首页 > 代码库 > 浮动小技巧
浮动小技巧
浮动给我们带来了便利,同时它也有一部分的缺点
1、浮动后盒子的高度为0
解决办法:BFC
我们给他的父级元素一个overflow:hidden;会激活BFC,高度会自动计算到里面。
当然,也有其他的办法解决,比如:清除浮动,在这里我只记录了我最近用的这种方法。
2、页面缩小后,有边框的浮动元素,会掉下来,因为页面变小后,border会变宽,页面放不下自然会掉下来
解决办法:给父级盒子的宽度加大,给个overflow:hidden;
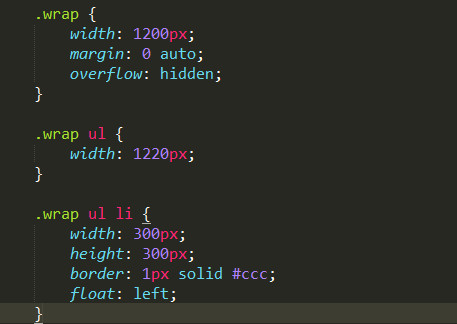
eg:

本文出自 “浅谈fis3与postcss” 博客,请务必保留此出处http://12885303.blog.51cto.com/12875303/1926971
浮动小技巧
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
