首页 > 代码库 > Javascript操作样式
Javascript操作样式
1、修改样式
修改元素的样式是className属性
class是Javascript的一个保留字,属性不能用关键字、保留字,所以就变成了className了。
修改元素的样式
this.style.backgroundColor="red";
obj.style.cssFloat="right";
注意
(1)在css中的属性名在Javascript中操作的时候,属性名可能不一样,主要集中在那些属性名中含有-的属性,因为Javascript中-是不能做属性、类名的。
(2)不要写成
div1.style.width=80px;
而是应该写成(带有双引号)
div1.style.width="80px";
2、示例代码
2.1、示例代码:开关灯
方法一:使用style.backgroundColor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
document.getElementById(‘btnOn‘).onclick=function(){
document.body.style.backgroundColor = "";
};
document.getElementById(‘btnOff‘).onclick=function(){
document.body.style.backgroundColor = "black";
};
};
</script>
</head>
<body>
<input type="button" id="btnOn" value="http://www.mamicode.com/开灯"/>
<input type="button" id="btnOff" value="http://www.mamicode.com/关灯"/>
</body>
</html>方法二:使用className
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<style type="text/css">
.cls{
background-color: black;
}
</style>
<script type="text/javascript">
onload = function(){
document.getElementById(‘btnOn‘).onclick=function(){
document.body.className="";
};
document.getElementById(‘btnOff‘).onclick=function(){
document.body.className="cls";
};
};
</script>
</head>
<body>
<input type="button" id="btnOn" value="http://www.mamicode.com/开灯"/>
<input type="button" id="btnOff" value="http://www.mamicode.com/关灯"/>
</body>
</html>效果图

2.2、示例代码:把层飘起来(使用cssFloat)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
document.getElementById(‘btn‘).onclick=function(){
document.getElementById(‘dv‘).style.cssFloat = "right";
};
};
</script>
</head>
<body>
<input type="button" id="btn" value="http://www.mamicode.com/飘"/>
<div id="dv" style="width:300px;height:180px;border:solid 1px red;"></div>
</body>
</html>效果图

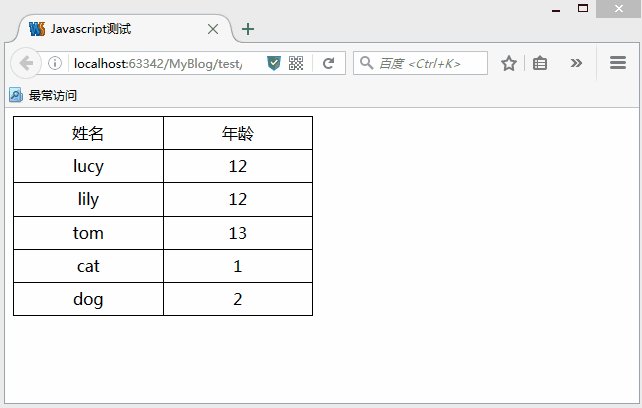
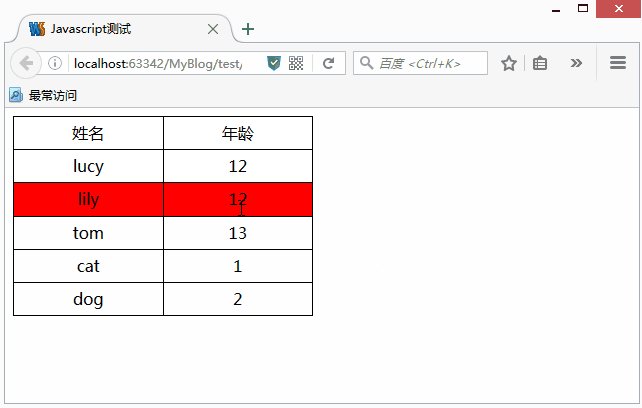
2.3、示例代码:在表格中,被点击的行高亮显示(背景为红色)
方式一
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
var tableObj = document.getElementById(‘tb‘);
tableObj.style.borderCollapse = "collapse";
tableObj.style.width = "300px";
tableObj.style.height = "200px";
tableObj.style.textAlign = "center";
var trObjs = tableObj.getElementsByTagName(‘tr‘);
for(var i=0;i<trObjs.length;i++)
{
trObjs[i].onclick = function(){
//所有行的背景色都设置为默认值
for(var j=0;j<trObjs.length;j++)
{
trObjs[j].style.backgroundColor = "";
}
//将当前点击的行的背景色设置为红色
this.style.backgroundColor = "red";
};
}
};
</script>
</head>
<body>
<table id="tb" border="1">
<tr><td>姓名</td><td>年龄</td></tr>
<tr><td>lucy</td><td>12</td></tr>
<tr><td>lily</td><td>12</td></tr>
<tr><td>tom</td><td>13</td></tr>
<tr><td>cat</td><td>1</td></tr>
<tr><td>dog</td><td>2</td></tr>
</table>
</body>
</html>效果图

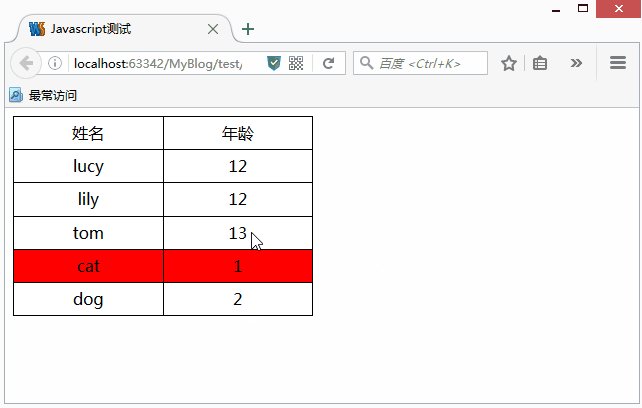
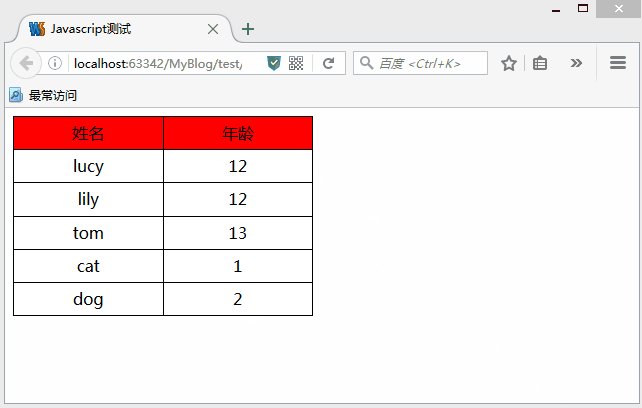
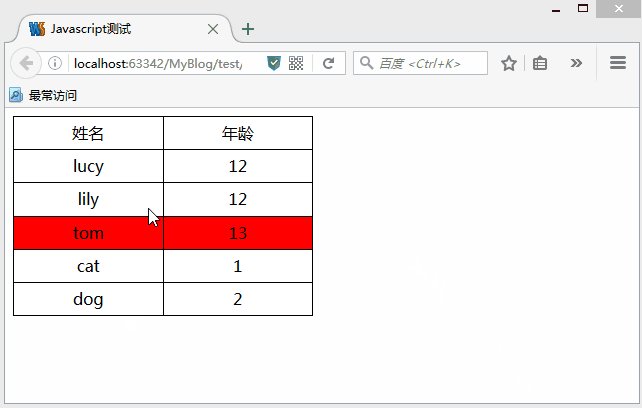
方式二
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
var tableObj = document.getElementById(‘tb‘);
tableObj.style.borderCollapse = "collapse";
tableObj.style.width = "300px";
tableObj.style.height = "200px";
tableObj.style.textAlign = "center";
var trObjs = tableObj.getElementsByTagName(‘tr‘);
for(var i=0;i<trObjs.length;i++)
{
trObjs[i].onmouseover = function(){
this.style.backgroundColor = "red";
};
trObjs[i].onmouseout = function(){
this.style.backgroundColor = "white";
};
}
};
</script>
</head>
<body>
<table id="tb" border="1">
<tr><td>姓名</td><td>年龄</td></tr>
<tr><td>lucy</td><td>12</td></tr>
<tr><td>lily</td><td>12</td></tr>
<tr><td>tom</td><td>13</td></tr>
<tr><td>cat</td><td>1</td></tr>
<tr><td>dog</td><td>2</td></tr>
</table>
</body>
</html>效果图

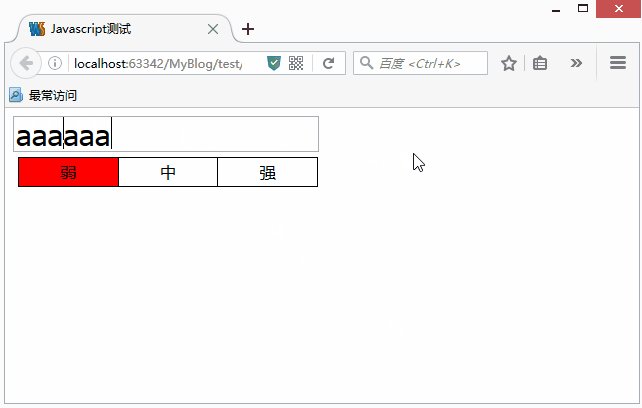
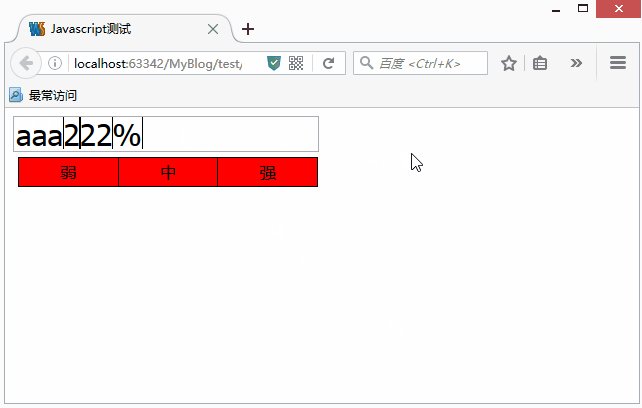
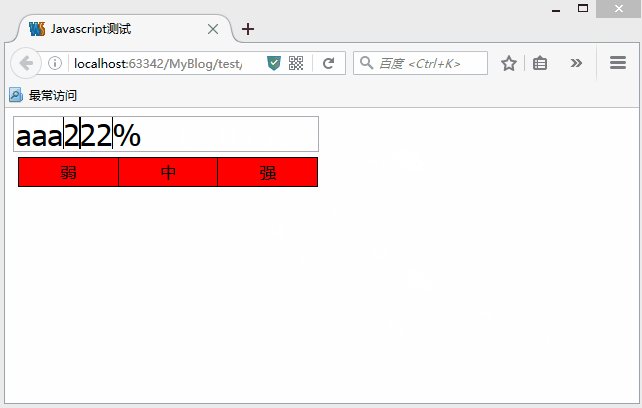
2.4、示例代码:评估密码强度
密码的安全级别要求:
弱密码:只由数字、字母或其他符号中的一种组成
中度密码:由数字、字母或其他字符中的两种组成
强密码:由数字、字母或其他字符3种以上组成
密码少于6位安全级别降为1级
通过正则表达式的test方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
function checkPassword(pwd)
{
var securityLevel = 0;
var reg1 = /[0-9]/;
var reg2 = /[a-zA-Z]/;
var reg3 = /[^0-9a-zA-Z]/;
if(reg1.test(pwd)){securityLevel++;}
if(reg2.test(pwd)){securityLevel++;}
if(reg3.test(pwd)){securityLevel++;}
if(pwd.length>0 &&pwd.length<6){securityLevel = 1;}
return securityLevel;
}
var setId = setInterval(function(){
var pwd = document.getElementById(‘txt‘).value;
var lvl = checkPassword(pwd);
var tableObj = document.getElementById(‘tb‘);
var tdObjs = tableObj.getElementsByTagName(‘td‘);
for(var j=0;j<tdObjs.length;j++)
{
tdObjs[j].style.backgroundColor = "";
}
for(var i=0;i<lvl && i<tdObjs.length;i++)
{
tdObjs[i].style.backgroundColor = "red";
}
},30);
</script>
</head>
<body>
<input type="text" id="txt" value="" style="width:300px;height:30px;font-size: 30px;"/><br/>
<table id="tb" border="1" style="width:300px;height:30px;margin:5px;border-collapse: collapse;text-align: center;">
<tr><td>弱</td><td>中</td><td>强</td></tr>
</table>
</body>
</html>通过字符串的match方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
function checkPassword(pwd)
{
var securityLevel = 0;
if(pwd.match(/[0-9]/)){securityLevel++;}
if(pwd.match(/[a-zA-Z]/)){securityLevel++;}
if(pwd.match(/[^0-9a-zA-Z]/)){securityLevel++;}
if(pwd.length>0 &&pwd.length<6){securityLevel = 1;}
return securityLevel;
}
var setId = setInterval(function(){
var pwd = document.getElementById(‘txt‘).value;
var lvl = checkPassword(pwd);
var tableObj = document.getElementById(‘tb‘);
var tdObjs = tableObj.getElementsByTagName(‘td‘);
for(var j=0;j<tdObjs.length;j++)
{
tdObjs[j].style.backgroundColor = "";
}
for(var i=0;i<lvl && i<tdObjs.length;i++)
{
tdObjs[i].style.backgroundColor = "red";
}
},30);
</script>
</head>
<body>
<input type="text" id="txt" value="" style="width:300px;height:30px;font-size: 30px;"/><br/>
<table id="tb" border="1" style="width:300px;height:30px;margin:5px;border-collapse: collapse;text-align: center;">
<tr><td>弱</td><td>中</td><td>强</td></tr>
</table>
</body>
</html>效果图

2.5、示例代码:在超链接处显示图片
一个a标签
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload=function(){
var aObj = document.getElementById(‘kakashi‘);
aObj.onclick = function(){
var divImg = document.getElementById(‘dv‘);
if(!divImg)//如果不存在Id为“dv”的元素,则进行添加
{
var divObj = document.createElement("div");
divObj.id = "dv";
divObj.style.width = "132px";
divObj.style.height="153px";
divObj.style.border="solid 1px red";
divObj.style.position="absolute";
divObj.style.left = this.offsetLeft + "px";//注意带上单位“px”
divObj.style.top = this.offsetTop+this.offsetHeight+"px";//注意带上单位“px”
//创建图片,并加入到div当中
var imgObj = document.createElement("img");
imgObj.src = "images/kakashi.jpg";
imgObj.style.width = "132px";
imgObj.style.height = "153px";
divObj.appendChild(imgObj);
//将div添加到页面当中
document.body.appendChild(divObj);
}
else////如果存在Id为“dv”的元素,则进行移除
{
document.body.removeChild(divImg);
}
return false;
};
};
</script>
</head>
<body>
忍界大战结束后,<a id="kakashi" href="http://www.baidu.com">卡卡西</a>成为了六代目火影
</body>
</html>效果图

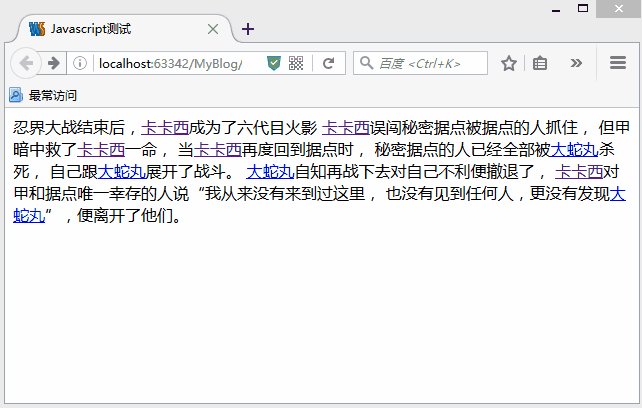
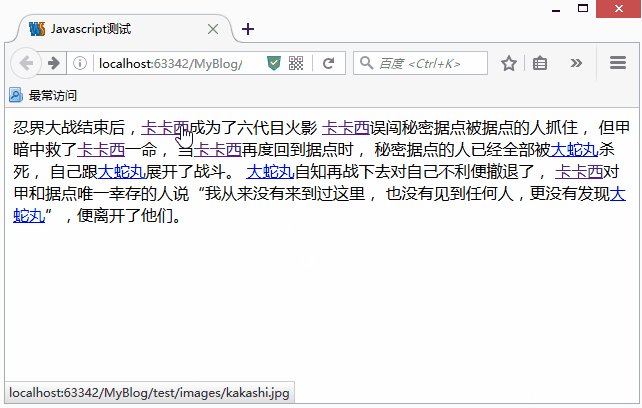
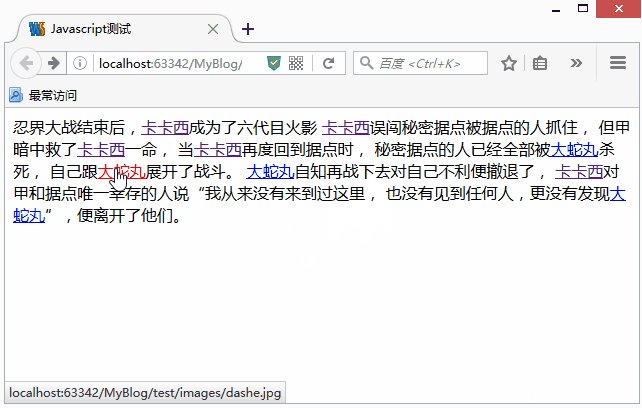
多个a标签
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload=function(){
var aObjs = document.getElementsByTagName("a");
for(var i=0;i<aObjs.length;i++) {
aObjs[i].onclick = function () {
var divImg = document.getElementById(‘dv‘);
if (!divImg)//如果不存在Id为“dv”的元素,则进行添加
{
var divObj = document.createElement("div");
divObj.id = "dv";
divObj.style.width = "88px";
divObj.style.height = "102px";
divObj.style.border = "solid 1px red";
divObj.style.position = "absolute";
divObj.style.left = this.offsetLeft + "px";//注意带上单位“px”
divObj.style.top = this.offsetTop + this.offsetHeight + "px";//注意带上单位“px”
//创建图片,并加入到div当中
var imgObj = document.createElement("img");
imgObj.src = this.href;
imgObj.style.width = "88px";
imgObj.style.height = "102px";
divObj.appendChild(imgObj);
//将div添加到页面当中
document.body.appendChild(divObj);
}
else////如果存在Id为“dv”的元素,则进行移除
{
document.body.removeChild(divImg);
}
return false;
};
}
};
</script>
</head>
<body>
忍界大战结束后,<a href="http://www.mamicode.com/images/kakashi.jpg">卡卡西</a>成为了六代目火影
<a href="http://www.mamicode.com/images/kakashi.jpg">卡卡西</a>误闯秘密据点被据点的人抓住,
但甲暗中救了<a href="http://www.mamicode.com/images/kakashi.jpg">卡卡西</a>一命,
当<a href="http://www.mamicode.com/images/kakashi.jpg">卡卡西</a>再度回到据点时,
秘密据点的人已经全部被<a href="http://www.mamicode.com/images/dashe.jpg">大蛇丸</a>杀死,
自己跟<a href="http://www.mamicode.com/images/dashe.jpg">大蛇丸</a>展开了战斗。
<a href="http://www.mamicode.com/images/dashe.jpg">大蛇丸</a>自知再战下去对自己不利便撤退了,
<a href="http://www.mamicode.com/images/kakashi.jpg">卡卡西</a>对甲和据点唯一幸存的人说“我从来没有来到过这里,
也没有见到任何人,更没有发现<a href="http://www.mamicode.com/images/dashe.jpg">大蛇丸</a>”,便离开了他们。
</body>
</html>效果图

2.6、示例代码:搜索关键字
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<style type="text/css">
.cls{
color:#aaaaaa;
}
</style>
<script type="text/javascript">
onload=function(){
var searchbox = document.getElementById(‘txt‘);
var defaultContent = "请输入搜索关键词";
searchbox.onfocus = function(){
if((this.value=http://www.mamicode.com/=defaultContent) && (this.className="cls"))
{
this.value = "";
this.className="";
}
};
searchbox.onblur=function(){
if(this.valuehttp://www.mamicode.com/=="")
{
this.value = defaultContent;
this.className="cls";
}
};
};
</script>
</head>
<body>
<input class="cls" type="text" id="txt" value="http://www.mamicode.com/请输入搜索关键词" style="width:300px;height:30px;font-size:30px;"/>
</body>
</html>效果图

Javascript操作样式
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
