首页 > 代码库 > 字体Unicode编码
字体Unicode编码
客专家福利 有奖试读&征文——我们在互联网上奋斗的故事 10月推荐文章汇总 加入“技术热心人”,赢丰厚奖品
html-中文字体在CSS中的显示(Unicode编码)
在CSS中使用中文字体通常直接设置字体名称,比如设置字体为宋体:font-family:’宋体’。但因此产生的一个问题是,如果CSS编码有误,会导致页面加载后CSS中的中文字体乱码
直接使用中文字体,有时候在ie6下会出现样式丢失问题。
而使用英文代替中文如:“font-family:SimSun”也不推荐,Firefox的部分版本与Opera在处理SimSun时会有问题。
所以推荐使用中文字体的Unicode编码。
那怎么解决这个乱码问题呢,由于CSS文件基本都是UTF-8的编码模式,所以我们可以把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。比如中文字体“宋体”经过Unicode编码后为“\5b8b\4f53″,在CSS中就可以这样写:font-family:’ \5b8b\4f53’;
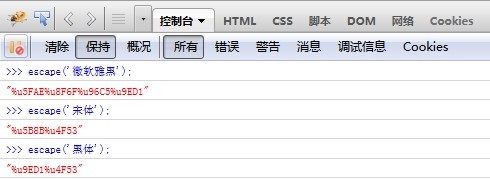
如果在你“DIV+CSS”的过程中,还需要用到一些表中没有的字体的话,可以借助Firefox的插件Firebug来查询所需中文字体对应的Unicode编码,方法很简单,就是打开Firefox,然后打开Firebug,在“控制台”里底部“>>>”的后面像这样输入
escape(‘黑体‘);
escape(‘黑体‘);
escape(‘黑体‘);
escape(‘黑体‘);
escape(‘黑体‘);escape(‘微软雅黑‘);,然后会显示一个信息,%u5FAE%u8F6F%u96C5%u9ED1这个就是中文字体“微软雅黑”对应的Unicode编码“\5FAE\8F6F\96C5\9ED1”,注意把%u改成\,否则可能会出错。

巧用Firebug查询中文字体的Unicode编码(Firefox 14.0.1,Firebug 1.10.1)
另外,在设置字体时候最好把英文字体写在前面,不然可能网页里所有的英文字体和数字都变成“宋体”或者别的字体去了,那样看起来比较不美观。例如:font-family:’ \5FAE\8F6F\96C5\9ED1’,Arial;最好像这样写:font-family:’\5FAE\8F6F\96C5\9ED1’,Arial;
为了方便需要的朋友快速使用,下表中列出了一些常用中文字体的Unicode编码:
宋体 SimSun \5B8B\4F53
黑体 SimHei \9ED1\4F53
微软雅黑 Microsoft YaHei \5FAE\8F6F\96C5\9ED1
微软正黑体 Microsoft JhengHei \5FAE\x8F6F\6B63\9ED1\4F53
新宋体 NSimSun \65B0\5B8B\4F53
新细明体 PMingLiU \65B0\7EC6\660E\4F53
细明体 MingLiU \7EC6\660E\4F53
标楷体 DFKai-SB \6807\6977\4F53
仿宋 FangSong \4EFF\5B8B
楷体 KaiTi \6977\4F53
仿宋_GB2312 FangSong_GB2312 \4EFF\5B8B_GB2312
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
华文细黑 STHeiti Light [STXihei] \534E\6587\7EC6\9ED1
华文黑体 STHeiti \534E\6587\9ED1\4F53
华文楷体 STKaiti \534E\6587\6977\4F53
华文宋体 STSong \534E\6587\5B8B\4F53
华文仿宋 STFangsong \534E\6587\4EFF\5B8B
丽黑 Pro LiHei Pro Medium \4E3D\9ED1 Pro
丽宋 Pro LiSong Pro Light \4E3D\5B8B Pro
标楷体 BiauKai \6807\6977\4F53
苹果丽中黑 Apple LiGothic Medium \82F9\679C\4E3D\4E2D\9ED1
苹果丽细宋 Apple LiSung Light \82F9\679C\4E3D\7EC6\5B8B
字体Unicode编码
