首页 > 代码库 > 【智能聊天机器人】小花猫的成长之路——1.初生
【智能聊天机器人】小花猫的成长之路——1.初生
大家好,我是大花猫~
为了响应慕女神MM的号召,我也来把最近开始学习HTML5移动webApp开发的一些心得和经验分享出来~
先自我介绍一下,我是一枚位于魔都上海的处女座Android攻城狮(- - )~
一次机缘巧合情况下来到慕课网,并跟着《慕课网2048私人定制》这个教学视频学着写了一个属于我自己的2048(升职版),又在机缘巧合情况下参加了慕课举办的2048源码比赛,又机缘巧合下拿了一等奖!0.0 ! 从此爱上了慕课网~~~
-------以上为开场白,下面进入主题--------
我这人学习一门技术,必定是建立在制作一个作品上。于是,标题的解释来了,我要做的一款WebApp的名字叫做“小花猫”(别问我为什么这么叫它),它是啥?问得好!它是一个能说会道的智能聊天机器人!你一定听说过小黄鸭吧!?不对,是小黄鸡!就是那个当年风靡人人网各个角落的贱贱的小黄鸡聊天机器人。如今我也要在自己做的webapp中实现一个“小花猫”,而且,要比小黄鸡更牛哦!(已经想好了很多特殊功能,以后慢慢加进去。)
其实,在《90天女神助力计划》开始前,我就已经在学习几个HTML5视频教程的同时,一步一步制作我的“小花猫”了,前面我会先把之前做的一部分知识和经验分享出来,供有兴趣的同学一起交流学习。
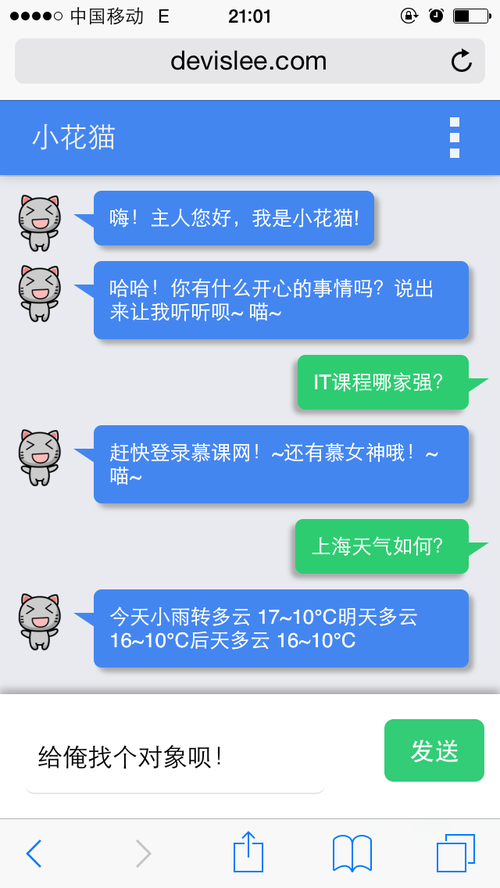
?有图有真相,先上图:
? ?
?
?“小花猫,啥都会,啥都聊,虽然有时候笨笨的,但是它也很萌哦~ 不信,你也来和它聊聊~”
?下面来介绍一下“小花猫”的框架结构(开刀解剖 -.-):
?1. 基于HTML5+Javascript(app.js框架)+CSS 来制作的页面结构、布局样式和逻辑功能。(肢体)
?2. 基于PHP+MySQL+新浪SAE空间 来制作的一个后台服务。(心脏)
?3. 基于图灵机器人API接口的智能聊天数据(大脑)。
?4. 其他API以及部分新功能待定……(特殊能力)
以上就是我的“小花猫”的大致介绍,今天就介绍这些,有兴趣的同学可以来和“小花猫”打个招呼哦!^ ^
去和小花猫打招呼喽~~
【智能聊天机器人】小花猫的成长之路——1.初生
