首页 > 代码库 > docker安装nginx
docker安装nginx
一、创建nginx镜像并运行容器
首先拉去Ubuntu镜像
docker pull ubuntu:14.04
创建存放文件的目录
mkdir /root/docker
创建Dockerfile文件
FROM ubuntu:14.04
MAINTAINER waitfish from dockerpool.com(feng@qq.com)
RUN \
apt-get install -y nginx && \
rm -rf /var/lib/apt/lists/* && \
echo "\ndaemon off;" >> /etc/nginx/nginx.conf && \
chown -R www-data:www-data /var/lib/nginx
RUN echo "Asia/Shanghai" > /etc/timezone && \
dpkg-reconfigure -f noninteractive tzdata
ADD run.sh /run.sh
RUN chmod 755 /*.sh
VOLUME ["/etc/nginx/sites-enabled","/etc/nginx/certs","/etc/nginx/conf.d","/var/log/nginx"]
WORKDIR /etc/nginx
CMD ["/run.sh"]
EXPOSE 80
EXPOSE 443
创建run.sh启动文件
#!/bin/bash
/usr/sbin/nginx
创建镜像
docker build -t nginx:stable .
查看镜像是否创建成功
docker images
创建容器并启动
docker run -d -P nginx:stable
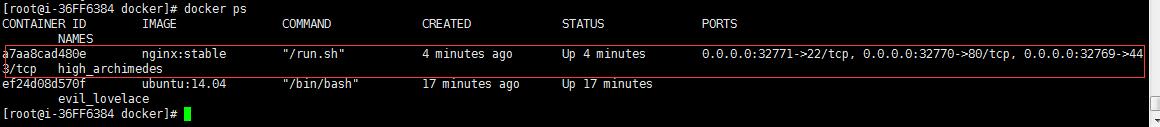
查看容器的端口号
docker ps

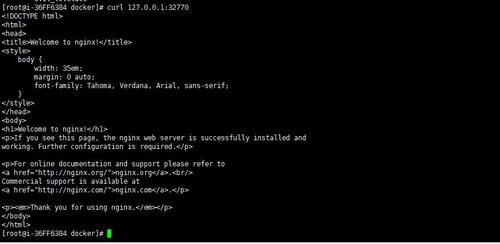
访问本地映射到容器的端口号32770

由此可以看到容器的nginx服务已经能成功访问
二、挂载本地代码目录到容器
进入容器,查看容器nginx的根目录
docker exec -ti a7aa8cad480e /bin/bash
vi /etc/nginx/sites-enabled/default

结束当前运行的容器
docker stop a7aa8cad480e
创建本地代码目录和文件
mkdir /root/docker/www
echo "<html>docker welcome you!</html>" >index.html
启动并挂载本地目录/root/docker/www到容器/usr/share/nginx/html
docker run -d -P --name=nginx -v /root/docker/www:/usr/share/nginx/html nginx:stable
查看启动情况和测试访问

至此nginx服务容器创建结束
docker安装nginx
