首页 > 代码库 > ABP官方文档翻译 5.4 SwaggerUI集成
ABP官方文档翻译 5.4 SwaggerUI集成
SwaggerUI集成
- 介绍
- ASP.NET Core
- 安装Nuget包
- 配置
- 测试
- ASP.NET 5.x
- 安装Nuget包
- 配置
- 测试
介绍
在它的网站上:“...使用Swagger可用的API,你将获得可交互的文档、客户端SDK生成和可发现的能力”。
ASP.NET Core
安装Nuget包
在你的网站上安装Swashbuckle 6.x nuget包。
配置
在Startup.cs的ConfigureServices方法中添加Swagger的配置代码:
public IServiceProvider ConfigureServices(IServiceCollection services){ //your other code... services.AddSwaggerGen(); //your other code...}
然后在Startup.cs的Configure方法中添加下面的代码来使用Swagger:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){ //your other code... app.UseSwagger(); app.UseSwaggerUi(); //URL: /swagger/ui}
最后,为了当从swagger ui测试动态web api services时能发送CSRF Token,你需要在web工程中添加swagger ui的index.html文件。它必须放在“wwwroot\swagger\ui”文件夹下。然后需要在index.html中修改swagger ui定义的onComplete方法,如下所示:
onComplete: function(swaggerApi, swaggerUi){ if(typeof initOAuth == "function") { initOAuth({ clientId: "your-client-id", clientSecret: "your-client-secret-if-required", realm: "your-realms", appName: "your-app-name", scopeSeparator: " ", additionalQueryStringParams: {} }); } if(window.SwaggerTranslator) { window.SwaggerTranslator.translate(); } var csrfToken = abp.security.antiForgery.getToken(); var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization(abp.security.antiForgery.tokenHeaderName, csrfToken, "header"); swaggerUi.api.clientAuthorizations.add(abp.security.antiForgery.tokenHeaderName, csrfCookieAuth);}
参见Swashbuckle文档了解更多配置选项。
测试
就这样。你可以通过"/swagger/ui/index"浏览swagger ui。
ASP.NET 5.x
安装Nuget包
在WebApi工程(或Web工程中)安装Swashbuckle.Core nuget包。
配置
在模块的Initialize方法中添加Swagger的配置代码。示例:
public class SwaggerIntegrationDemoWebApiModule : AbpModule{ public override void Initialize() { //your other code... ConfigureSwaggerUi(); } private void ConfigureSwaggerUi() { Configuration.Modules.AbpWebApi().HttpConfiguration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerIntegrationDemo.WebApi"); c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); }) .EnableSwaggerUi(c => { c.InjectJavaScript(Assembly.GetAssembly(typeof(AbpProjectNameWebApiModule)), "AbpCompanyName.AbpProjectName.Api.Scripts.Swagger-Custom.js"); }); }}
注意,当我们配置Swagger ui时,注入了一个名为“Swagger-Custom.js”的javascript文件。这个脚本文件用来当在Swagger ui中测试api服务时给请求添加CSRF token。同样需要作为内嵌资源添加这个文件到WebApi工程中,当在JavaScript方法中注入它时需要使用它的逻辑名称。
重要:上面的代码可能和你的工程稍微不同(命名空间不会是AbpCompanyName.AbpProjectName...并且AbpProjectNameWebApiModule将是YourProjectNameWebApiModule).
Swagger-Custom.js文件的内容在这里:
var getCookieValue = http://www.mamicode.com/function(key) { var equalities = document.cookie.split(‘; ‘); for (var i = 0; i < equalities.length; i++) { if (!equalities[i]) { continue; } var splitted = equalities[i].split(‘=‘); if (splitted.length !== 2) { continue; } if (decodeURIComponent(splitted[0]) === key) { return decodeURIComponent(splitted[1] || ‘‘); } } return null;};var csrfCookie = getCookieValue("XSRF-TOKEN");var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization("X-XSRF-TOKEN", csrfCookie, "header");swaggerUi.api.clientAuthorizations.add("X-XSRF-TOKEN", csrfCookieAuth);
参见Swashbuckle文档了解更多配置选项。
测试
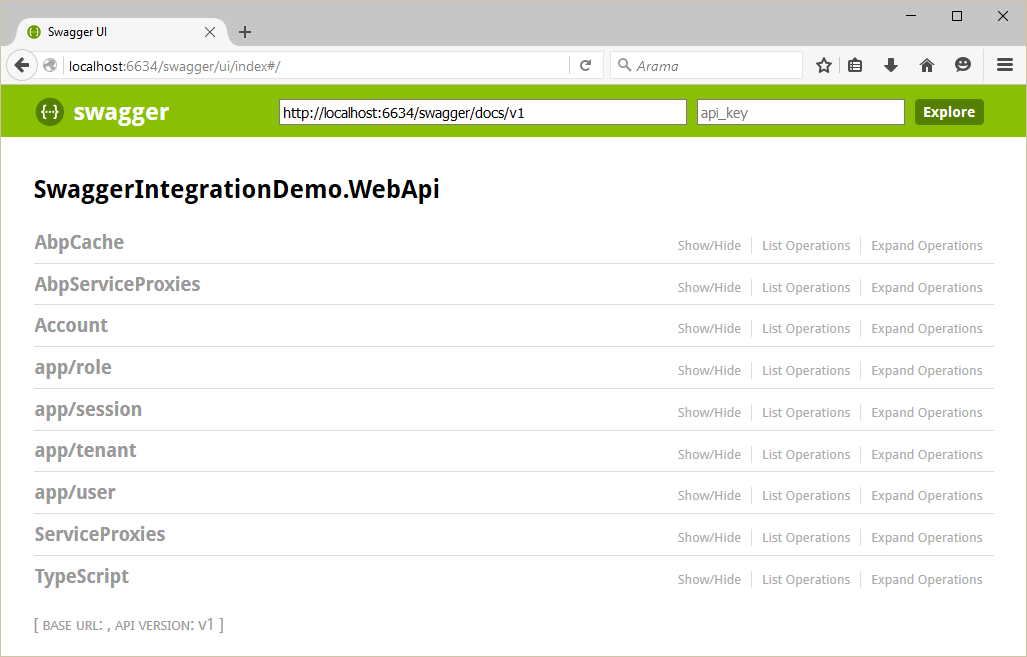
就这样。让我们浏览/swagger/ui/index吧。

你可以看到所有的Web API Controllers(还有动态web api controllers)并测试他们。
返回主目录
ABP官方文档翻译 5.4 SwaggerUI集成
