首页 > 代码库 > 如何使用jQuery mobile插件——Mobiscroll
如何使用jQuery mobile插件——Mobiscroll
Mobiscroll是一款手机的日期控件,相当于PC端的my97datepicker,虽然说my97datepicker在移动端也能使用,但是总感觉看起来不太好啦,废话不多说,开始看看Mobiscroll怎么使用吧
首先让大家看看Mobiscroll的界面是什么样的 ,是不是很像闹钟呀?这种效果是怎么做出来的呢?
,是不是很像闹钟呀?这种效果是怎么做出来的呢?
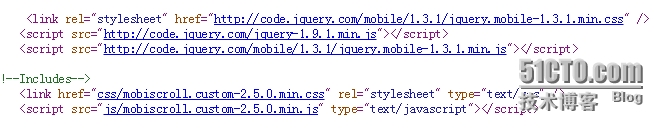
先下载Mobiscroll,然后把其中的css和js文件导入,注意:图片要和css在同一个目录下,不然会找不到的 当然,都说了是移动端的插件,肯定不要忘记导入jQuery Mobile中的文件啦,具体要导入的文件如下
当然,都说了是移动端的插件,肯定不要忘记导入jQuery Mobile中的文件啦,具体要导入的文件如下 ,好啦,文件引入完全啦,空间代码:
,好啦,文件引入完全啦,空间代码:
<div data-role="fieldcontain"> <label for="txtBirthday">Select Date:</label> <input type="text" data-role="datebox" id="txtBirthday" name="txtBirthday" /> </div>
还没完呢,还要初始化日期控件
<script type="text/javascript">
$(document).ready(function(){
$(‘input:jqmData(role="datebox")‘).mobiscroll().date();
});
</script>当然,这个还不能满足我们中国人的使用,要是想习惯我们中国人的习惯,还是要加上一下代码
<script type="text/javascript">
$(document).ready(function(){
var opt = {
preset: ‘date‘, //日期
display: ‘modal‘, //显示方式
dateFormat: ‘yy-mm-dd‘, // 日期格式
setText: ‘确定‘, //确认按钮名称
cancelText: ‘取消‘,//取消按钮名籍我
dateOrder: ‘yymmdd‘, //面板中日期排列格式
dayText: ‘日‘, monthText: ‘月‘, yearText: ‘年‘, //面板中年月日文字
endYear:2020 //结束年份
};
$(‘input:jqmData(role="datebox")‘).mobiscroll().date(opt);
});
</script>这样的话就适合中国人使用啦,啊哈哈!
本文出自 “jcblock” 博客,请务必保留此出处http://jclove.blog.51cto.com/5642636/1579458
如何使用jQuery mobile插件——Mobiscroll
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
