewhite‘);
$(‘#tb tr:even‘).css(‘backgroundColor‘,‘chartreuse‘);
$(‘#tb tr:first‘).css(‘backgroundColor‘,‘‘);
});
</script>
</head>
<body>
<table id="tb" border="1" style="width:400px;font-size: 25px;text-align: center;border-collapse: collapse;">
<tr><th>A</th><th>A</th><th>A</th><th>A</th><th>A</th><th>A</th></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
</table>
</body>
</html>效果图

(8)相对定位
不仅可以使用选择器进行绝对定位,还可以进行相对定位,
只要在$()指定第二个参数,第二个参数为相对的元素。
$(‘ul‘,$(this)).css(‘backgroundColor‘,‘red‘);
$(‘div p‘);和$(‘p‘,‘div‘);是同样的效果
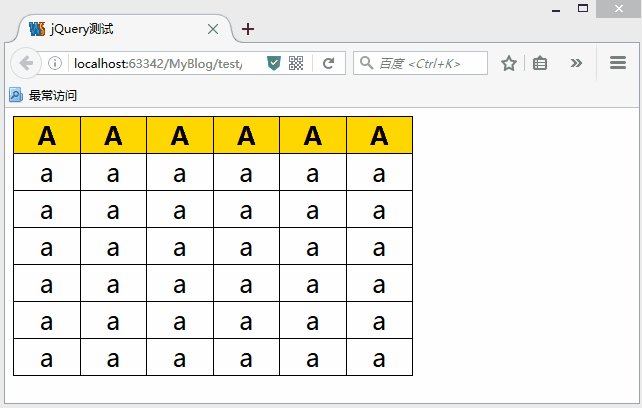
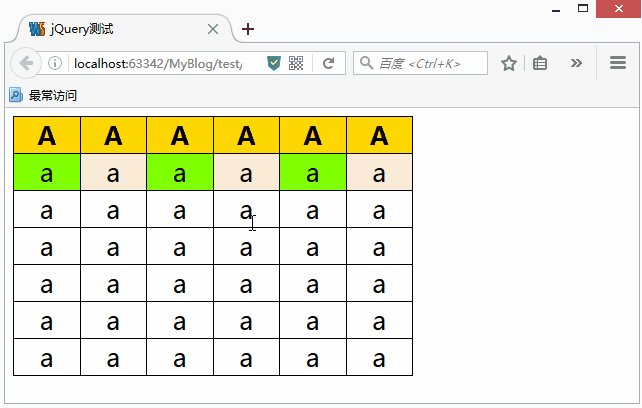
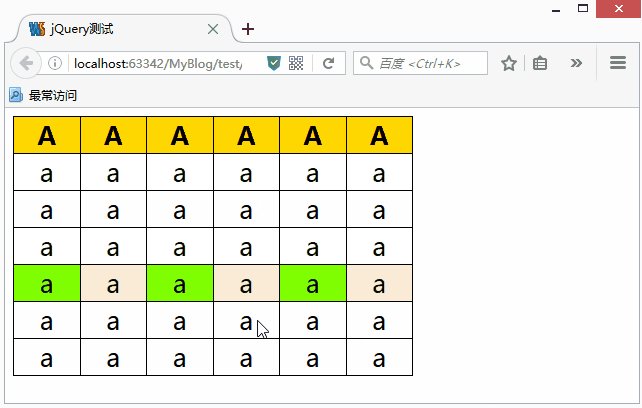
示例代码:只是当前点击的行变色
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#tb tr:first‘).css(‘backgroundColor‘,‘gold‘);//标题行
$(‘#tb tr:gt(0)‘).click(function () {//除标题行的其它行,隔列换色
$(‘td‘,$(this).siblings()).css(‘backgroundColor‘,‘‘);
$(‘td:odd‘,$(this)).css(‘backgroundColor‘,‘antiquewhite‘);
$(‘td:even‘,$(this)).css(‘backgroundColor‘,‘chartreuse‘);
});
});
</script>
</head>
<body>
<table id="tb" border="1" style="width:400px;font-size: 25px;text-align: center;border-collapse: collapse;">
<tr><th>A</th><th>A</th><th>A</th><th>A</th><th>A</th><th>A</th></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
</table>
</body>
</html>效果图

(9)属性过滤选择器
$(‘#dv input[name]‘);得到所有有name属性的元素
$(‘dv input[name=txt1]‘);得到name为txt1的元素 $(‘*[name=gender]‘)或$(‘[name=gender]‘)
$(‘dv input[name!=txt1]‘);得到name不为txt1的元素
[name^=值] 开头的
[name$=值] 结尾的
[name*=值] 包含
条件还可以复合 [属性1=a][属性2=b]...
(10)表单对象属性选择器
$(‘#fm :enabled‘); 选取id为fm的表单内所有启用的元素
$(‘#fm :disabled‘); 选取id为fm的表单内所有禁用的元素
$(‘input:checked‘); 选中所有选中的元素(Radio, CheckBox),这个中间不能加空格
$(‘select :selected‘); 选取所有选中的选项元素(下拉列表)
$(‘:input‘) 选择所有<input>、<textarea>、<select>和<button>元素
$(‘input‘)只获得<input>
$(‘:text‘) 选取所有单行文本框,等价于$(‘input[type=text]‘),
$(‘:password‘) 选取所有密码框
同理,还有:radio, :checkbox, :submit, :image, :reset, :button, :file, :hidden,代替了$(‘input[type=***]‘)
(11)其他过滤器
可见性过滤器
:hidden
选取所有不可见元素:(如果直接写:hidden则会包含head\title\script\style...)
1. 表单元素type="hidden"(表示隐藏域)
2. 设置CSS的display:none;
3. 高度和宽度明确设置为0的元素
4. 父元素时隐藏的,所以子元素也是隐藏的
visibility:hidden与opacity为0不算,因为还占位,所以不认为是hidden:visible选取所有可见元素
内容过滤器
:contains(text) 过滤出包含给定文本的元素。(innerText中包含)
:empty 过滤出所有不包含子元素或文本的空元素
:has(selector) 过滤出元素中包含(即子元素中)selector选择器能选择到的元素
:parent 过滤出可以当做父元素的元素(即该元素有子元素或元素中包含文本)
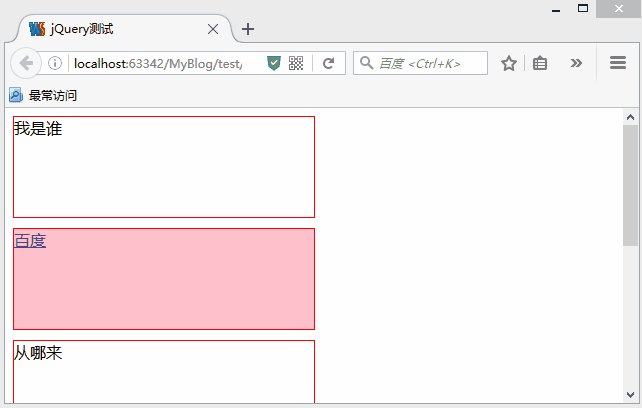
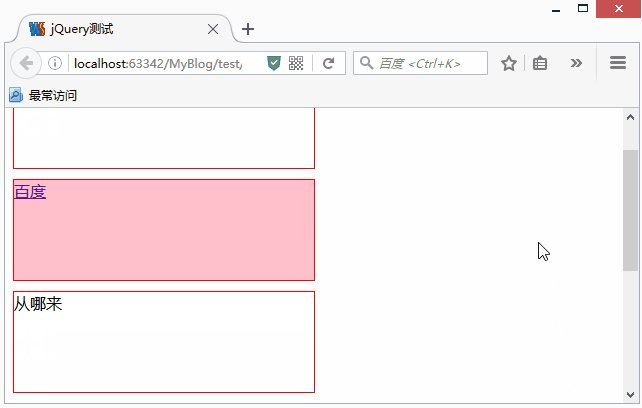
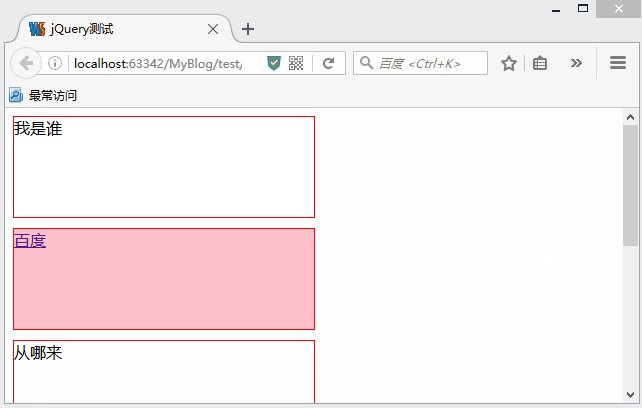
示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
div{
width:300px;
height:100px;
border:solid 1px red;
margin-bottom: 10px;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
//获取的是包含“哪”这个字的层,改变样式
//$(‘div:contains(哪)‘).css(‘backgroundColor‘,‘pink‘);
//获取的就是空的层,什么都没有
//$(‘div:empty‘).css(‘backgroundColor‘,‘pink‘);
//获取包含子元素(包含a标签的层)
$(‘div:has(a)‘).css(‘backgroundColor‘,‘pink‘);
});
</script>
</head>
<body>
<div>我是谁</div>
<div><a href="http://www.baidu.com">百度</a></div>
<div>从哪来</div>
<div></div>
<div>到哪去</div>
</body>
</html>效果图

(12)子元素过滤器
:first-child
与:first的区别
:first只能选取第一个
$(‘ul li:first‘);只返回一个li元素
:first-child则能选取每个子元素的第一个元素
$(‘ul li:first-child‘);为每个元素(ul)都返回一个li
:last-child
:only-child 匹配当前父元素中只有一个子元素的元素
:nth-child
对比eq()来理解
eq()只匹配一个
nth_child()为每个父元素都要匹配一个子元素
:nth-child(index) index从1开始
nth-child(even)
nth-child(odd)
nth-child(3n) 选取3的倍数的元素
nth-child(3n+1) 满足3的倍数+1的元素
children() 只考虑子元素,不考虑后代元素
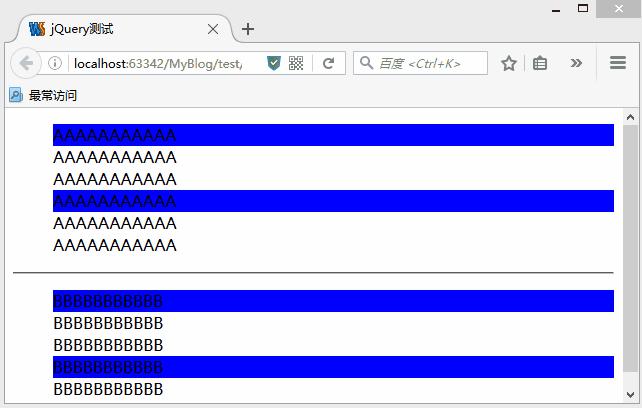
示例代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
// $(‘ul :first-child‘).css(‘backgroundColor‘,‘red‘);
// $(‘ul :last-child‘).css(‘backgroundColor‘,‘red‘);
// $(‘ul :nth-child(3)‘).css(‘backgroundColor‘,‘red‘);
// $(‘ul :nth-child(even)‘).css(‘backgroundColor‘,‘red‘);
// $(‘ul :nth-child(odd)‘).css(‘backgroundColor‘,‘blue‘);
$(‘ul :nth-child(3n+1)‘).css(‘backgroundColor‘,‘blue‘);
});
</script>
</head>
<body>
<ul style="list-style-type: none;">
<li>AAAAAAAAAAA</li>
<li>AAAAAAAAAAA</li>
<li>AAAAAAAAAAA</li>
<li>AAAAAAAAAAA</li>
<li>AAAAAAAAAAA</li>
<li>AAAAAAAAAAA</li>
</ul>
<hr/>
<ul style="list-style-type: none;">
<li>BBBBBBBBBBB</li>
<li>BBBBBBBBBBB</li>
<li>BBBBBBBBBBB</li>
<li>BBBBBBBBBBB</li>
<li>BBBBBBBBBBB</li>
</ul>
</body>
</html>效果图

示例:设置某个div中显示的内容,通过Id选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
#dv{
width:300px;
height:200px;
border:solid 1px red;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#dv‘).click(function(){
$(this).text(‘这是一个层‘).css(‘backgroundColor‘,‘blue‘);//注意这里用到了this,也是链式编程
});
});
</script>
</head>
<body>
<div id="dv"></div>
</body>
</html>效果图

示例代码:点击按钮后,所有P标签中显示文字为”我们都是好孩子“。//隐式迭代
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<style type="text/css">
p{
text-indent: 2em;
}
</style>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#btn‘).click(function () {
$(‘p‘).text(‘我们都是好孩子‘);//隐式迭代
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="http://www.mamicode.com/改变文字"/>
<p>这是第一段</p>
<p>这是第一段</p>
<p>这是第一段</p>
</body>
</html>效果图

jQuery选择器
