首页 > 代码库 > Android学习笔记-Activity的布局
Android学习笔记-Activity的布局
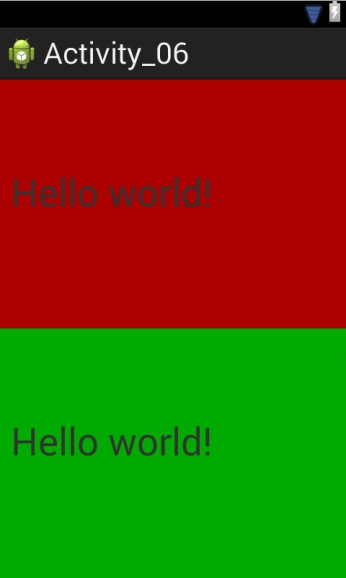
线性布局

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- android:id 为控件指定的ID android:text 制定控件中显示的文字,尽量使用strings.xml中定义的内容 android:grivity 指定控件的基本位置,比如居中、居右等位置 android:textSize 制定控件中字体的大小 android:background 指定该控件所只用的背景颜色,RGB命名法 android:width 控件的宽度 android:height 控件的高度 android:padding*控件的内边距,就是控件当中的内容 android:singleLine 如果设置为true则控件的内容在同一行中进行显示 android:layout_weight="1" 当前控件占的比重为1 --> <TextView android:id="@+id/first_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#aa0000" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> <!-- 上下的layout_weight都为1,每个各占1/2 --> <TextView android:id="@+id/second_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00aa00" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> </LinearLayout>
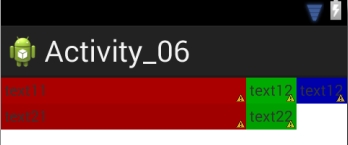
表格布局

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="0" > <!-- stretchColumns使用第0列作为拉伸列 --> <TableRow> <TextView android:padding="3dip" android:background="#aa0000" android:text="text11" /> <TextView android:gravity="center_horizontal" android:background="#00aa00" android:padding="3dip" android:text="text12" /> <TextView android:gravity="right" android:background="#0000aa" android:padding="3dip" android:text="text12" /> </TableRow> <TableRow> <TextView android:padding="3dip" android:background="#a00000" android:text="text21" /> <TextView android:gravity="right" android:background="#00a000" android:padding="3dip" android:text="text22" /> </TableRow> </TableLayout>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1577500
Android学习笔记-Activity的布局
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
