首页 > 代码库 > 实战Django:网络相册Part2
实战Django:网络相册Part2
在Part1中我们完成了框架搭建等一系列的准备工作,舍得前面讲过Django的几个要素:模型、视图、模板、链接,现在我们仅仅完成了模型部分的工作。
10.添加内容
在讲其它内容之前,让我们先往items应用里添加些内容。
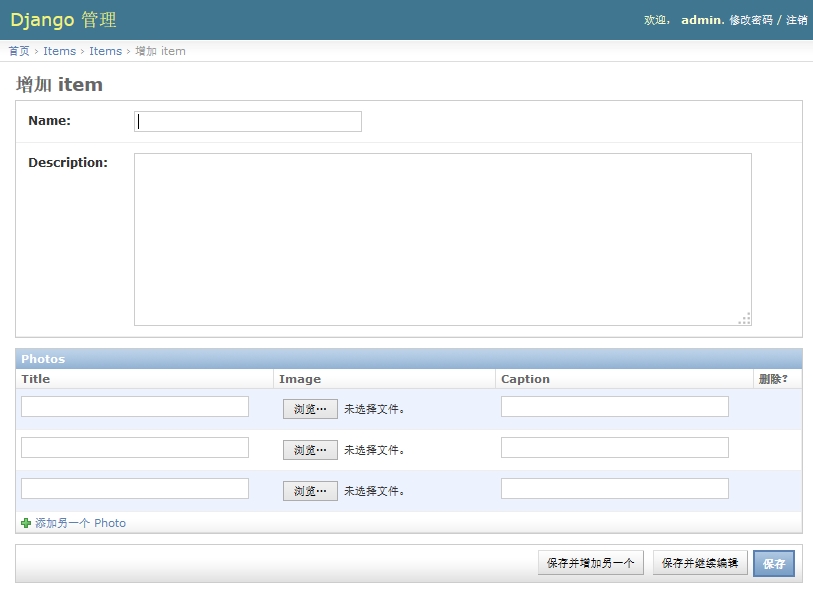
在上一步打开的页面中点击Items后面的”增加“按钮:

做过前面两个实例的童鞋,相信对这样的表单已经很熟悉了。一个item好比一个帖子,它可以配上多幅图片,我们这里默认设置的是3张图片。要添加更多的图片,可以点击下方的”添加另一个Photo”链接。
我们依次在Name、Description、Title、Caption的文本框中输入文字,点击Image下的”浏览“按钮,然后在弹出的窗口中选择一张图片,点击“打开”按钮返回到页面。
操作完成后,点击“保存”按钮。你可以重复执行同样的操作,多建几个item。
11.编写视图
编辑items/views.py 文件,添加下面的内容:
items/views.py:
from django.views import generic from items.models import Item, Photo class IndexView(generic.ListView): template_name = ‘items/index.html‘ def get_queryset(self): return Item.objects.all()[:5] class ListView(generic.ListView): model = Item template_name = ‘items/items_list.html‘ class ItemDetailView(generic.DetailView): model = Item template_name = ‘items/items_detail.html‘ class PhotoDetailView(generic.DetailView): model = Photo template_name = ‘items/photos_detail.html‘
对比起我们官方实例中的视图,这个视图显然简单多了:
每个视图拥有同样的模式,都是先指定模型,然后指定模板名称,至于数据,只要告诉视图你用哪个模型,数据会自动取出来。
我们总共有四个视图,共使用了Django通用视图中的两大类型:ListView和DetailView。
各个视图的功能如下:
视图1:首页;
视图2:图片列表页;
视图3:Item内容页;
视图4:照片内容页;
12.编写模板
根据上面的这些视图,我们来一一编写模板。虽然这里有4个模板,但我们希望它们使用统一的风格,所以,先做一个base.html,在这基础上进行扩展,可以让我们的代码更精简。
首先创建模板文件夹,在items文件夹下建立templates文件夹,然后在templates下再建一个items文件夹。
随后我们在这个文件夹下建立base.html文件,这个base.html文件的正确路径应该是:
items/templates/items/base.html
其它的模板也会放在同一个文件夹下.
编辑base.html文件,加入如下内容:
items/templates/items/base.html:
<html> <head> <title>网络相册 - {% block title %}{% endblock %}</title> <style type="text/css"> body { margin: 30px; font-family: Microsoft Yahei,sans-serif; background: #fff; } h1 { background: #6E94A3; padding: 20px; color:#fefefe; } h2 { background: #ddf; padding: 10px 20px; } h3 { background: #D7E8F0; padding: 5px 20px; } p { padding: 5px 20px; } table { width: 100%; } table th { text-align: left; } </style> </head> <body> <h1>网络相册</h1> {% block content %}{% endblock %} </body> </html>
在这个base.html模板中,我们定义了两个可继承的块,分别是{% block title %}和{% block content %}。
接下来创建index.html模板,并加入如下代码:
items/templates/items/index.html:
{% extends "items/base.html" %} {% block title %}首页{% endblock %} {% block content %} <p>欢迎使用网络相册,在这里你可以看到一幅幅不同的图片,点击下方的“查看所有图片”链接可以看到所有的图片.</p> <h3>陈列柜</h3> <table> <tr> {% for item in object_list %} <td> <a href="{{ item.get_absolute_url }}"><b>{{ item.name }}</b><br /> {% if item.photo_set.count %} <img src="{{ item.photo_set.all.0.image.thumb_url }}" /> {% else %} <span>No photos (yet)</span> {% endif %} </a> </td> {% endfor %} </tr> </table> <p><a href="{% url ‘item_list‘ %}">查看相册列表 »</a></p> {% endblock %}
然后创建items_list.html模板,加入如下代码:
items/templates/items/items_list.html:
{% extends "items/base.html" %} {% block title %}相册列表{% endblock %} {% block content %} <p><a href="{% url ‘index‘ %}">« 返回首页</a></p> <h2>相册列表</h2> {% if object_list %} <table> <tr> <th>标题</th> <th>缩略图</th> <th>描述</th> </tr> {% for item in object_list %} <tr> <td><i>{{ item.name }}</i></td> <td> {% if item.photo_set.count %} <a href="{{ item.get_absolute_url }}"> <img src="{{ item.photo_set.all.0.image.thumb_url }}" /> </a> {% else %} (No photos currently uploaded) {% endif %} </td> <td>{{ item.description }}</td> </tr> {% endfor %} </table> {% else %} <p>There are currently no items to display.</p> {% endif %} {% endblock %}
然后创建items_detail.html,加入如下代码:
items/templates/items/items_detail.html:
{% extends "items/base.html" %} {% block title %}{{ object.name }}{% endblock %} {% block content %} <p><a href="{% url ‘item_list‘ %}">« 返回相册列表</a></p> <h2>{{ object.name }}</h2> <p>{{ object.description }}</p> <h3>Photos</h3> <table> <tr> <th>标题</th> <th>缩略图</th> <th>说明</th> </tr> {% for photo in object.photo_set.all %} <tr> <td><i>{{ photo.title }}</i></td> <td> <a href="{{ photo.get_absolute_url }}"> <img src="{{ photo.image.thumb_url }}" /> </a> </td> <td>{{ photo.caption }}</td> </tr> {% endfor %} </table> {% endblock %}
最后创建photos_detail.html,加入如下代码:
items/templates/items/photos_detail.html:
{% extends "items/base.html" %} {% block title %}{{ object.item.name }} - {{ object.title }}{% endblock %} {% block content %} <a href="{{ object.item.get_absolute_url }}">« 返回到 {{ object.item.name }} 内容页</a> <h2>{{ object.item.name }} - {{ object.title }}</h2> <img src="{{ object.image.url}}" /> {% if object.caption %}<p>{{ object.caption }}</p>{% endif %} {% endblock %}
别忘了把所有的模板都储存为UTF-8编码。
13.创建URL模式
在itmes文件夹下创建一个叫url.py的文件,然后添加如下内容:
items/urls.py :
from django.conf.urls import patterns, url from items import views urlpatterns = patterns(‘‘, url(r‘^$‘, views.IndexView.as_view(), name=‘index‘), url(r‘^list/$‘, views.ListView.as_view(), name=‘item_list‘), url(r‘^(?P<pk>\d+)/$‘, views.ItemDetailView.as_view(), name=‘item_detail‘), url(r‘^photo/(?P<pk>\d+)/$‘, views.PhotoDetailView.as_view(), name=‘photo_detail‘), )
编辑gallery/urls.py 文件,让它变成下面这样:
gallery/urls.py :
from django.conf.urls import patterns, include, url from django.contrib import admin from gallery import settings urlpatterns = patterns(‘‘, url(r‘^admin/‘, include(admin.site.urls)), url(r‘^media/(?P<path>.*)$‘, ‘django.views.static.serve‘, {‘document_root‘:settings.MEDIA_ROOT}), url(r‘^items/‘, include(‘items.urls‘)), )
第6行非常重要,我们用它来让meida文件夹下的图片文件得以显示。但这种做法仅限于我们调试过程使用,在生产中并不推荐这样操作,应该使用专业的Web服务,如Apache或Nginx来进行这些静态文件的处理。具体的处理方法,可以参考官网的文章:https://docs.djangoproject.com/en/dev/howto/static-files/deployment/
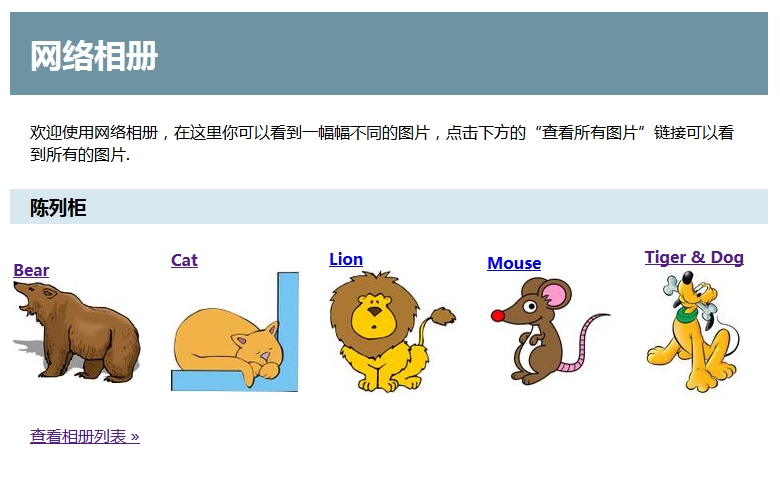
来看一下我们的劳动成果吧,首先是首页,访问http://127.0.0.1:8000/items/:

首页的陈列柜中我们显示了一排相册,我们在首页视图中将输出数量设置为5.这仅仅是最简单的做法,你可以自己尝试去修改出不同的效果。
注意观察我们在模板中使用了item.get_absolute_url来获取相册的链接,用 {% url ‘item_list‘ %}来获取相册列表的链接,以及用image.thumb_url来获取每一个相册的第一幅照片的缩略图——这是应用程序很多可扩展的地方之一。
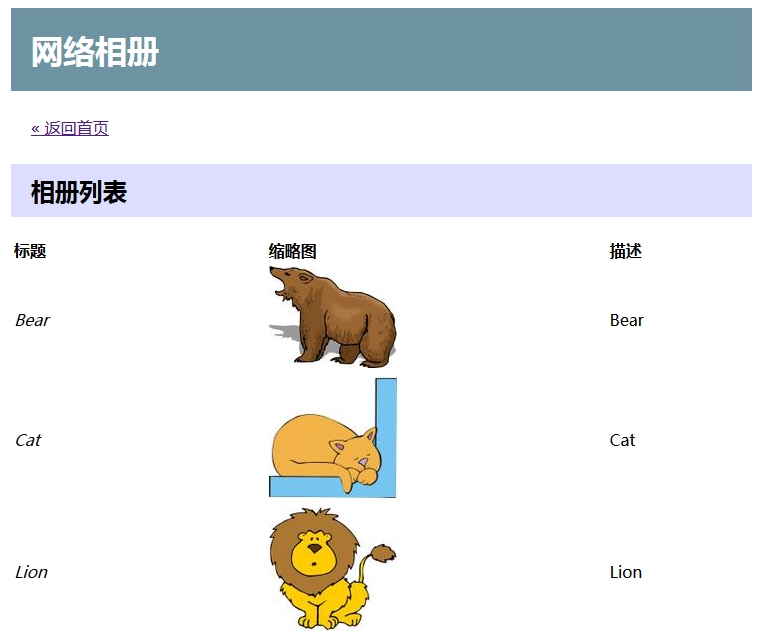
下面的相册列表所用的手法和首页基本相同,只不过这里我们取了所有的相册数据,分三列显示了相册的内容。以后相册数量增加到一定程度的时候,我们还可以考虑加入分页的方法。

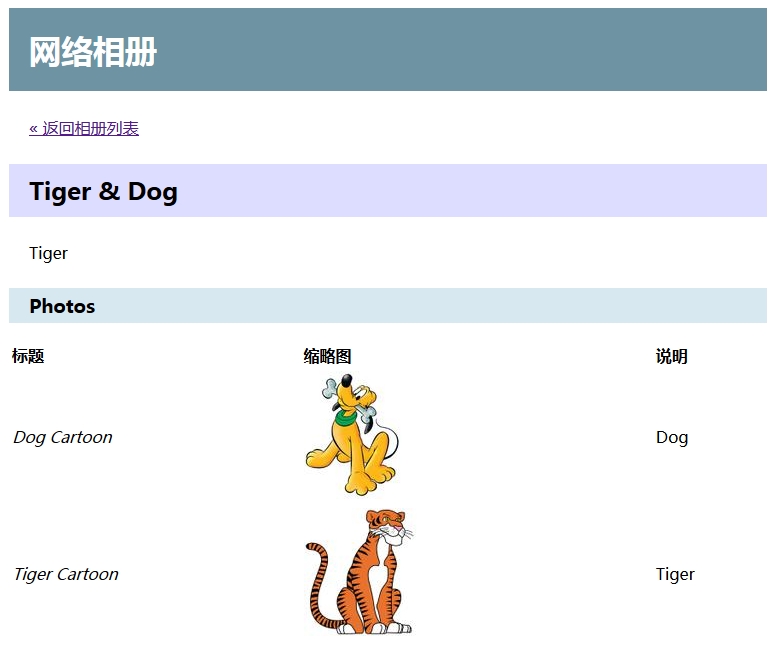
相册的内容页和相册列表看上去相差不多,区别在于它会列出这个相册的所有照片,而不仅仅是第一幅照片。

最后就是照片的内容页,在这里你可以看到原始照片,而不再是缩略图。

附:本实例源代码,下载地址:舍得学苑下载中心
【The End】
本文版权归舍得学苑所有,欢迎转载,转载请注明作者和出处。谢谢!
作者:舍得
首发:舍得学苑@博客园
实战Django:网络相册Part2
