首页 > 代码库 > 实现DridView的菜单样式
实现DridView的菜单样式
Jeff Lee blog: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),retain the url when reproduced ! Thanks
今天我们来Android UI第二讲:实现DridView的菜单样式
下载链接:
http://files.cnblogs.com/Alandre/AndroidUI2.rar
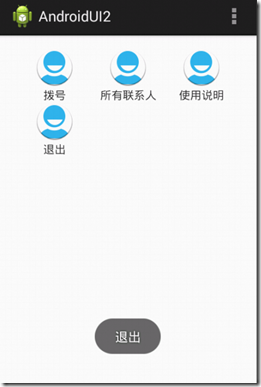
效果图:

第一步:实现Guid Item
首先确定的是,里面有四个元素。每个元素的组合为 图片+文字。所以我们先定义一个xml:
/AndroidUI2/res/layout/main_menu_item.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="
http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/ItemImageView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:id="@+id/ItemTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"/>
</LinearLayout>
|
第二步:通过定义的适配器SimpleAdapter 将你需要的Item add进GridView
先在视图中定义GridView:
/AndroidUI2/res/layout/activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<RelativeLayout xmlns:android="
http://schemas.android.com/apk/res/android"
xmlns:tools="
http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:background="@color/white"
android:orientation="horizontal"
android:gravity="top">
<GridView
android:id="@+id/gridview_main_menu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:gravity="center_horizontal"
>
</GridView>
</LinearLayout>
</RelativeLayout>
|
然后Activity核心代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
package com.example.androidui2;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends Activity
{
private GridView mainMenuGridView;
private int[] mainMenuImageRes = {R.drawable.circle,R.drawable.circle,R.drawable.circle,R.drawable.circle};
private String[] mainMenuStrs = {"拨号","所有联系人","使用说明","退出"};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainMenuGridView = (GridView)findViewById(R.id.gridview_main_menu);
initView();
}
// init views
private void initView()
{
// init main-menu
List<HashMap<String, Object>> datas = new ArrayList<HashMap<String,Object>>();
int length = mainMenuStrs.length;
for (int i = 0; i <length; i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImageView", mainMenuImageRes[i]);
map.put("ItemTextView", mainMenuStrs[i]);
datas.add(map);
}
SimpleAdapter menuAdapter = new SimpleAdapter(
MainActivity.this,datas,
R.layout.main_menu_item,
new String[]{"ItemImageView","ItemTextView"},
new int[]{R.id.ItemImageView,R.id.ItemTextView} );
mainMenuGridView.setAdapter(menuAdapter);
mainMenuGridView.setOnItemClickListener(new MainMenuItemOnClick());
}
// Main Menu Item On Click Function
public class MainMenuItemOnClick implements OnItemClickListener
{
/** arg0 : The AdapterView where the click happened
* arg1 : The view within the AdapterView that was clicked
* arg2 : The position of the view in the adapter
* arg3 : The row id of the item that was clicked
**/
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3)
{
HashMap<String, Object> item = (HashMap<String, Object>)arg0.getItemAtPosition(arg2);
if (item.get("ItemTextView").equals(mainMenuStrs[0]))
{
Toast.makeText(getApplicationContext(), mainMenuStrs[0],
Toast.LENGTH_SHORT).show();
}
if (item.get("ItemTextView").equals(mainMenuStrs[1]))
{
Toast.makeText(getApplicationContext(), mainMenuStrs[1],
Toast.LENGTH_SHORT).show();
}
if (item.get("ItemTextView").equals(mainMenuStrs[2]))
{
Toast.makeText(getApplicationContext(), mainMenuStrs[2],
Toast.LENGTH_SHORT).show();
}
if (item.get("ItemTextView").equals(mainMenuStrs[3]))
{
Toast.makeText(getApplicationContext(), mainMenuStrs[3],
Toast.LENGTH_SHORT).show();
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
|
解释:
定义所需要的 item 数组:
|
1
2
|
private int[] mainMenuImageRes = {R.drawable.circle,R.drawable.circle,R.drawable.circle,R.drawable.circle};
private String[] mainMenuStrs = {"拨号","所有联系人","使用说明","退出"};
|
初始化用SimpleAdapter添加
|
1
2
3
4
5
6
|
SimpleAdapter menuAdapter = new SimpleAdapter(
MainActivity.this,datas,
R.layout.main_menu_item,
new String[]{"ItemImageView","ItemTextView"},
new int[]{R.id.ItemImageView,R.id.ItemTextView} );
mainMenuGridView.setAdapter(menuAdapter);
|
然后添加动作的时候,我们巧妙的获取到ItemImageView的值进行判断,然后动作。
|
1
2
|
HashMap<String, Object> item = (HashMap<String, Object>)arg0.getItemAtPosition(arg2);
if (item.get("ItemTextView").equals(mainMenuStrs[0]))
|
总结
GridView 可以作为平面化菜单的好东西。
实现DridView的菜单样式
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
