首页 > 代码库 > Jenkins与Gitlib实现自动化部署与持续构建
Jenkins与Gitlib实现自动化部署与持续构建
持续部署之jenkins与gitlab(一)
主要部分
安装部署Jenkins和gitlib
了解gitlib的常用命令
部署haproxy与tomcat环境
配置Jenkins使用gitlib更新代码
通过sonar实现代码检测
实现gitlib触发Jenkins自动部署
通过Jenkins实现自动部署
实现haproxy动态添加删除后端服务器
编写脚本实现自动化部署与回滚
持续集成的分类:
持续集成:持续集成是指程序员在代码的开发工程中,可以频繁的将代码部署到主干上,并进行自动化测试
持续交互:持续交互是指在持续集成的基础之上,将代码部署到线上测试环境
持续部署:持续部署是指在持续交互的基础之上,将要部署的代码实现自动部署,包括持续交互、持续部署
Gitlab简介
gitlab是使用Ruby语言所研发,实现自动托管的git项目仓库,可以通过web界面访问进行配置。gitlab拥有与GitHub类似的功能,能够浏览代码,管理缺陷和注释,可以管理团队对仓库的访问,它非常容易使用,并提供一个历史回顾,便于日后的管理和维护及其查找。
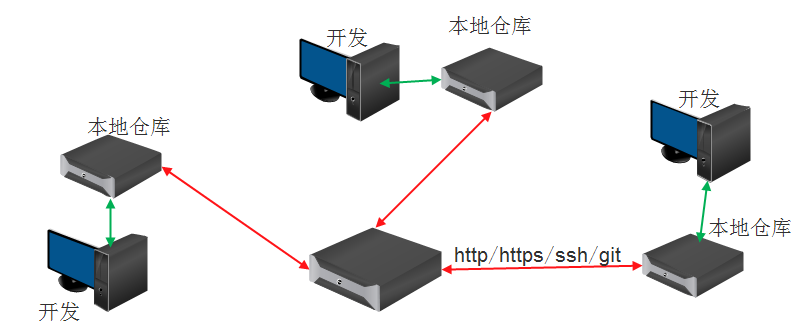
版本控制分类:集中式版本控制、分布式版本控制,常见的集中式版本控制有:CVS,SVN,分布式版本控制有:GitLab、GitHub。git在每个用户都有自己的私有仓库及其中央仓库,用户先提交代码到本地的私有仓库,而后确定无误后将代码提交到中央仓库,这样大大的方便了开发者,而相比CVS和SVN都是集中式的版本控制系统,工作时需要从中央服务器获取最新代码,改完之后需推送到服务器。如果是一个比较大的文件则需要足够快的网络才能快速提交完成,而使用分布式的版本控制系统,每个用户都是一个完整的版本库,即使没有中央服务器也可以提交代码或者回滚,最终再把改好的代码提交至中央服务器进行合并即可。
图示:

Gitlab安装
安装前准备:
yum install vim gcc gcc-c++ wget net-tools lrzsz iotop lsof iotop bash-completion -y yum install curl policycoreutils openssh-server openssh-clients postfix -y wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo systemctl disable firewalld sed -i ‘/SELINUX/s/enforcing/disabled/‘ /etc/sysconfig/selinux hostnamectl set-hostname xxx.com.cn yum update –y && reboot
1.关闭防火墙
systemctl stop firewalld systemctl disable firewalld iptables -F setenforce 0
sed -i ‘s/SELINUX=enforcing/SELINUX=disabled/g‘ /etc/sysconfig/selinux #需重启生效
2.配置好base源和epel源
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/CentOS-7.repo
wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo
可配置好gitlab官网源使用yum进行安装,也可使用官方下载的rpm进行安装配置
vim /etc/yum.repos.d/gitlab.repo [gitlab-ce] name=gitlab-ce baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7 repo_gpgcheck=0 gpgcheck=0 enabled=1 gpgkey=https://packages.gitlab.com/gpg.key
3.安装配置gitlab依赖于Java环境,安装之前先安装jdk,可使用rpm包进行安装等
yum -y install jdk-8u111-linux-x64.rpm
yum -y install gitlab-ce-8.13.5-ce.0.el7.rpm
4.编辑配置文件/etc/gitlab/gitlab.rb修改配置文件,测试配置文件,启动服务
external_url ‘http://node1.alren.com‘ #此处为本机IP地址 gitlab_rails[‘smtp_enable‘] = true gitlab_rails[‘smtp_address‘] = "smtp.163.com" gitlab_rails[‘smtp_port‘] = 25 gitlab_rails[‘smtp_user_name‘] = "chengong101300@163.com" gitlab_rails[‘smtp_password‘] = "aaaaa" gitlab_rails[‘smtp_domain‘] = "163.com" gitlab_rails[‘smtp_authentication‘] = :login gitlab_rails[‘smtp_enable_starttls_auto‘] = true gitlab_rails[‘smtp_tls‘] = false gitlab_rails[‘gitlab_email_from‘] = "chengong101300@163.com" user["git_user_email"] = "chengong101300@163.com" #gitlab-ctl reconfigure #修改配置文件后需从新编译此文件 #gitlab-ctl status #查看gitlab状态信息 默认占用80、8080端口 #gitlab-ctl stop/restart/start 关闭、重启、启动gitlab服务 [root@node1 ~]# [root@node1 ~]# ss -tnl State Recv-Q Send-Q Local Address:Port Peer Address:Port LISTEN 0 128 127.0.0.1:8080 *:* LISTEN 0 128 *:80 *:* LISTEN 0 128 *:22 *:* LISTEN 0 128 127.0.0.1:631 *:* LISTEN 0 100 127.0.0.1:25 *:* LISTEN 0 128 *:8060 *:* LISTEN 0 128 :::22 :::* LISTEN 0 128 ::1:631 :::* LISTEN 0 100 ::1:25 :::* [root@node1 ~]# gitlab-ctl status run: gitlab-workhorse: (pid 115536) 34579s; run: log: (pid 16049) 300897s run: logrotate: (pid 9121) 2913s; run: log: (pid 16068) 300889s run: nginx: (pid 115547) 34579s; run: log: (pid 16055) 300895s run: postgresql: (pid 115553) 34578s; run: log: (pid 15906) 300961s run: redis: (pid 115561) 34578s; run: log: (pid 15823) 300967s run: sidekiq: (pid 115565) 34577s; run: log: (pid 16038) 300903s run: unicorn: (pid 115568) 34577s; run: log: (pid 16007) 300905s [root@node1 ~]#
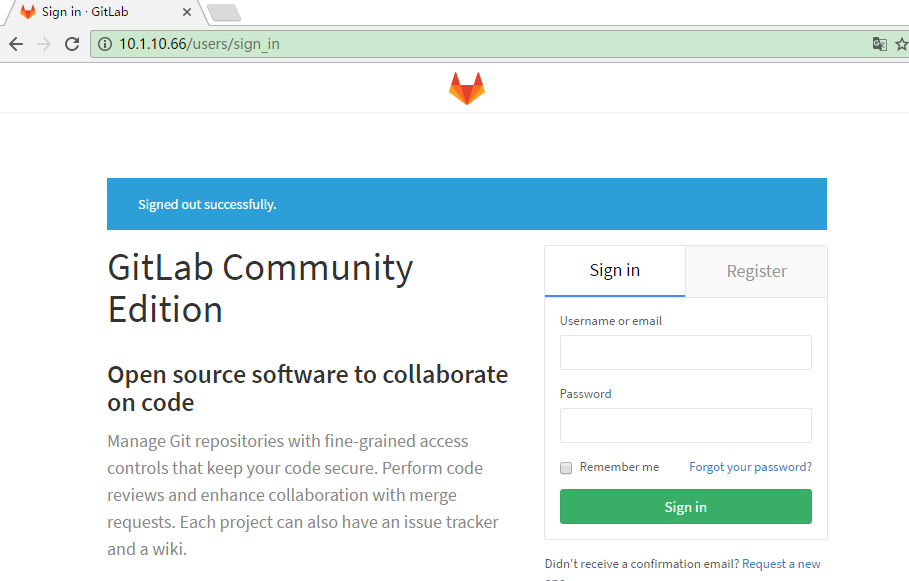
1.通过浏览器访问微博界面,接下来操作都是在web界面中进行,输入本机IP地址加上端口进行访问

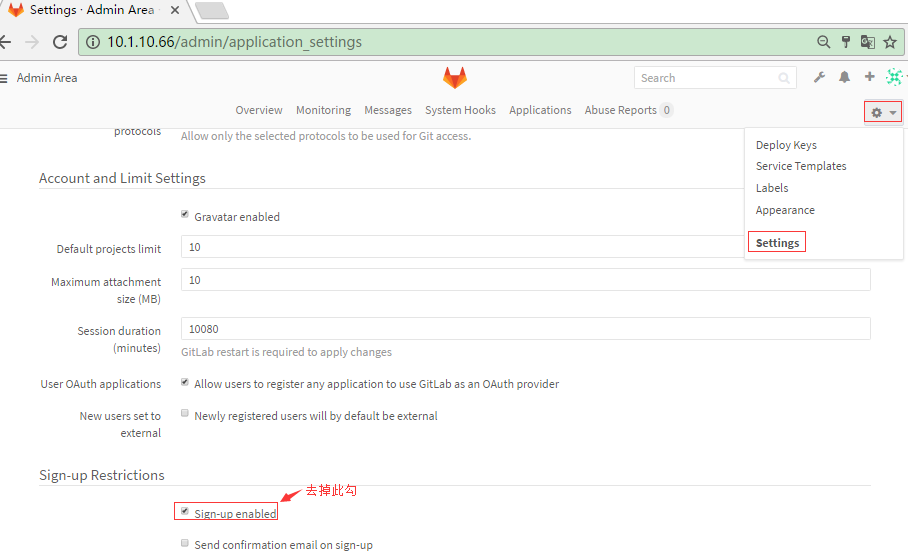
2.将此处的注册按钮去除,防止其他人员配置登录。需点击最下面的save按钮生效。

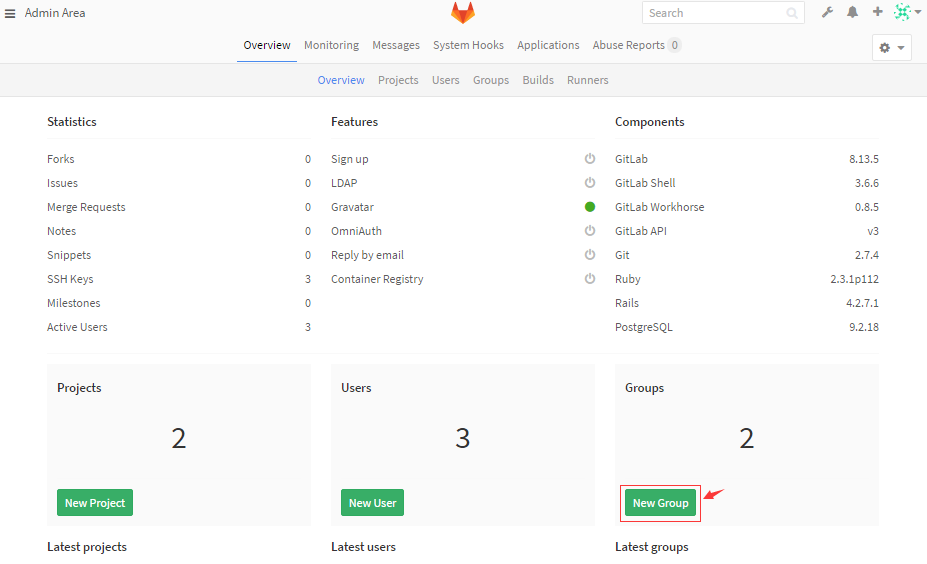
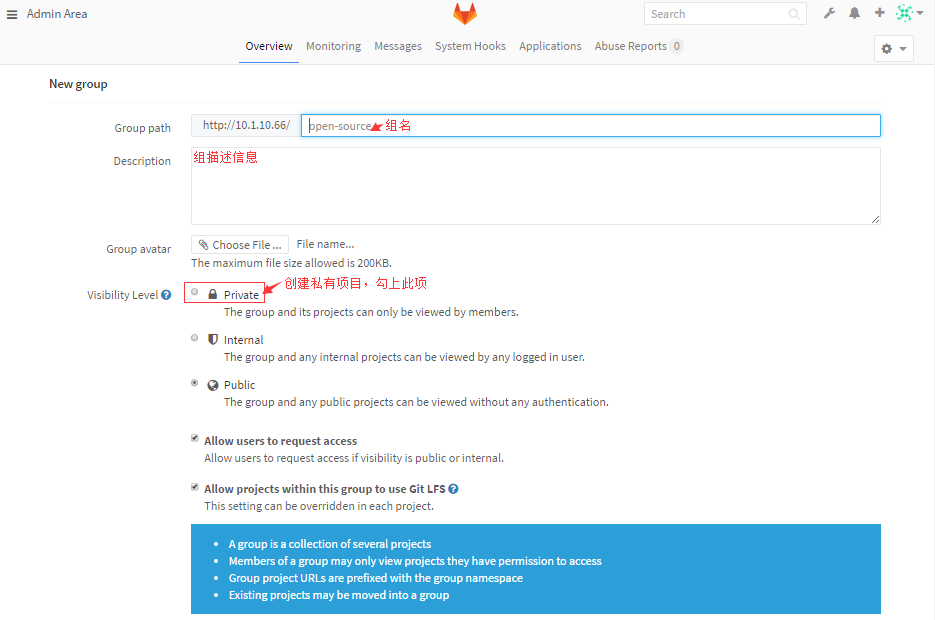
3.在创建项目之前需事先创建用户和组及其根据需求将用户加入到组中
提示:在gitlab中要事先创建组后才能在组中创建项目或以root身份创建项目,此定义在其自动生成的地址中有明确规定

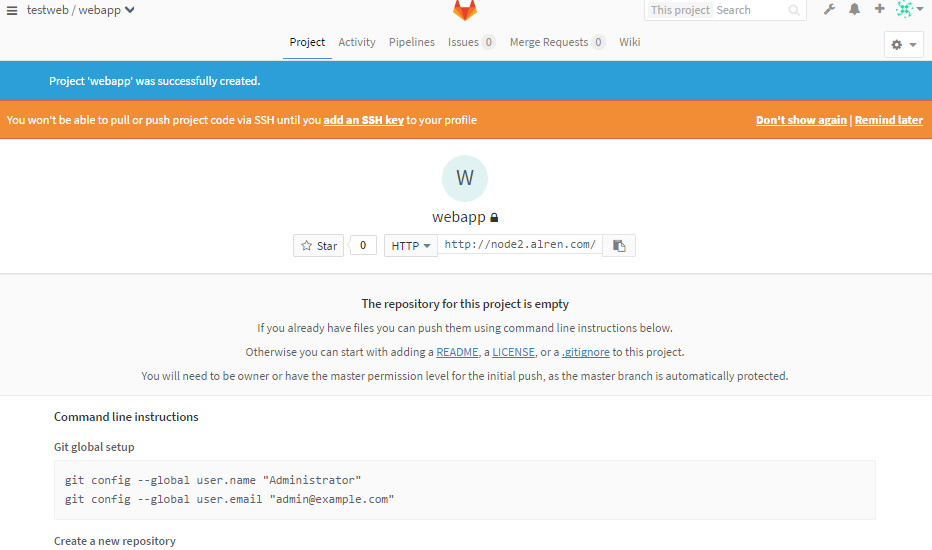
创建项目(project)后将可以对项目进行一定的命令行操作。如下为命令行字符命令
Command line instructions Git global setup #git全局设置 git config --global user.name "Administrator" git config --global user.email "admin@example.com" Create a new repository git clone git@node1.alren.com:mywebs/webs.git #从仓库中克隆代码 cd webs touch README.md git add README.md #将修改的代码或文件提交到本地的仓库中 git commit -m "add README" #将修改的代码或文件提交到本地的仓库中并取名 git push -u origin master #推送到中央服务器中 Existing folder or Git repository cd existing_folder git init git remote add origin git@node1.alren.com:mywebs/webs.git git add . git commit git push -u origin master
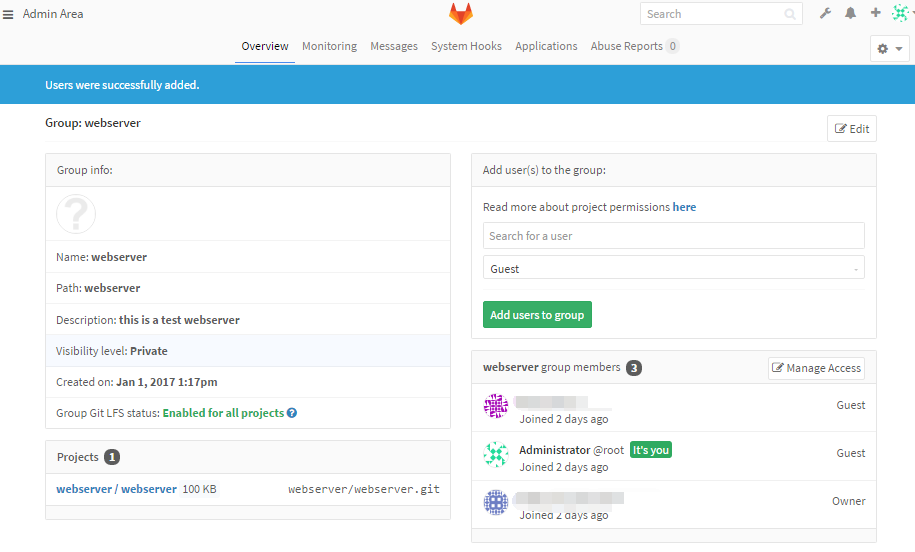
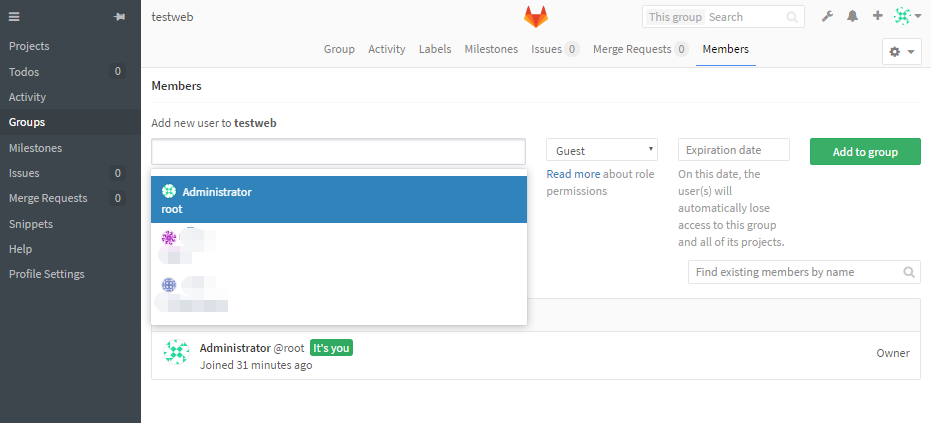
可将多个用户添加到同一个组,以后组内的成员将对此项目拥有一定的权限



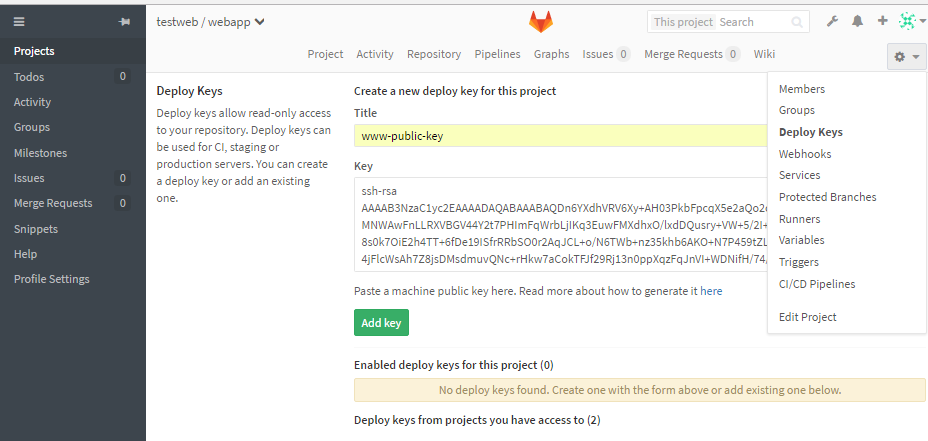
创建完成之后它提示我们可以创建一个key对它进行管理,部署key之后则无需密码可将项目克隆到本地,仅支持ssh模式免秘钥,同时自动生成一个url,有两种形式基于HTTP,SSH
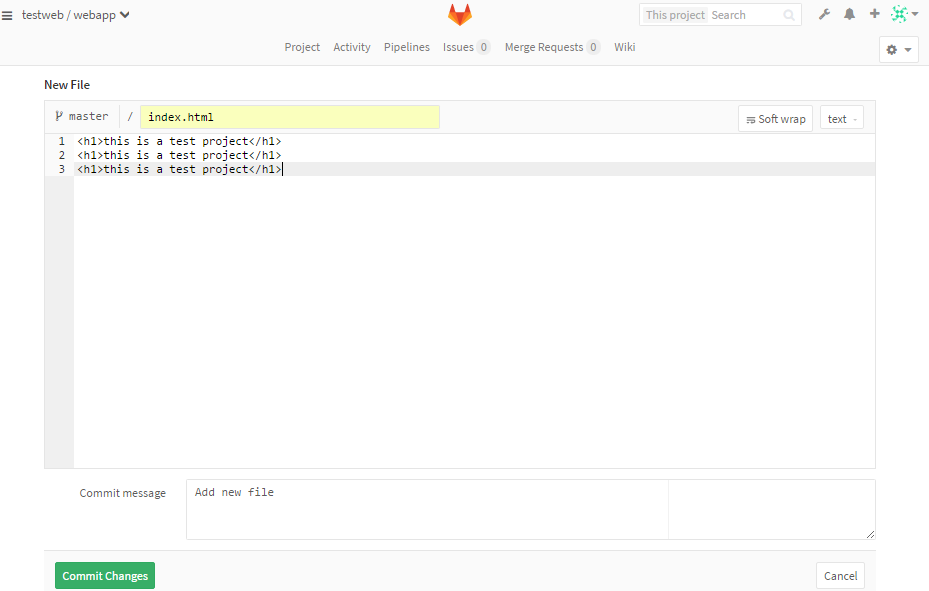
我们点击REDME可编辑一个文档,随意写一些内容,点击提交

填写完将会出现路上所诉,可查看其内容。此时从gitlab中clone时需输入用户名和密码,免去秘钥登录需添加ssh-key,免秘钥登录。

[root@node1 ~]# git clone http://node1.alren.com/mywebs/webs.git Cloning into ‘webs‘... Username for ‘http://node1.alren.com‘: root Password for ‘http://root@node1.alren.com‘: fatal: Authentication failed for ‘http://node1.alren.com/mywebs/webs.git/‘ [root@node1 ~]# git clone http://node1.alren.com/mywebs/webs.git Cloning into ‘webs‘... Username for ‘http://node1.alren.com‘: root Password for ‘http://root@node1.alren.com‘: warning: You appear to have cloned an empty repository. [root@node1 ~]# ls anaconda-ks.cfg webapp webs [root@node1 ~]# rm -rf webs/ [root@node1 ~]# git clone git@node1.alren.com:mywebs/webs.git Cloning into ‘webs‘... remote: Counting objects: 3, done. remote: Total 3 (delta 0), reused 0 (delta 0) Receiving objects: 100% (3/3), done. [root@node1 ~]# ls anaconda-ks.cfg webapp webs [root@node1 ~]#
Git总结:工作区就是编辑文件的目录区域,需要将工作区的修改好的文件add到暂存区才能提交到git服务器,在工作区有多个文件的时候可以将一个或多个文件添加至暂存区提交到git服务器即可,刚提交后的暂存区和服务器的文件是一致的,因此也可以将最新的暂存区的文件进行上线和回滚,但是生产当中还是使用服务器进行代码更新和回滚。
Jenkins简介
Jenkins是一个高度插件化的管理平台,这就是Jenkins流行的原因,因为Jenkins什么插件都有,有非常灵活的API,开发可以调用编写插件,可完成不同任务的编排和执行。Jenkins有Java语言所研发,此环境则需部署在Java环境之上,可下载rpm包或下载.war包丢到webapps目录下,启动服务,即可访问。
Jenkins官网地址:https://jenkins.io/
Jenkins安装及启动
通过rpm包进行安装:
rpm -ivh jdk-8u111-linux-x64.rpm
rpm -ivh https://pkg.jenkins.io/redhat/jenkins-2.27-1.1.noarch.rpm
可配置yum源,直接使用yum进行安装:
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
在启动之前编辑/etc/sysconfig/jenkins/配置文件,可对其数据目录、启动的用户、启动的端口等进行修改后启动,也可以默认。
JENKINS_HOME="/data" #数据库目录,使用高i/o大容量磁盘
JENKINS_USER="jenkins" #启动用户
JENKINS_PORT="8080" #启动端口
启动服务:
systemctl jenkins start 或 /etc/init.d/jenkins start
加入开机自启动(默认Jenkins启动会占用8080端口,所以其他服务不能与之冲突):
chkconfig jenkins on
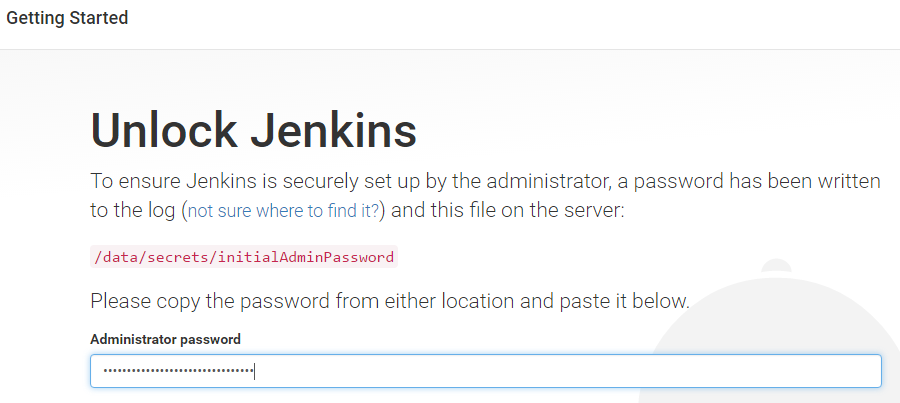
输入IP地址进行访问:将/data/secrets/initialAdminPassword中将密码输入到选框中

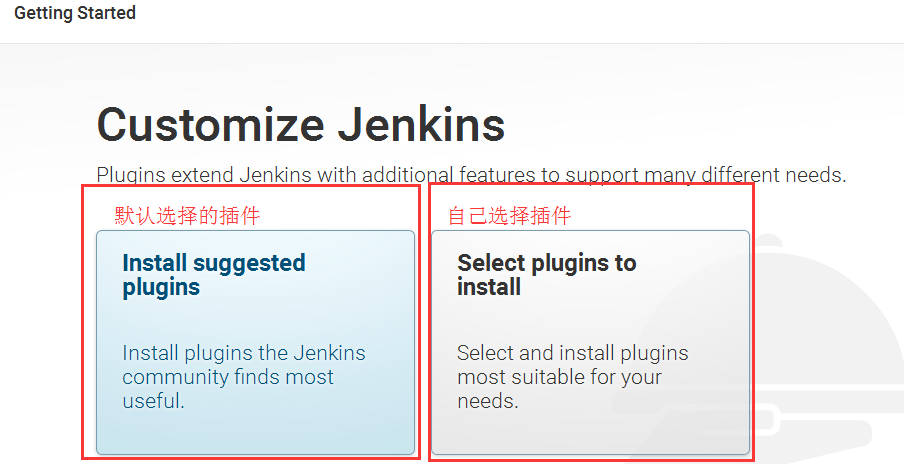
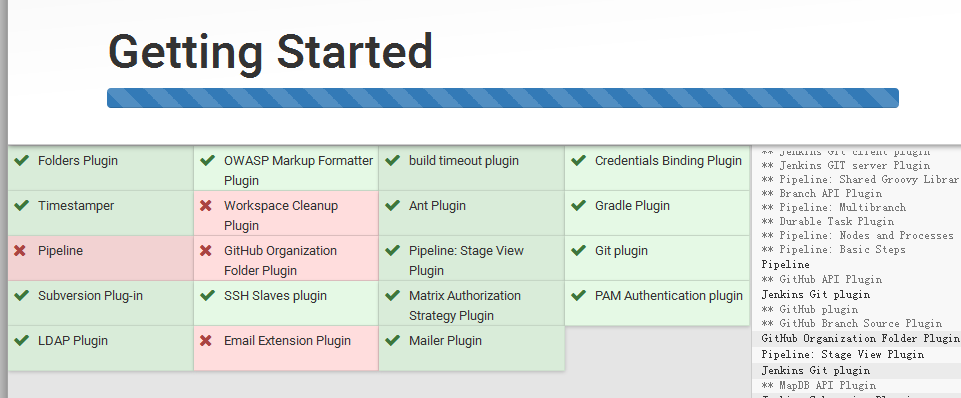
下一步则是选择插件的步骤,可以自定义安装,也可以安装建议安装的插件,安装过程中需连接互联网,且速度非常慢,可先忽略安装插件,直接在将插件解压至Jenkins的插件目录。


如出现插件安装失败没关系,使用准备好的插件包解压至jenkins的plugin目录即可目录结构默认在/var/lib/jenkins/plugins/。

Jenkins基础功能
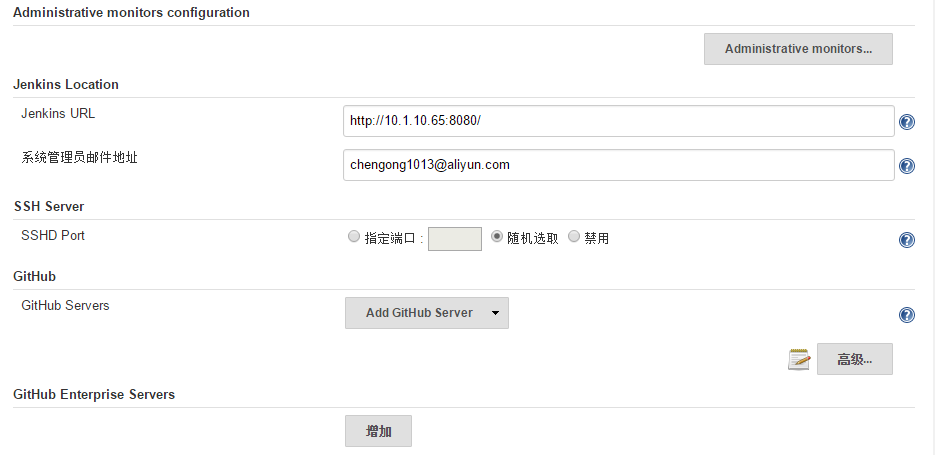
在jenkins-->系统管理-->系统设置设置管理员邮箱地址,当构建失败时,则会发邮件通知
按照实际情况配置Jenkins URL及其系统管理员邮件地址

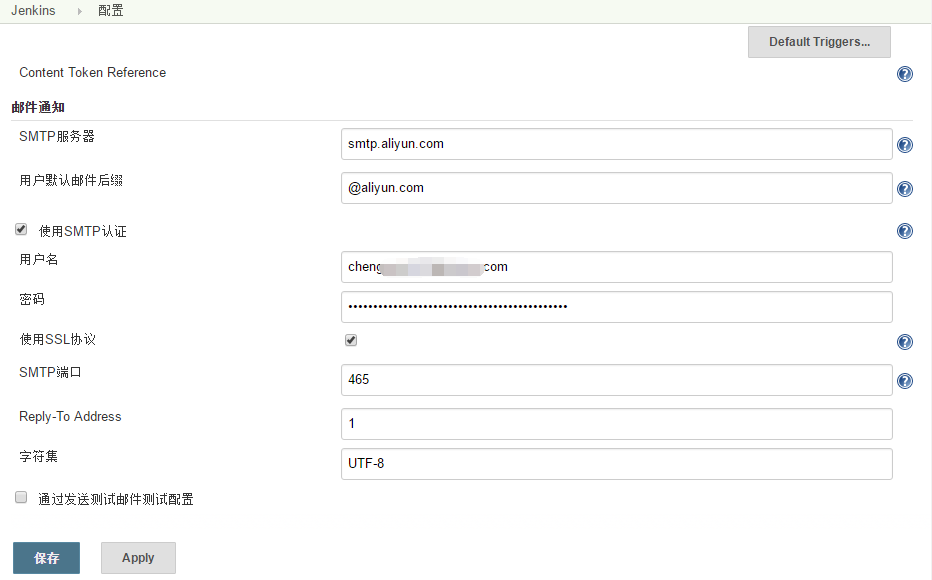
设置邮件通知,通过设置好的邮件给需要发送的收件人发件reply-to-address

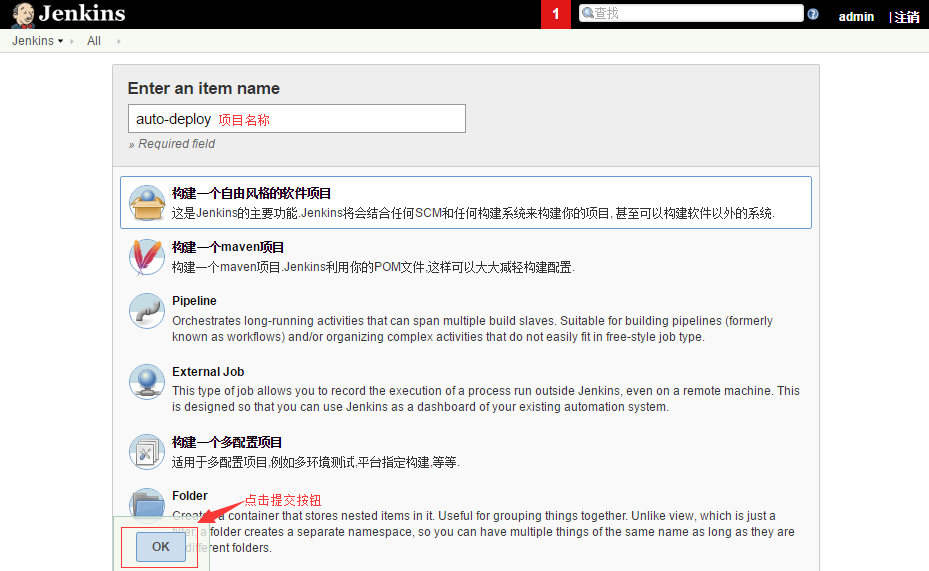
Jenkins项目构建
构建项目-->输入项目名称-->构建一个自由风格的软件项目-->点击ok,不过在创建项目之前需事先配置好jenkins的Credentials-->将私钥配置在此,将公钥部署在gitlab中,这样才能从gitlab中拉取代码或项目。

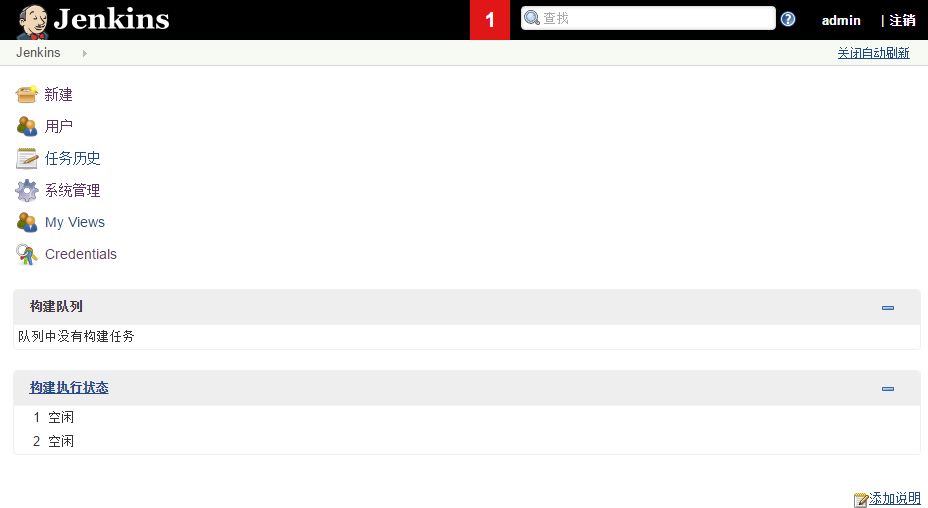
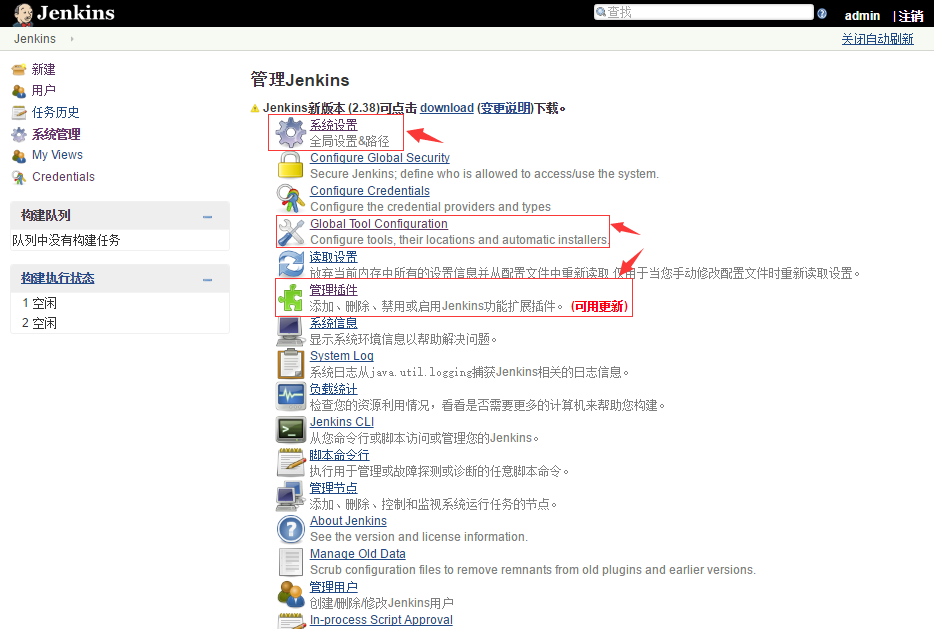
主界面包含系统的大部分配置
在系统设置中可配置邮件通知,maven、gitlab、sonar scanner邮件通知等


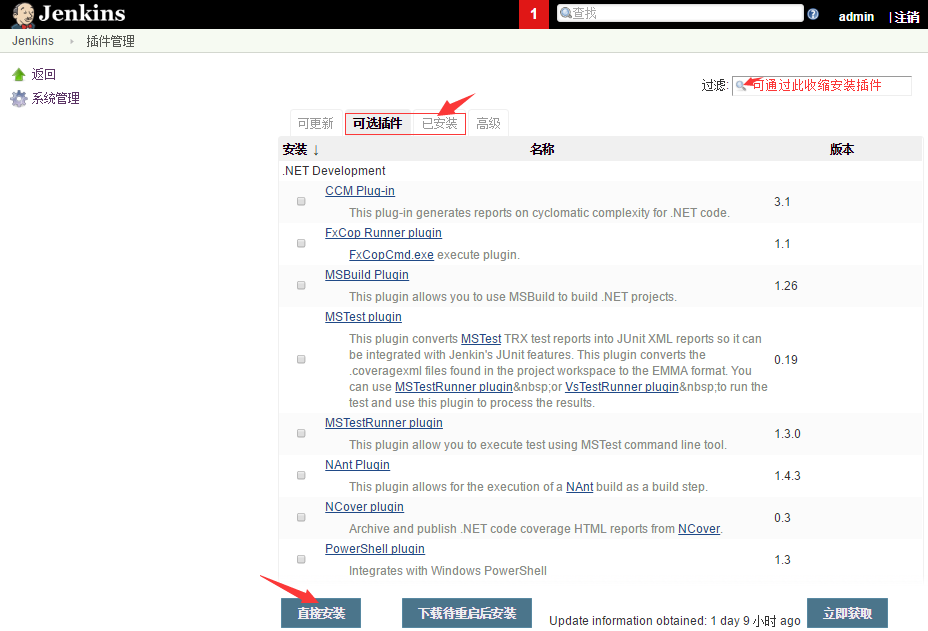
在系统管理--->插件管理中可安装大部分插件

持续部署之jenkins与gitlab(二)
测试部署项目,此项目配置成直接在gitlab中拉取代码至Jenkins服务器中,在工作区域可见,项目名称为auto-deloy
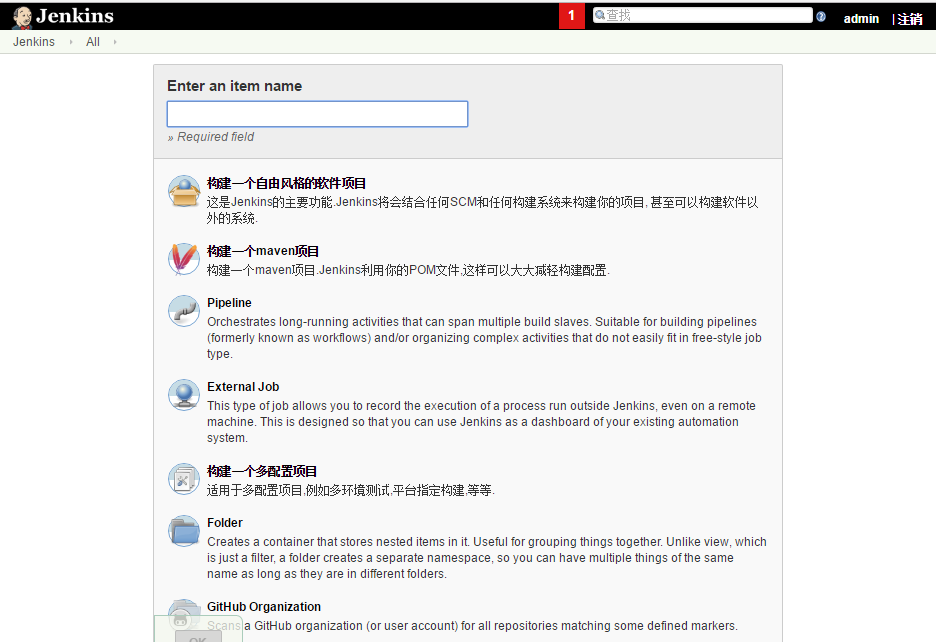
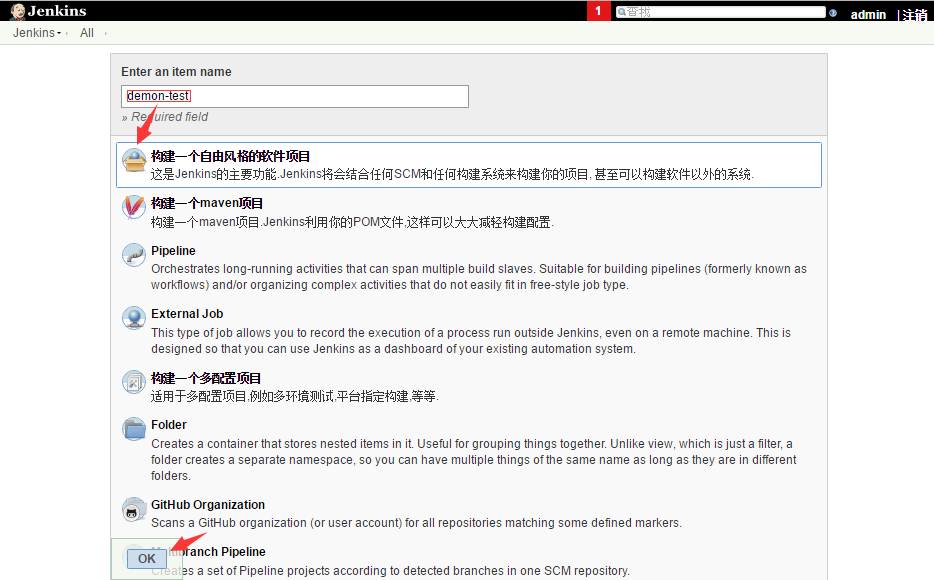
新建-->填写项目名称-->构建一个自由风格的软件项目-->点击OK按钮

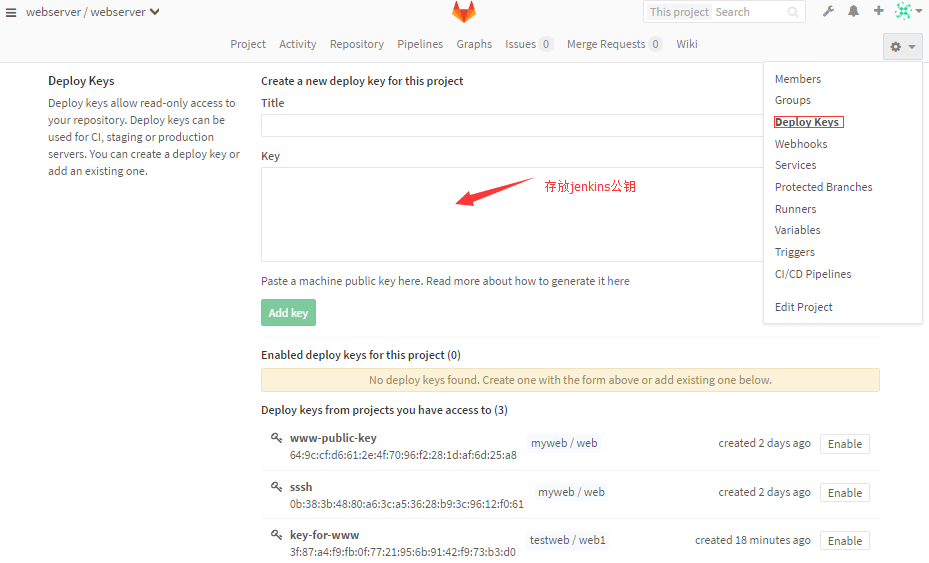
需要从gitlab中拉取代码至Jenkins服务器则需要在gitlab中deploy keys部署公钥(jenkins的公钥),而在Jenkins服务器中需部署私钥。

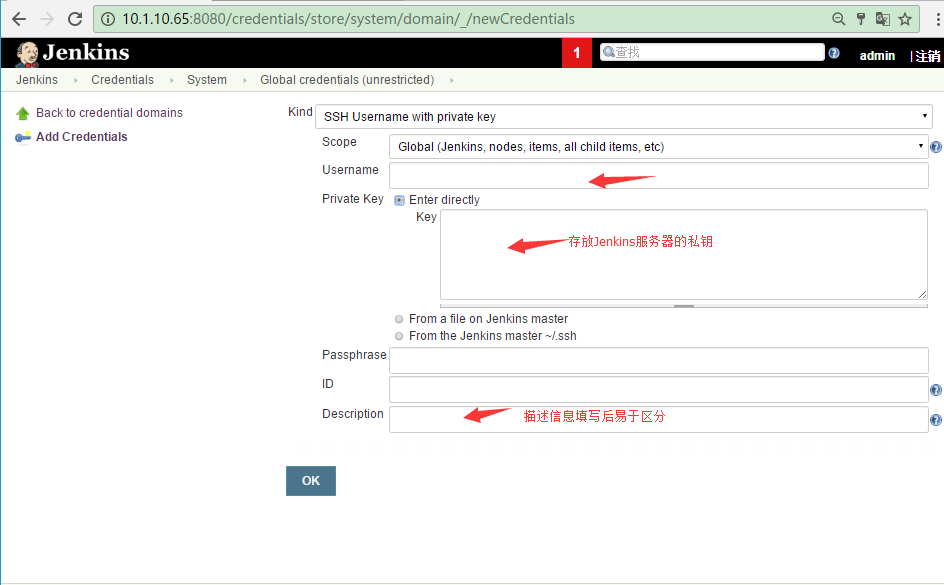
配置credentials,存放私钥

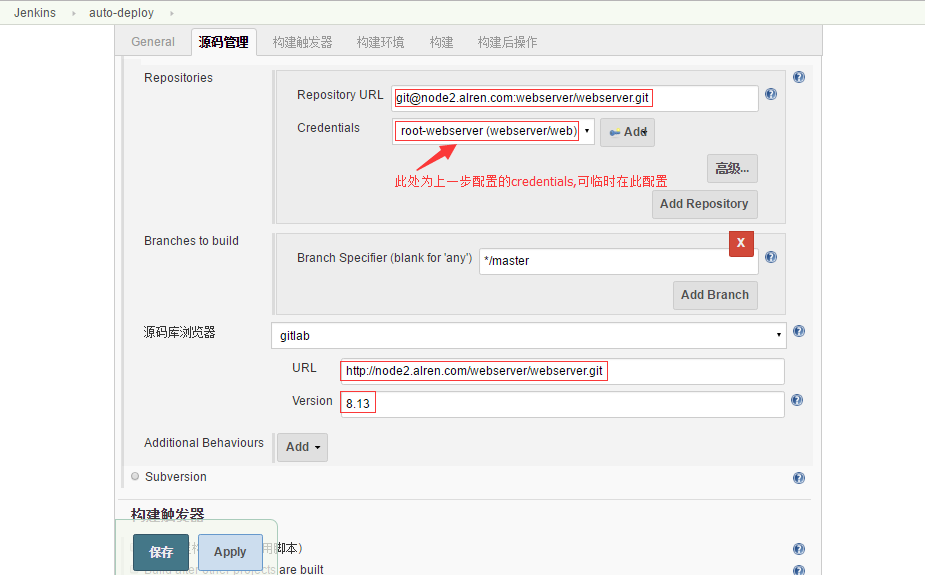
需要在项目中配置从哪个gitlab服务器中拉取代码,则需使用gitlab中ssh开头的地址
点击auto-deploy-->源码管理-->选择仓库URL和credentials(资格证书)此证书为之前配置中的证书继承即可

测试自动构建,查看是否能从gitlab中拉取代码至本地Jenkins服务器中

可在工作区中查看Jenkins上拉取的代码信息

持续部署之jenkins与gitlab(三)
sonar简介
sonar是一个用于代码质量管理的开放平台,通过插件机制,sonar可以集成不同的测试工具,代码分析工具,以及持续集成的工具(例如Jenkins、 Hudson )等。sonar并不是简单地把代码检查结果直接显示在web界面上,而是通过不同的插件对这些结果进行加工处理,通过量化的方式度量代码的质量的变化,从而可方便的对不同的插件对这些代码进行管理。。在对其他工具的支持方面,Sonar 不仅提供了对IDE 的支持,可以在 Eclipse和 IntelliJ IDEA 这些工具里联机查看结果;同时Sonar还对大量的持续集成工具提供了接口支持,可以很方便地在持续集成中使用Sonar,此外,Sonar的插件还可以对 Java 以外的其他编程语言提供支持例如(PHP/Python),对国际化以及报告文档化也有良好的支持。
sonar部署
sonar称之为代码质量管理,sonar的相关下载和文档可以在官网下载,官网地址:https://www.sonarqube.org/downloads/ 。需要特别注意最新版的Sonar需要jdk1.8至及以上版本及其数据库版本在5.6以上(这个必须重视,不然启动服务是报错为数据库连接失败)。上篇文章我们已经可以成功的使用git进行从gitlab拉取代码,Sonar的功能就是来检查代码是否有BUG,除此之外还有其他的功能,比如说:你的代码注释率是多少,代码有一些建议,编写语法的建议等。
1.编译安装数据库5.6以上版本
cd /opt tar xf mysql-5.6.34-linux-glibc2.5-x86_64.tar.gz -C /usr/local/ cd /usr/local/ ln -sv mysql-5.6.34-linux-glibc2.5-x86_64 mysql useradd mysql -s /sbin/nologin -M mkdir /data ;chown -R mysql.mysql /data /usr/local/mysql/scripts/mysql_install_db --user=mysql --datadir=/data --basedir=/usr/local/mysql cd /usr/local/mysql/;cp support-files/mysql.server /etc/init.d/mysqld ;cp /usr/local/mysql/my.cnf /etc/my.cnf chmod +x /etc/init.d/myqld ;chkconfig mysqld on #编辑/etc/profile.d/添加mysql.sh export PATH=/usr/local/mysql/bin:$PATH #编辑/etc/my.cnf,指明datadir和port,及其启动MySQL创建sonar用户并授权sonar用户 grant all on sonar.* to ‘sonar‘@‘localhost‘ identified by ‘pass‘; grant all on sonar.* to ‘sonar‘@‘10.1.10.%‘ identified by ‘pass‘; flush privileges;
2.下载解压安装sonar,在安装之前需要配置jdk的环境,jdk的版本需要在1.8以上的版本
unzip sonarqube-5.6.6.zip
ln -sv /usr/local/sonarqube-5.6.6 /usr/local/sonar
编辑sonar配置文件,开启如下配置:/usr/local/sonar/conf/sonar.properties
sonar.jdbc.username=sonar #连接数据库用户名 sonar.jdbc.password=chen #连接数据库时密码 jdbc.url=jdbc:mysql://10.1.10.67则表示 sonar.jdbc.url=jdbc:mysql://10.1.10.67:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance sonar.web.port=8800 #web界面的监听端口
既然使用到MySQL数据库则需连接MySQL数据库,创建库和授权用户
create database sonar character set utf8 collate utf8_general_ci; grant all on sonar.* to ‘sonar‘@‘localhost‘ identified by ‘pass‘; grant all on sonar.* to ‘soanr‘@‘10.1.10.%‘ identified by ‘pass‘; flush privileges;
启动服务:/usr/local/sonar/bin/linux-x86_64/sonar.sh start #查看sonar监听的端口8800师傅开启,及其MySQL服务器中sonar库中是否创建出多张表。。。
通过浏览器输入IP地址进行访问,默认情况下为英文,需要安装插件汉化,但是汉化的效果不是很好
默认登录sonar时,用户名:admin 密码:admin
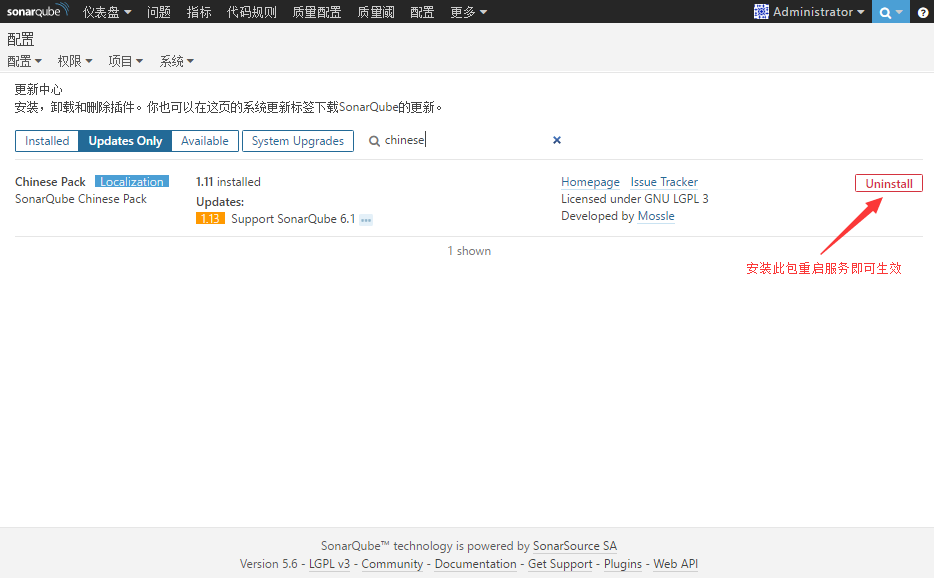
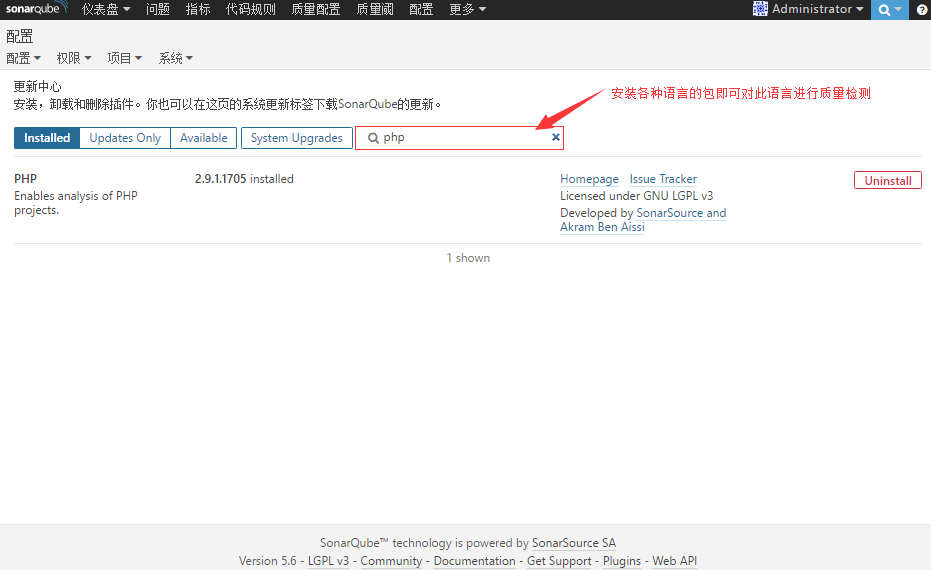
安装中文插件如下配置:

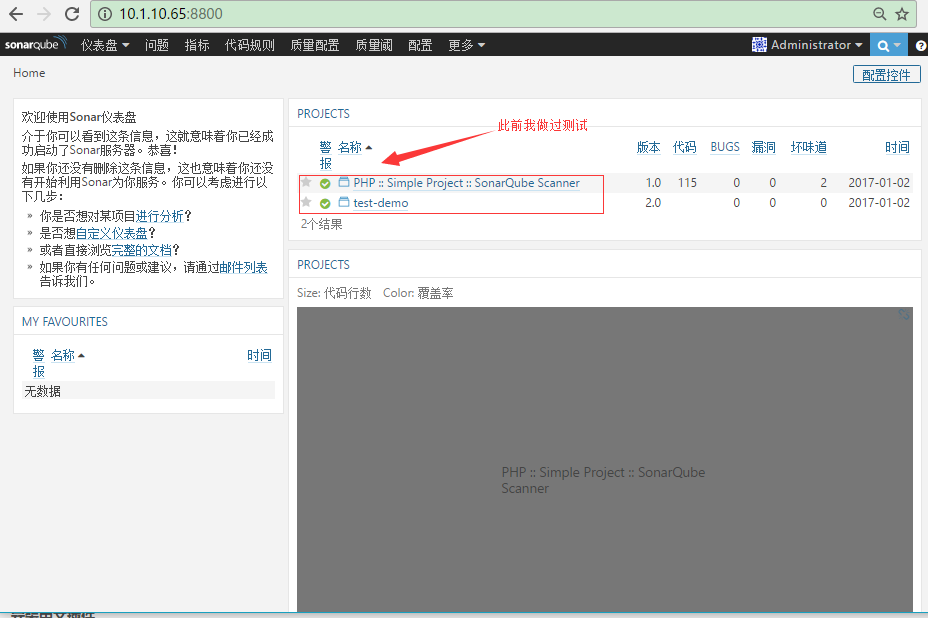
使用IP地址访问如下:

如果安装失败可将插件下载好后解压至sonar默认存放插件的目录,重启服务即可,安装可扫描php/java/python的插件。

sonar通过sonarqube scanner扫描器来对代码进行扫描分析
官方文档:
http://docs.sonarqube.org/display/SCAN/Analyzing+with+SonarQube+Scanner
sonar-scanner安装部署
unzip sonar-scanner-2.6.1.zip
ln -sv /usr/local/sonar-scanner-2.6.1 /usr/local/sonar-scanner
cd /usr/local/sonar-scanner/
grep "^[[:alpha:]]" sonar-scanner.properites
sonar.host.url= #sonar地址 sonar.sourceEncoding=UTF-8 #设定字符集 sonar.jdbc.password=chen #sonar数据库密码 #如下为连接数据库地址 sonar.jdbc.url=jdbc:mysql://10.1.10.67:3306/sonar?useUnicode=true&characterEncoding=utf8
扫描时需要在源码目录中有扫描配置文件及其源码
[root@node2 php-sonar-runner]# ls README.md sonar-project.properties src validation.txt [root@node2 php-sonar-runner]# cat sonar-project.properties # Required metadata sonar.projectKey=org.sonarqube:php-simple-sq-scanner #sonar项目key名称 sonar.projectName=PHP :: #sonar项目名称 Simple Project :: SonarQube Scanner sonar.projectVersion=2.0 #版本号 # Comma-separated paths to directories with sources (required) sonar.sources=src #源码路径 # Language sonar.language=php #扫描语言 # Encoding of the source files sonar.sourceEncoding=UTF-8 #字符编码 [root@node2 php-sonar-runner]# /usr/local/sonar-scanner/bin/sonar-scanner #再次执行sonar-scanner INFO: Scanner configuration file: /usr/local/sonar-scanner/conf/sonar-scanner.properties INFO: Project root configuration file: /home/mageedu/sonar-examples-master/projects/languages/php/php-sonar-runner/sonar-project.properties INFO: SonarQube Scanner 2.6.1 INFO: Java 1.8.0_111 Oracle Corporation (64-bit) INFO: Linux 3.10.0-327.el7.x86_64 amd64 INFO: User cache: /root/.sonar/cache INFO: Load global repositories INFO: Load global repositories (done) | time=1777ms WARN: Property ‘sonar.jdbc.url‘ is not supported any more. It will be ignored. There is no longer any DB connection to the SQ database. WARN: Property ‘sonar.jdbc.username‘ is not supported any more. It will be ignored. There is no longer any DB connection to the SQ database. WARN: Property ‘sonar.jdbc.password‘ is not supported any more. It will be ignored. There is no longer any DB connection to the SQ database. INFO: User cache: /root/.sonar/cache INFO: Load plugins index INFO: Load plugins index (done) | time=156ms INFO: Plugin [l10nzh] defines ‘l10nen‘ as base plugin. This metadata can be removed from manifest of l10n plugins since version 5.2. INFO: SonarQube server 5.6.6 INFO: Default locale: "en_US", source code encoding: "UTF-8" INFO: Process project properties INFO: Load project repositories INFO: Load project repositories (done) | time=832ms INFO: Load quality profiles INFO: Load quality profiles (done) | time=1532ms INFO: Load active rules INFO: Load active rules (done) | time=6049ms WARN: SCM provider autodetection failed. No SCM provider claims to support thisproject. Please use sonar.scm.provider to define SCM of your project. INFO: Publish mode INFO: ------------- Scan PHP :: Simple Project :: SonarQube Scanner INFO: Language is forced to php INFO: Load server rules INFO: Load server rules (done) | time=4650ms INFO: Base dir: /home/mageedu/sonar-examples-master/projects/languages/php/php-sonar-runner INFO: Working dir: /home/mageedu/sonar-examples-master/projects/languages/php/php-sonar-runner/.sonar INFO: Source paths: src INFO: Source encoding: UTF-8, default locale: en_US INFO: Index files INFO: 0 files indexed INFO: Quality profile for php: Sonar way INFO: Sensor Lines Sensor INFO: Sensor Lines Sensor (done) | time=1ms INFO: Sensor SCM Sensor INFO: No SCM system was detected. You can use the ‘sonar.scm.provider‘ propertyto explicitly specify it. INFO: Sensor SCM Sensor (done) | time=0ms INFO: Sensor Analyzer for "php.ini" files INFO: Sensor Analyzer for "php.ini" files (done) | time=9ms INFO: Sensor SonarJavaXmlFileSensor INFO: Sensor SonarJavaXmlFileSensor (done) | time=0ms INFO: Sensor Zero Coverage Sensor INFO: Sensor Zero Coverage Sensor (done) | time=1ms INFO: Sensor Code Colorizer Sensor INFO: Sensor Code Colorizer Sensor (done) | time=0ms INFO: Sensor CPD Block Indexer INFO: DefaultCpdBlockIndexer is used for php INFO: Sensor CPD Block Indexer (done) | time=14ms INFO: Calculating CPD for 0 files INFO: CPD calculation finished INFO: Analysis report generated in 337ms, dir size=8 KB INFO: Analysis reports compressed in 63ms, zip size=3 KB INFO: Analysis report uploaded in 643ms INFO: ANALYSIS SUCCESSFUL, you can browse http://10.1.10.12:8888/dashboard/index/org.sonarqube:php-simple-sq-scanner INFO: Note that you will be able to access the updated dashboard once the server has processed the submitted analysis report INFO: More about the report processing at http://10.1.10.12:8888/api/ce/task?id=AVrrR_tSXasaRrmKgvaL INFO: ------------------------------------------------------------------------ INFO: EXECUTION SUCCESS INFO: ------------------------------------------------------------------------ INFO: Total time: 32.914s INFO: Final Memory: 40M/103M INFO: ------------------------------------------------------------------------ [root@node2 php-sonar-runner]#
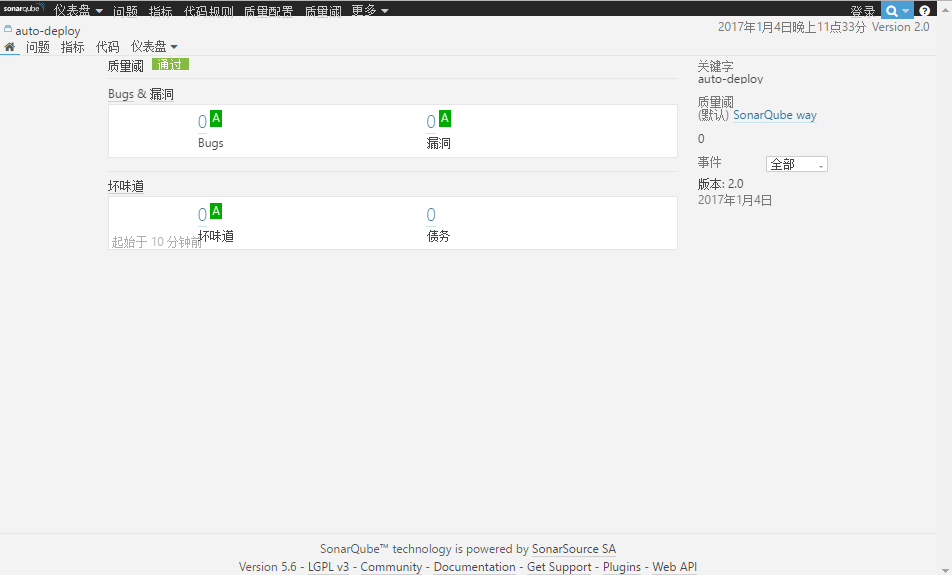
扫描后的结果会在web界面中给与显示扫描结果

Jenkins结合sonar-scanner自动进行代码扫描
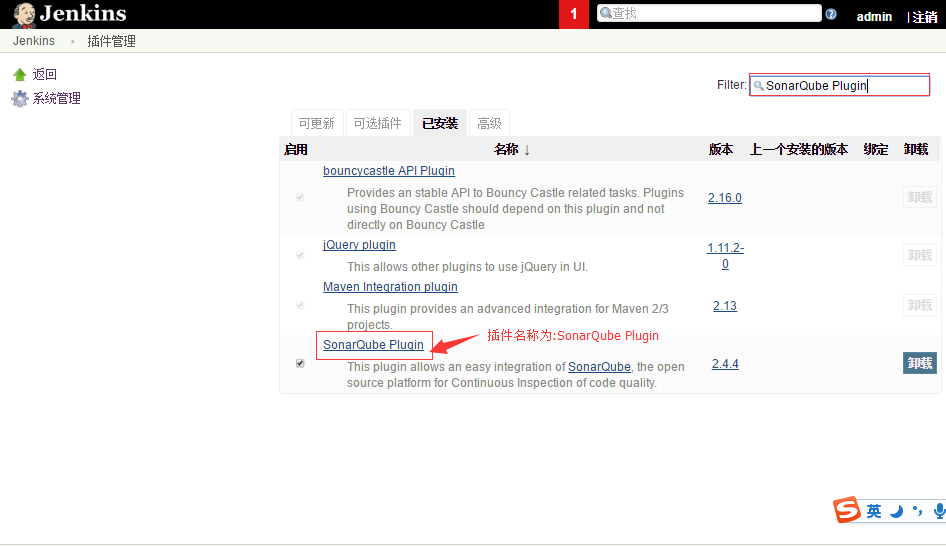
扫描之前需安装sonarqube plugin插件
系统管理-->管理插件-->搜索sonarqub plugin插件安装即可

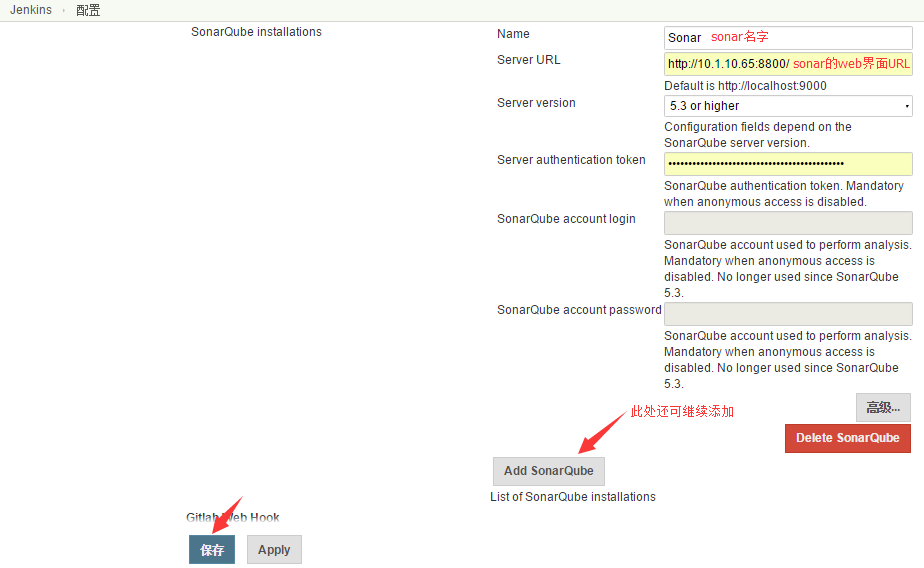
Jenkins结合sonar则需在系统管理-->系统设置-->sonar配置段进行配置,输入name、server URL、server version即可

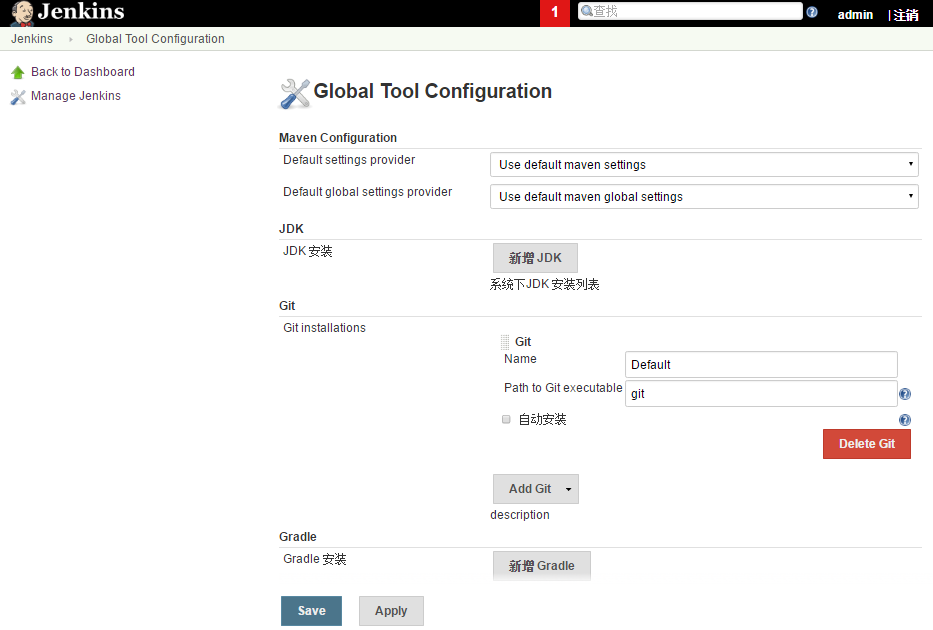
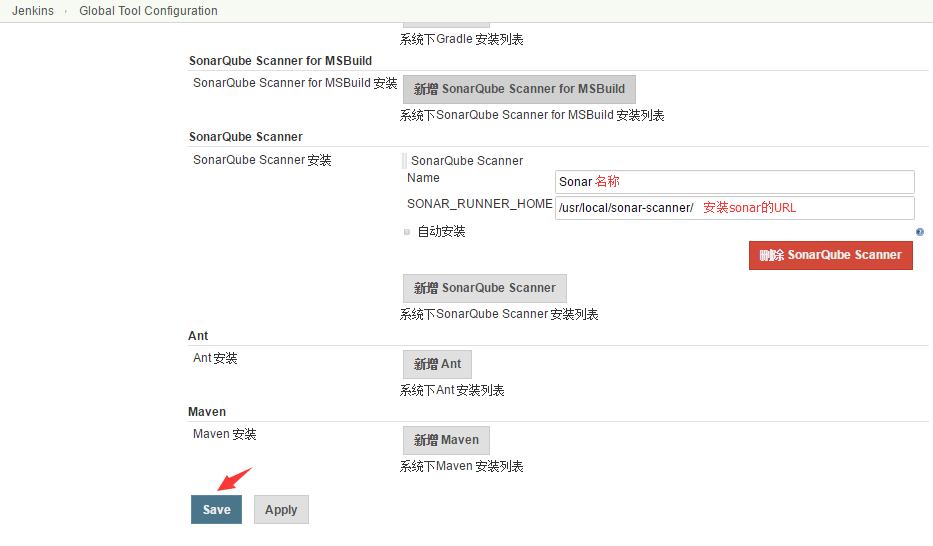
系统管理-->Global tools configuration找到sonarqube填写sonar的安装路径及其name

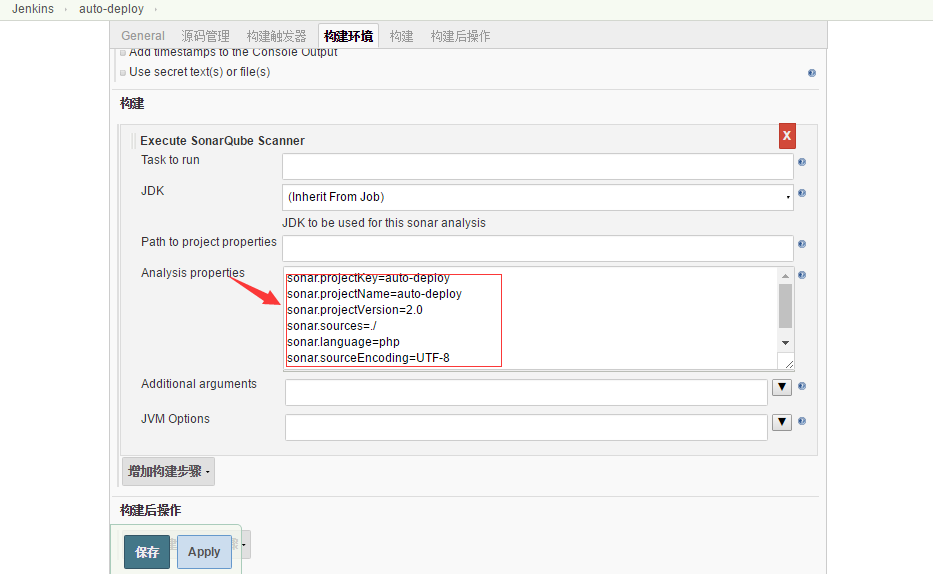
全局配置段配置完成之后则在接下来的项目中即可继承全集配置段中的配置,在需要扫描的项目中嵌入,点开项目-->设置-->构建-->execute sonarqube scanner 将扫描参数填写在文本框中

完成配置,点击构建,即可自动进行代码扫描测试

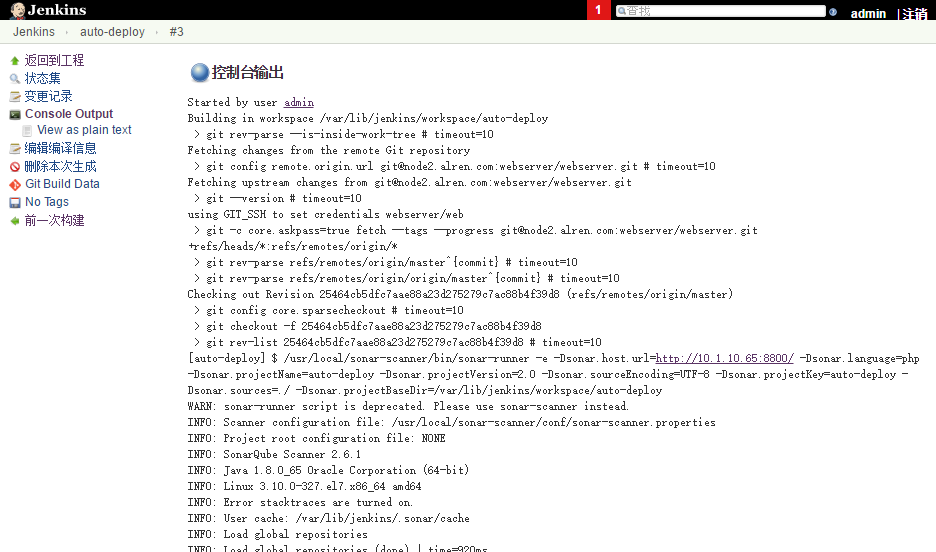
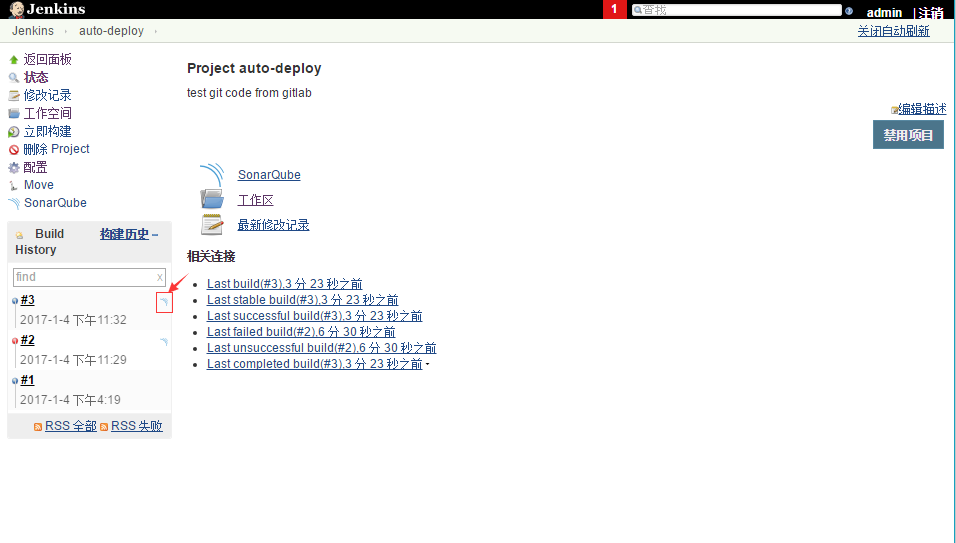
构建成功显示为蓝色的球,在旁边会显示sonar的图标,点击图标可查看代码的质量展示信息
构建完成后,我们发现这里的SonarQube可以点击,我们点击SonarQube就会链接到10.1.10.65:8800就是代码查看器的地址

同时,可以在项目设置中配置构建后操作,例如构建失败可定义邮件通知等

构建失败后则会邮件提醒

持续部署之jenkins与gitlab(四)
代码上线流水发布操作
Pipeline中文意思为流水线之意,公司可能有很多项目,如果使用Jenkins自动构建成功后,开发需要一项一项点击,比较繁琐,所以出现pipeline流水化作业的代码测试管理,代码质量测试完毕之后,我们需将代码部署到测试环境或线上环境进行测试。
项目需求:在任意普通用户的家目录先将代码从gitlab中拉取下来,编写脚本,实现将代码自动拷贝至后端的Tomcat主机或其他web服务器。
新建项目
点击新建-->构建一个自由风格的软件项目-->点击OK

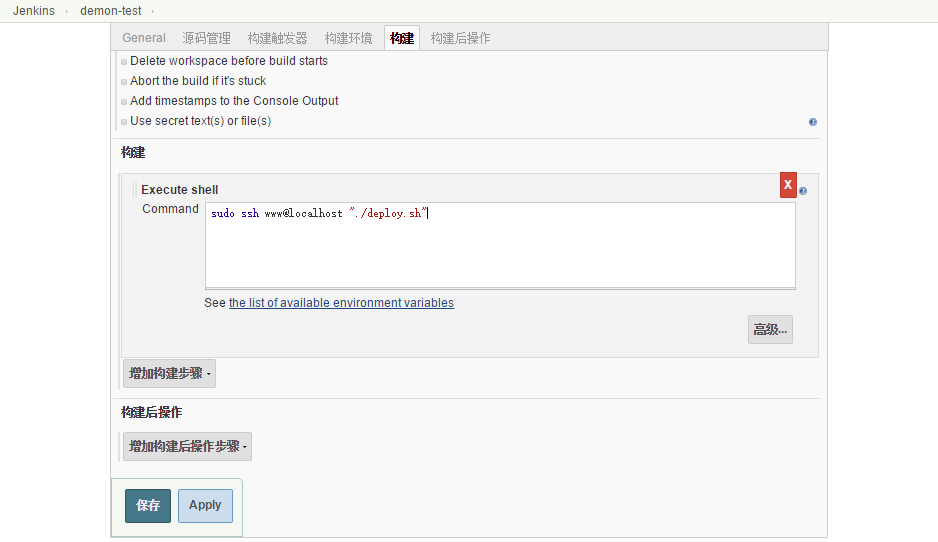
点击项目名称-->设置-->构建中选择执行远程脚本

重要提示:执行远程命令主要涉及的是权限问题,我们要搞明白Jenkins是以什么权限来执行命令的,我们现在在Jenkins服务器上,如果在www用户上执行命令,需要怎么做?
使用Jenkins用户将公钥发送给www用户
使用root用户将公钥发送给www用户,如果使用管理员命令则需sudo提权执行,因为web上默认执行命令的Jenkins用户
将Jenkins上的私钥发送给www用户,将root的私钥发送给www,并使用sudo提权,使得各个用户之间可以互通。
[www@node2 ~]$ cat .ssh/authorized_keys ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDLS+HnuGeiI8xQ3duMoJgdF7y4hXRt6FcXNDsYcQ6LaLT8JHN0EajscuMxjrNNKD+2OtTIzMY9/hkxIfH7TvUQRYfbNro6WTefnjmzyHaluG2gWvtL9zEJczxZhTAPLUa0ILkPzGvoiCC5em6wHWnqvlq7f/1BYSv4FyPhsrSiT3VlqoXB2ZvKRMOhPH5gd38EJIpgDAIPGJZpgLnEHpWJGIRcQBKZk8iwKSE+p38P5kggfbxc+epialKd69r7JjdHuZS/osBWUlklovUdGznlcFI+/1fKoXxL852MCZc/cleG40JDb/kDw1jId00Guza4UoK4G+74QdumilQD+RuP www@node2.alren.com ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDFGANCXHKFQbKqxSJCENMg41oMoFZmiwOUSUWfCucQzb6/KRgUdhOjKaUavUZBhx5f7XXbIfpr3CHLJLyRxH7DQgSawmleH0gAkx9n2BaSpe9lKfY8h5qTB9T2nSW012Dsz4hK4n0AeNUvMfqcUO4/V4fVs+hOZCh/S3a5MH1rDkeekbguEnGeUPf7/6BzGpz6LEfR3U3Q4X9hvc9gDWYH4pbwz4xOHyrWADZRiwn76NNuLGkgvcUjl8jnpN02ADwyTlFFIAkgcmuxGg5Zaik3THyoksYoyJ30CPC1sFhVRlSR3eiXijpnTrnfGRLX21JKDRCM2TFoGTPd/WS6iZ3F root@node2.alren.com [www@node2 ~]$ #编辑/etc/sudoer,注释tty和添加必要的权限 root ALL=(ALL) ALL jenkins ALL=(ALL) NOPASSWD /usr/bin/ssh
在/home/www写一个测试脚本,检车脚本是否可执行成功

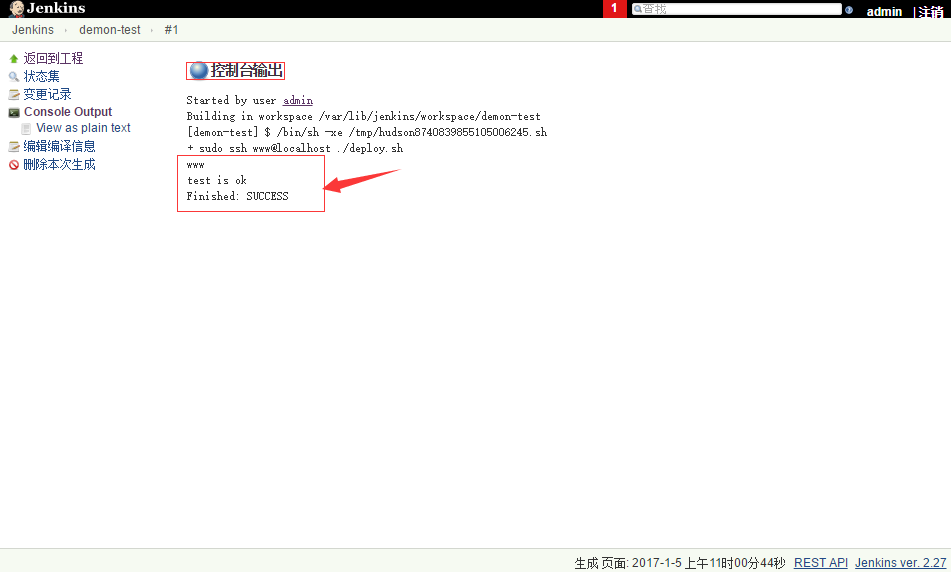
然后我们点击立即构建,查看构建结构

上诉脚本能自动执行,则可配置www用户可以远程ssh到web服务器,将家目录下的源码文件拷贝至web服务器的站点根目录实现自动部署。这会看的是你写脚本的能力。。。。
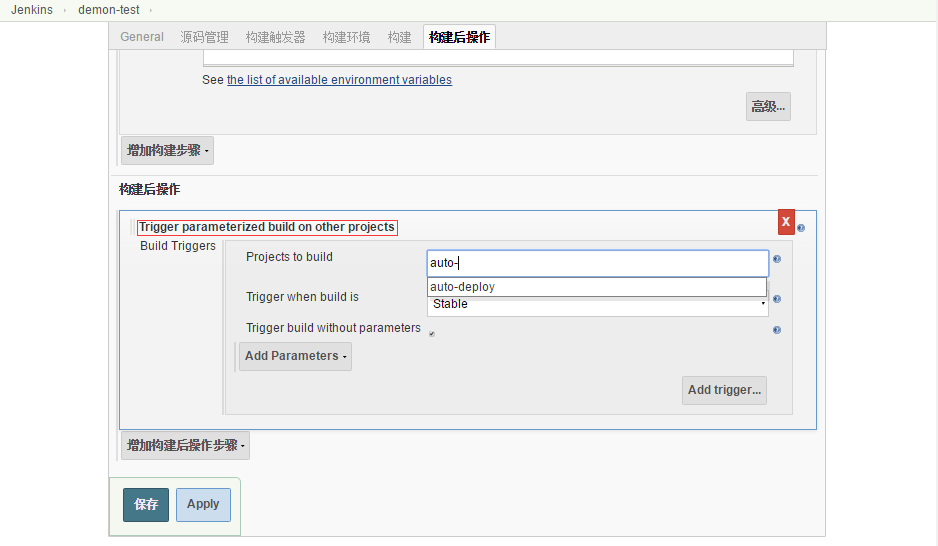
项目需求:当本地Jenkins代码测试成功之后自动联动部署代码至web服务器的站点根目录。一系列的动作需自动完成则需要安装Parameterized插件,系统管理-->管理插件-->可选插件 搜索Parameterized,如果插件在线安装不成功你懂得,可将下载好的插件解压至plugin目录下,将目录下的所有文件属组属主换成Jenkins,重启服务即可。
点击项目-->设置-->构建后操作-->trigger parameterized build on projects -->Add triggers-->点击保存

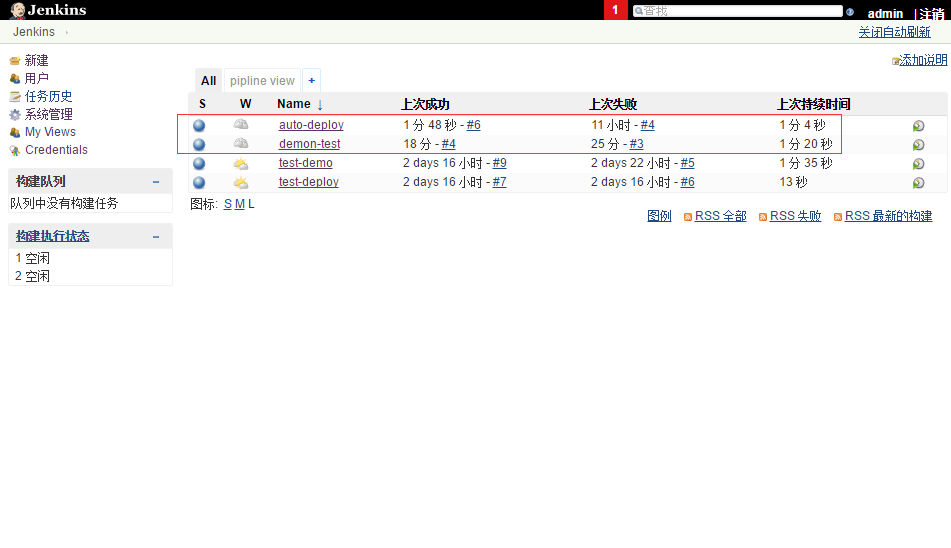
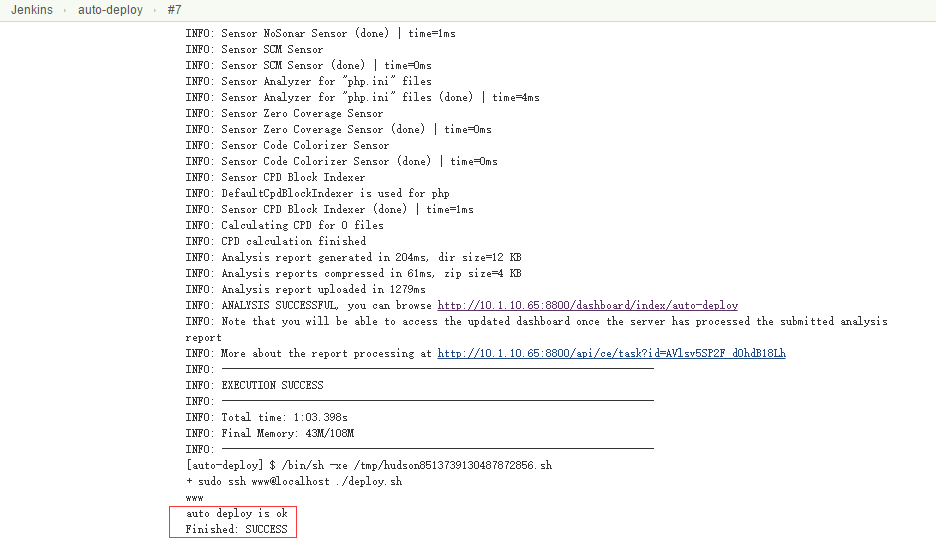
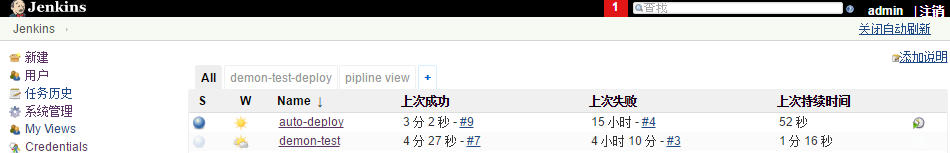
点击构建项目test-delpoy时自动联动auto-deloy,进行构建,可见第一个球闪烁完后,第二个球接着闪烁,完成自动构建


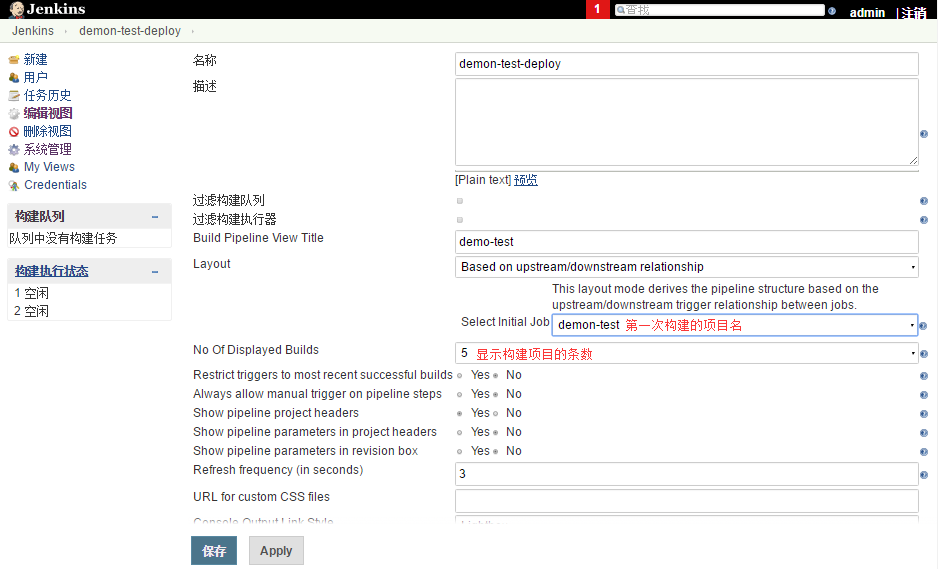
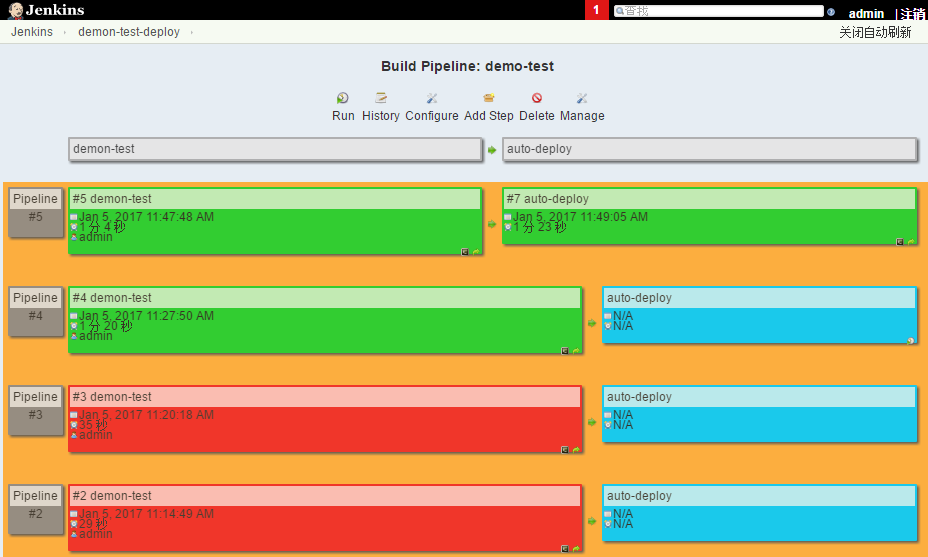
下载Pipline,它是一个更为方便观察项目的自动构建的图形化工具
系统管理-->插件管理-->搜索安装插件pipline

点击项目All后面的+号,新建一个视图,给视图取名,自定义一些选项。

pipeline视图效果更加直观: 红色代表构建失败,绿-蓝代表项目没有关联,两个都是绿的则表明项目相互关联,依次执行,可清晰看到上下情况和次数。

git提交操作触发Jenkins自动构建
Jenkins与gitlab集成后,实现的功能是开发写好代码push到gitlab上,push完成之后,jenkins自动帮我们立即构建,此方法一般使用在测试环境。
点击此项目并可触发项目联动结合脚本可实现自动上线部署,而往往这个功能只用在测试部署,上线部署手动完成较安全。
需安装GitlabHook Plugin插件
系统管理-->管理插件-->安装GitlabHook Plugin

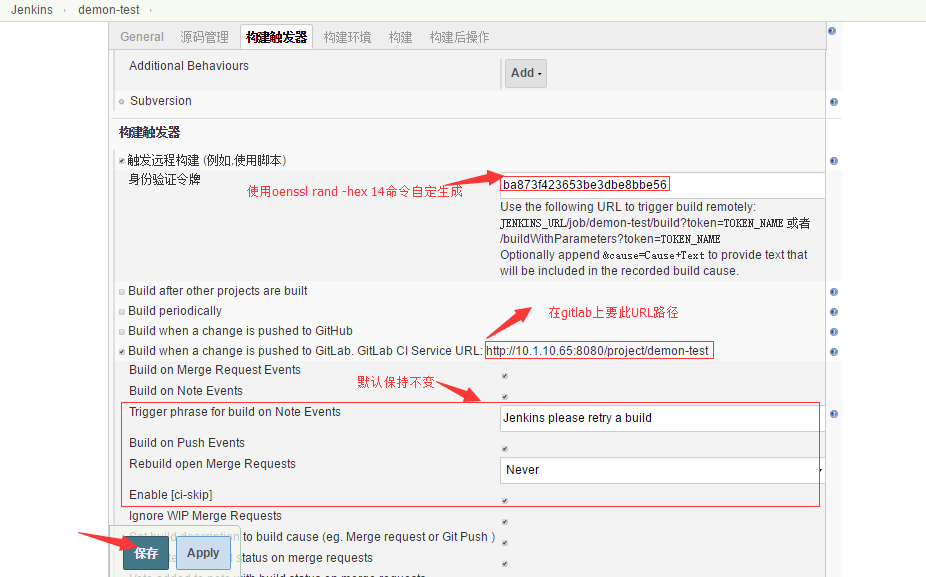
完成后,需配置gitlab hook插件,使用openssl rand -hex 14命令自动生成随机码
点击项目-->设置-->构建后触发器

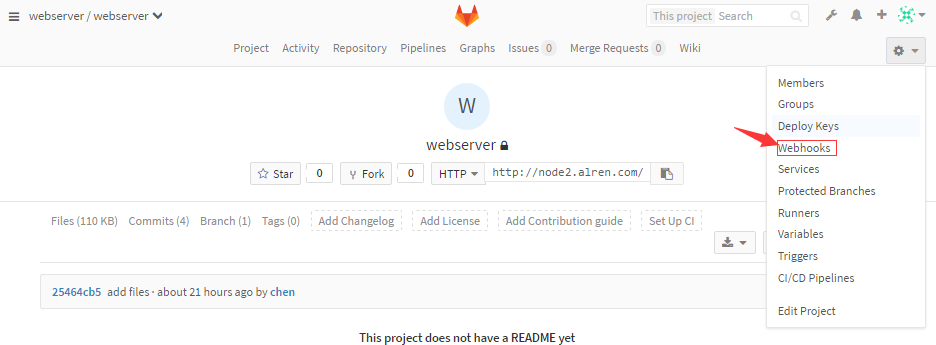
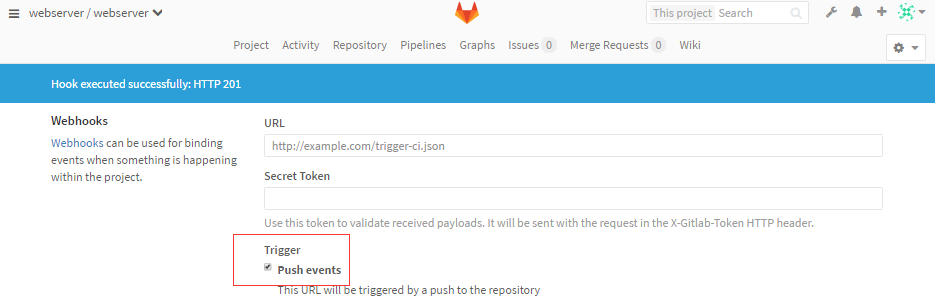
配置完成后则需在gitlab中配置webhooks
点击项目-->设置图标

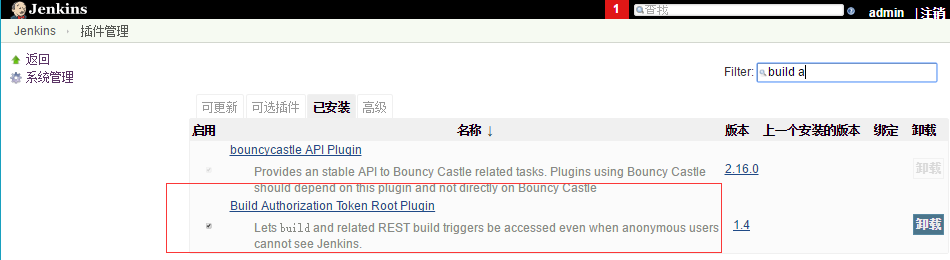
Build Authorization Token Root Plugin 插件使用说明
https://wiki.jenkins-ci.org/display/JENKINS/Build+Token+Root+Plugin

示例:buildByToken/buildWithParameters?job=RevolutionTest&token=TacoTuesday&Type=Mexican
http://10.1.10.12:8080/project/test-demo/buildByToken/build?job=test-demoTest&token=ac0c608d605db718fa4b1324
在gitlab上配置如下URL:格式如下:http://X.X.X.X:8080/buildByToken/build?job=项目名&token=随机数


配置完后,可点击Test按钮进行测试

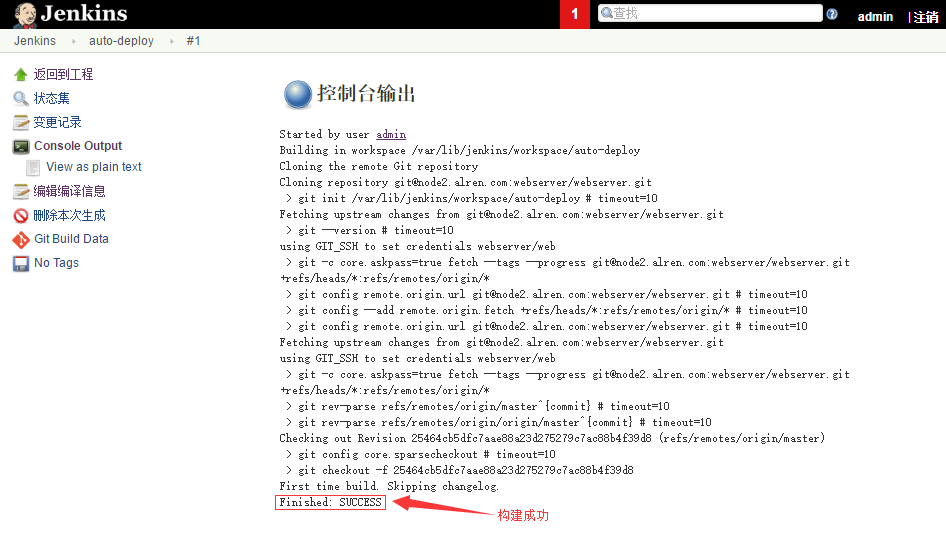
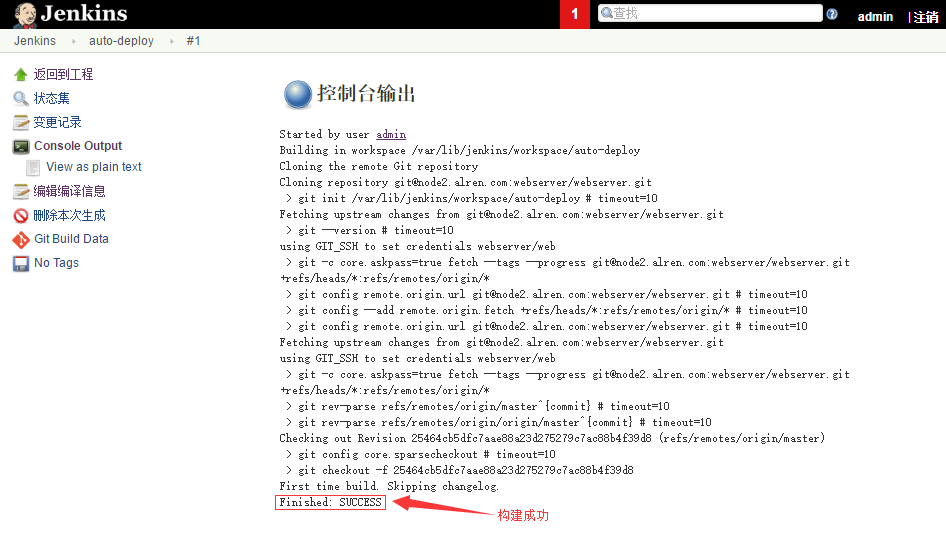
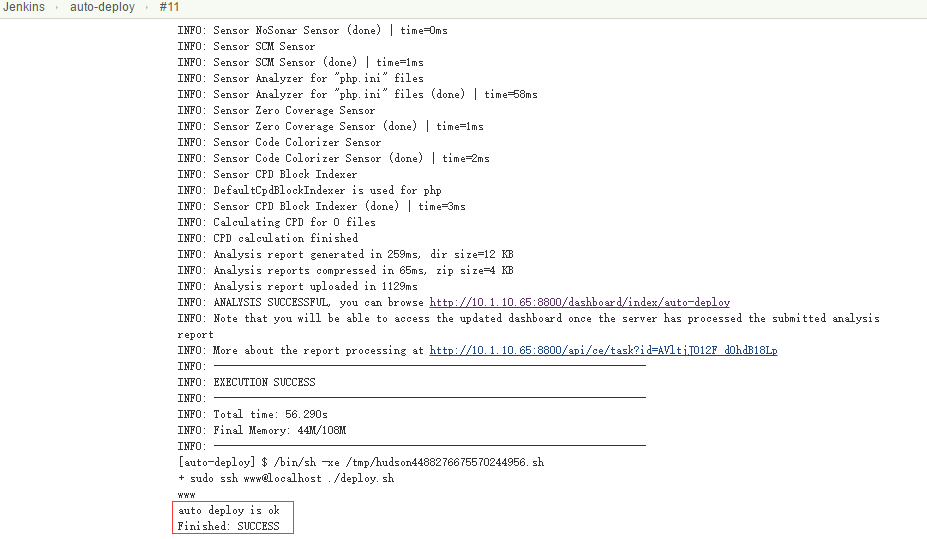
Jenkins控制台输出:

总结:完成上诉的自动联动后,gitlab+jenkins基本上能满足中小型企业的版本上线的工作,配置一次后即可让你以后上线美滋滋,都交给开发,想不想和开发一起加班那就得看你怎么想的 :)
本文出自 “小馒头” 博客,谢绝转载!
Jenkins与Gitlib实现自动化部署与持续构建
