首页 > 代码库 > 从零开始建立Rancher Catalog模板 - Part 1
从零开始建立Rancher Catalog模板 - Part 1
Rancher提供了许多可重用的、预先构建好的程序栈的模板。拓展这些已有的模板或者创建并分享已完成的新模板,是参与Rancher用户社区的好方式。同时,这也可以帮助你的组织更高效地利用基于容器的技术。这个系列的文章致力于通过现有的最好的工具和技术来帮助新Catalog模板的作者快速投入工作。
在这篇文章中,我们将构建一个十分简单(但不是非常有用)的Cattle Catalog模板。在下一篇文章中,我们将以更多细节来完善这个模板,直到我们拥有一个可以正常工作的、多容器的、基于NGINX的静态网站,它利用了Rancher Compose、Docker Compose和Rancher Cattle所有的基础设施。
概述和术语
在我们投身到创建一个新的Rancher Catalog模板之前,让我们先来弄清楚一些通用的术语。如果你是一个有经验的Rancher用户,你应该能够快速浏览本章节。如果你是Linux容器、集群管理以及容器编排世界的新手,那么现在是去google上进行搜索的好时候。
从我们的目的来看,Rancher是一个能够部署基于容器的程序栈、并管理其生命周期的开源的软件。它支持大多数通常容易获得的开源的容器编排框架。目前,Rancher对Docker容器和下面的编排框架有了极好的支持:
Kubernetes
Mesos
Docker Swarm
Rancher’s own Docker Compose-based Cattle
在确保考虑了其他框架的情况下,如果你最喜欢的框架仍然没有被列出来,那么对这个框架的支持可能正在进行中。
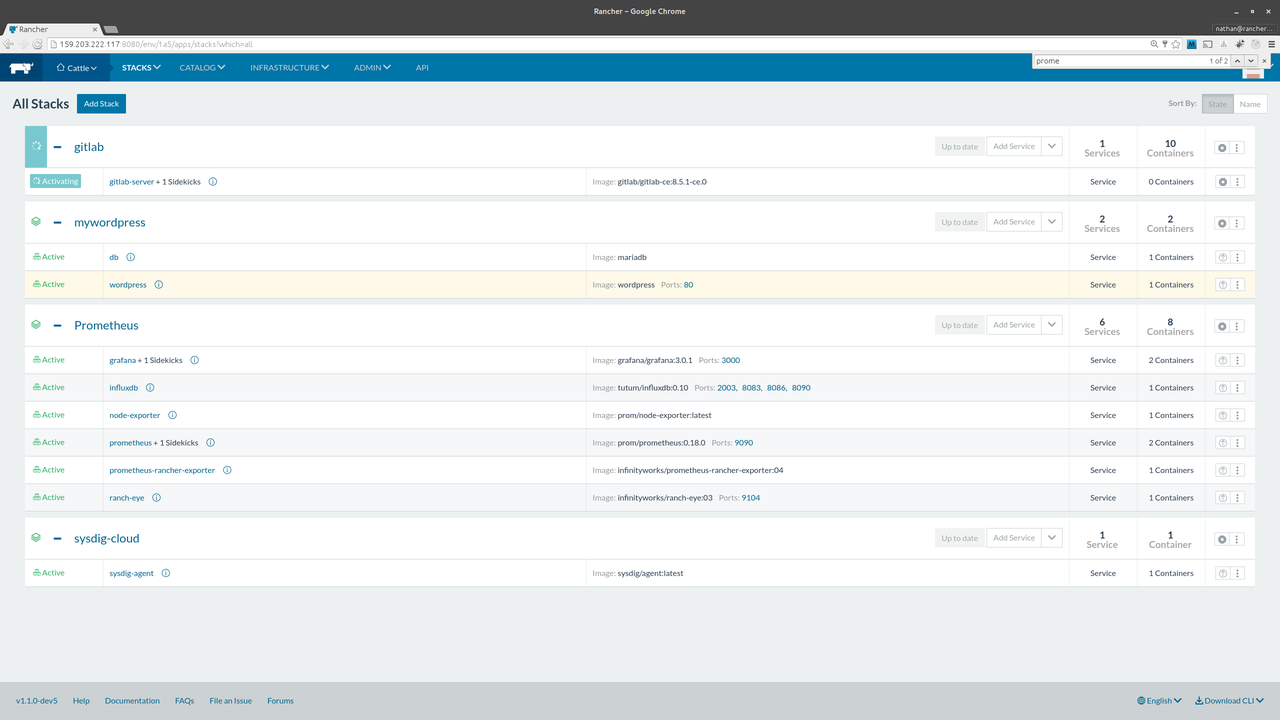
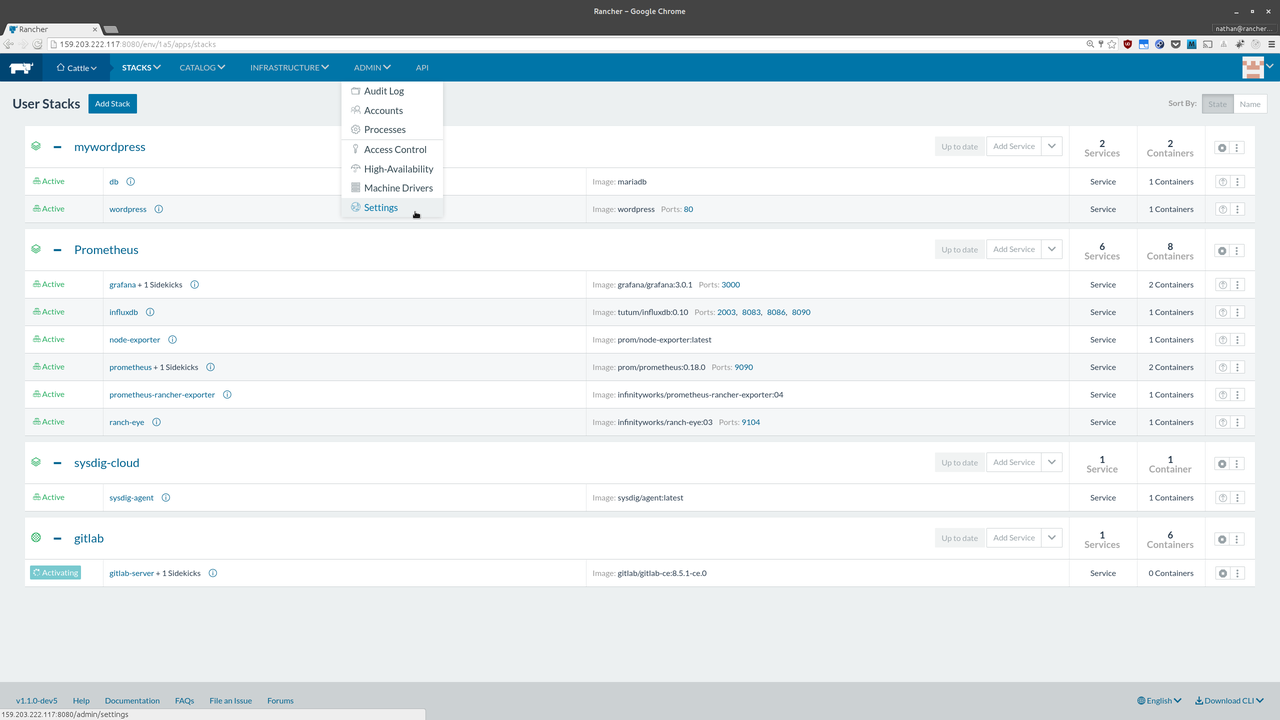
在先前提到的每一个自动化容器管理框架的背景下,Rancher包括一个预先建立好并且可重用的应用模板的目录。这些模板可能由一个单一的容器镜像构成,但是它们常常由多个镜像拼接而成。模板能被填入特定环境的配置参数,并且可以通过Rancher管理员控制台实例化在运行的程序栈中。下面的截屏是通过Rancher管理员控制台看到的几个程序栈。注意:WordPress和Prometheus栈被展开以显示每一个程序栈中的多个容器。

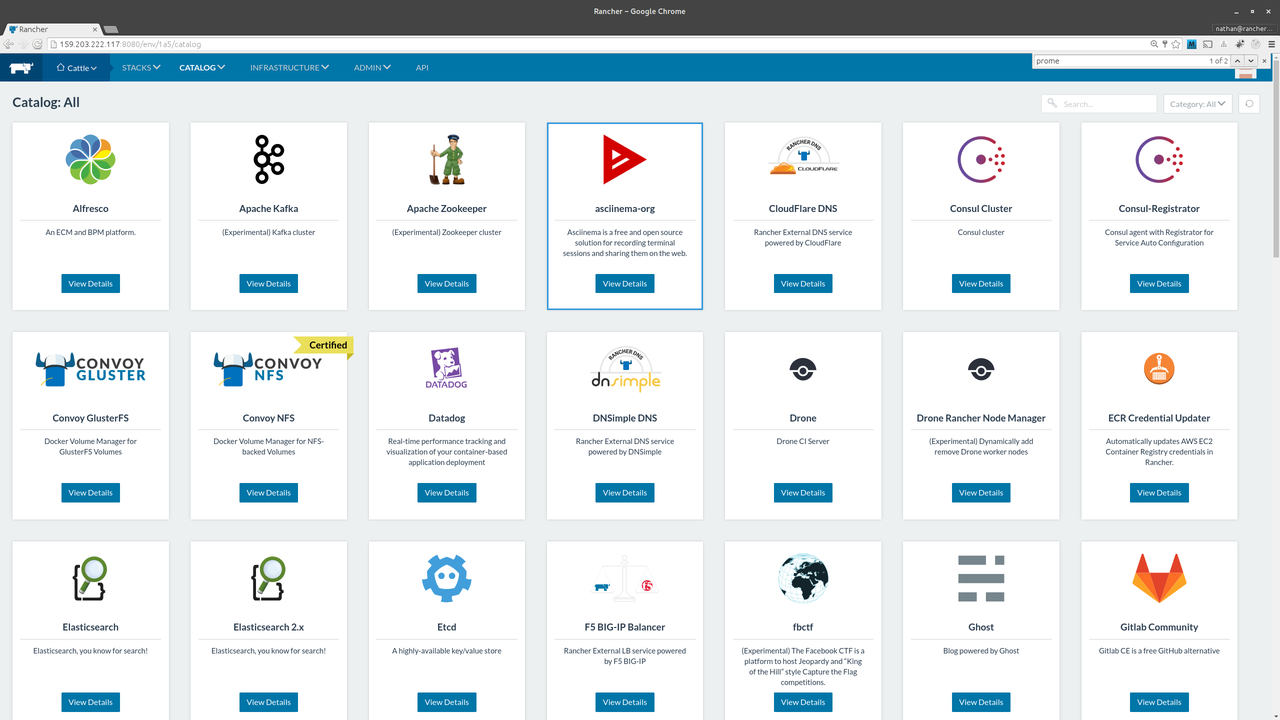
在这篇文章中我们将会专注于Rancher自己的Cattle编排框架。看下面的图片,它们是一些为Cattle装配的预先建立好的Catalog模板的示例。

建立你的第一个Rancher Cattle Catalog模板
虽然许多时候这些预先建立好的Rancher Catalog模板可以直接装配使用,但是有时你将需要修改一个模板(并且之后请你提交你的pull请求至上行流!),甚至当你渴望的程序栈并不存在时从头去创建一个新的模板。
手动建立它
就这个练习而言,我假定你有:
(1)一个运行着rancher/server容器的容器主机
(2)至少一个运行着rancher/agent的计算节点(就这个demo而言,(1)和(2)可以使同一台主机)
(3)一个配置好的Rancher Cattle环境(默认具有一个运行中的rancher/server实例)
添加一个定制的Cattle Catalog模板
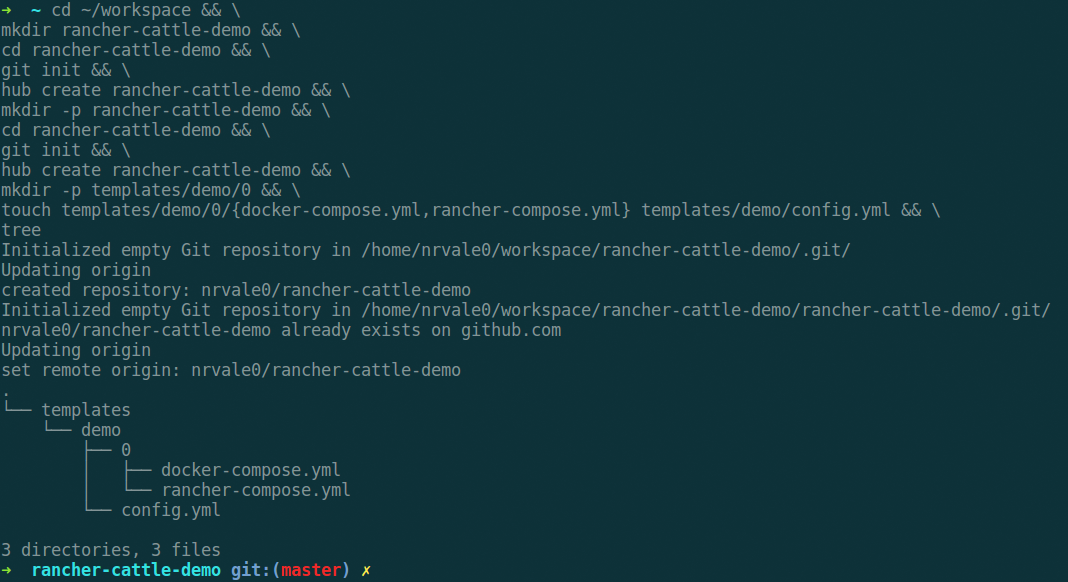
默认情况下,Rancher管理员控制台上所列出的Catalog模板是来自于Rancher Community Catalog repository。我们将创建我们自己的git仓库作为我们新的‘demo应用’的Cattle Catalog模板。首先,我们要在我们自己的本地工作站上建立工作目录。

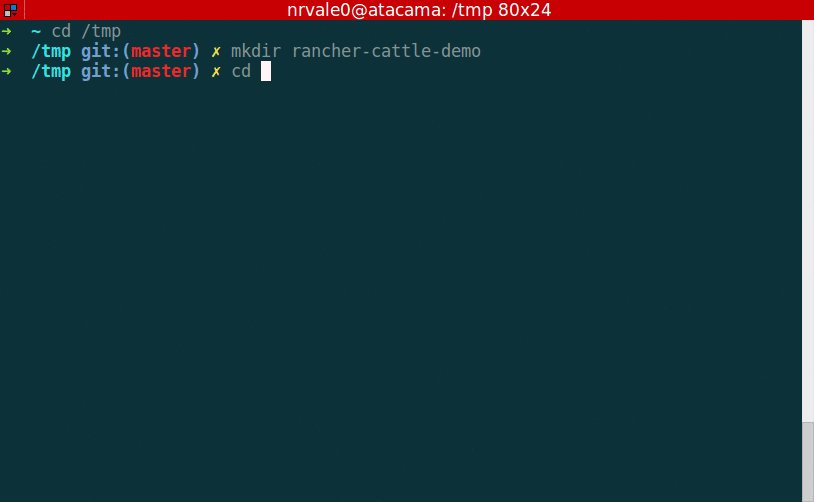
尽管这里没有什么高深的魔法,但还是让我们按上面的步骤一步一步地来做:
在工作空间下建立一个名为“rancher-cattle-demo”的工程工作目录。这些名字和路径完全是任意的,但是你可能会发现根据以下惯例命名工作目录和git仓库是很有用的:rancher-<orchestration framework>-<app name>。
创建git仓库,若是在本地则使用”git init”命令,若是在GitHub上则通过“hub”途径。
用Rancher Cattle目录模板所必须的最小文件集合来填充这个仓库。我们将马上详细地介绍这些内容。
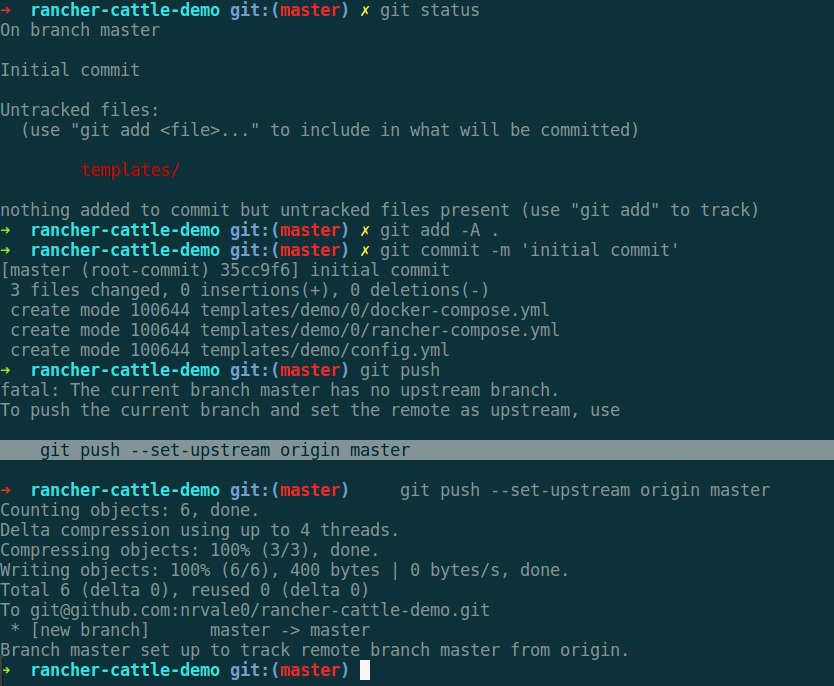
现在让我们进行这个示例模版的第一步提交及“git push”。

你可能想确保你成功地推送到了GitHub上面。下面是进行上面的推送后我的账户的样子:

值得注意的是,在上面的截图中,我使用了Chrome浏览器插件Octotree来获得整个仓库文件系统完整的视图。
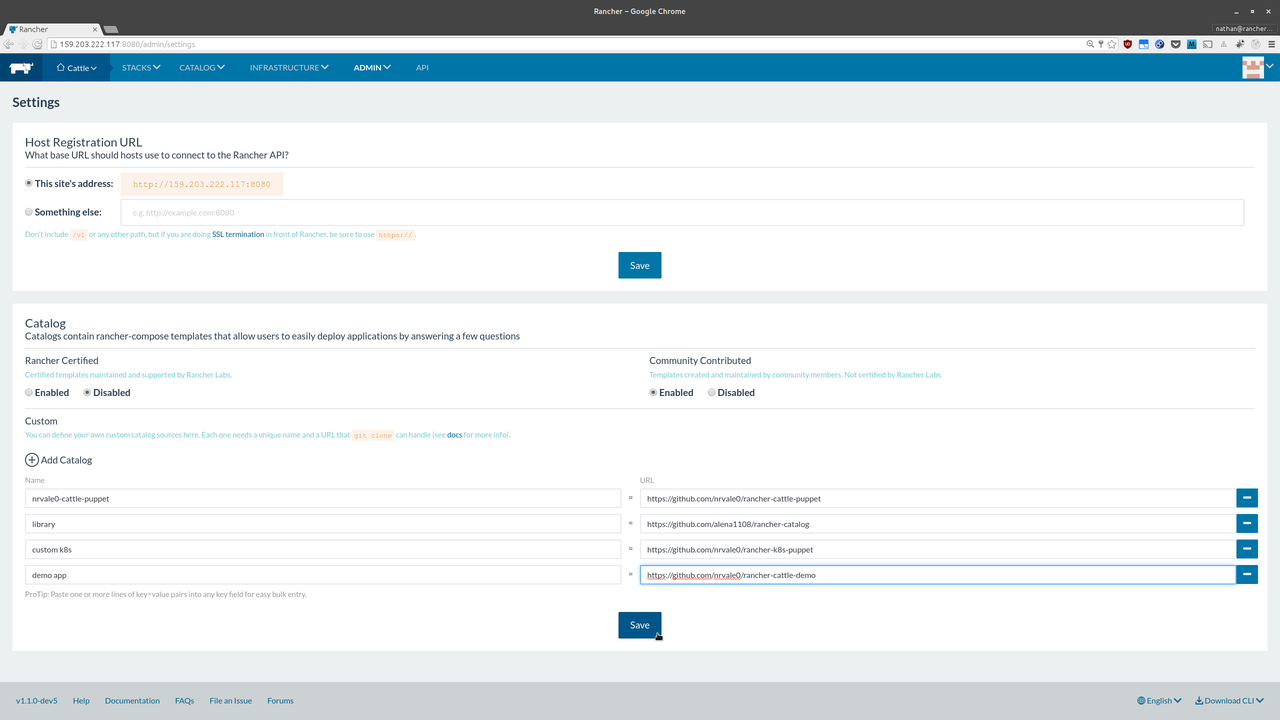
现在让我们配置Rancher以放入我们新的Catalog模板。这是在Admin/Setting菜单下,使用Rancher管理员控制台完成的:

点击页面中间的“Add Catalog”前面的“+”号。一个你可以为新的Catalog仓库输入名字和URI的文本框会出现。在这次示范中,我为我们新的Catalog仓库起的名字为“demo app”。填写来自先前定制工作的其它定制的Catalog设置。

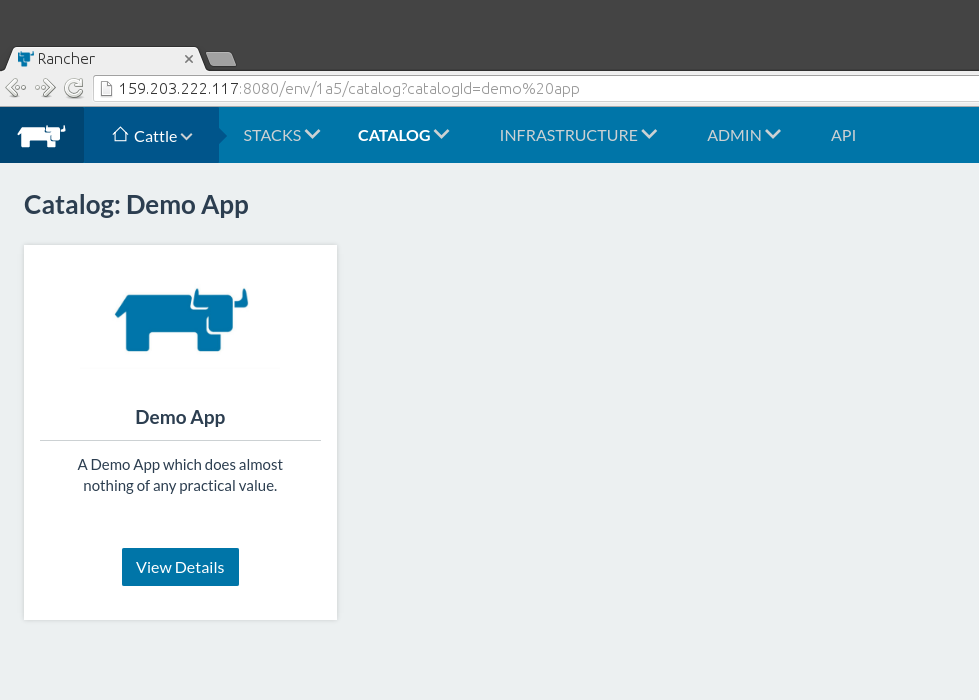
现在我们可以在Rancher管理员控制台里的Catalog/demo应用中查看容器模板的列表。在这个案例中就是我们的“demo app”模板。但是等等,什么地方错了。

虽然我们已经为Rancher Cattle模板成功创建了框架,但是我们既没有为我们的模板放入任何的元数据,也没有填充对于我们基于容器的应用的定义或配置。
尽管基于dock-compose.yml和rancher-compose.yml的应用值得用一整篇文章(或两篇)来定义,但就目前来看,我们只会关注模板的基本元数据。换句话说,我们只会看一下config.yml的内容。
最小的config.yml
Rancher文档包含了关于config.yml的细节信息。虽然我们将要做的已经足够让它工作起来,但是也十分推荐深入的阅读这个文档。
config.yml
config.yml文件是与模板相关的元数据的初始资源。让我们看一个最小的例子:
---name: Demo Appdescription: > A Demo App which does almost nothing of any practical value. version: 0.0.1-rancher1 category: Toy Apps maintainer: Nathan Valentine <nathan@rancher.com|nrvale0@gmail.com> license: Apache2 projectURL: https://github.com/nrvale0/rancher-cattle-demo
万一从文件名看不出来的话,元数据就会被指定为YAML。有了以上的YAML和git提交中的图标文件,让我们看看模板的新状态吧。

虽然这开始看起来好多了,但是目前我们创建的这个Catalog模板还没什么实际性的作用。在这个系列的下一篇博文中,我们将介绍如何创建我们的程序栈(提示:它包含填充docker-compose.yml和rancher-compose.yml文件。)
一个更好的创建模板的方法
在我们转移到应用定义这个话题之前,我得告诉你个秘密。
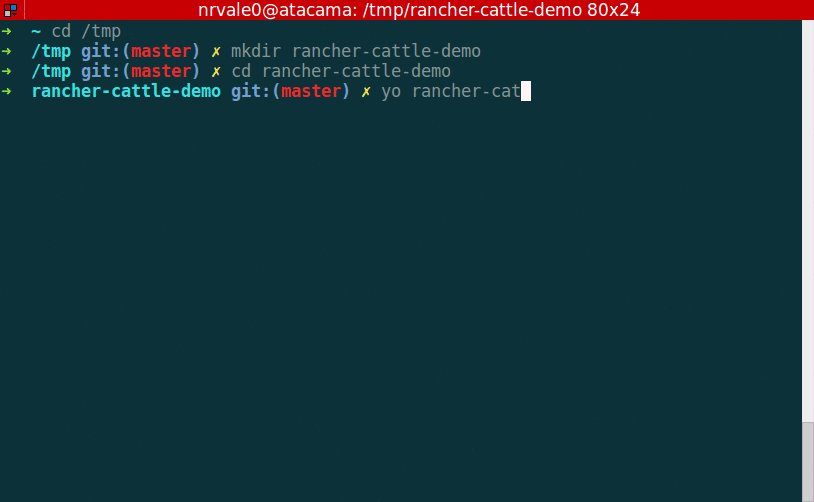
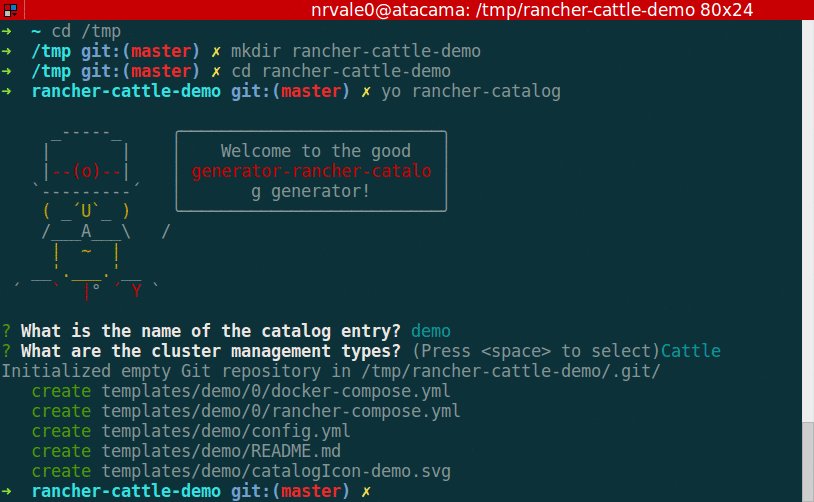
在手动创建新的Catalog模板的时候不需要任何高深的魔法,这个过程很容易产生一些小而愚蠢的错误而引发问题。拥有一个能让我们以快速的、可重复的,低错误的方式创建一个新的Catalog模板的工具将会是极好的。事实上,这种工具的确存在。Rancher社区已经向The Yeoman Project提交了一个Rancher Catalog模板“产生器”。假定你有一个工作的Node.js环境,使用默认的框架产生一个新的Cattle Catalog模板就像下面所示的过程一样简单。

原文来源:Rancher Labs
本文出自 “12452495” 博客,请务必保留此出处http://12462495.blog.51cto.com/12452495/1927023
从零开始建立Rancher Catalog模板 - Part 1
