首页 > 代码库 > DWZ LookUp Suggest 教程
DWZ LookUp Suggest 教程

单个查找带回


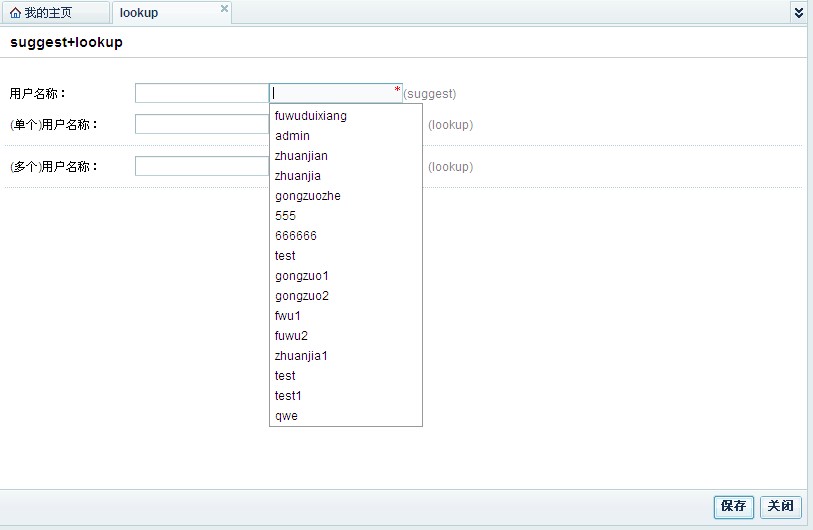
jsp 代码 lookup.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <h2 class="contentTitle">suggest+lookup</h2> <form action="demo/common/ajaxDone.html?navTabId=masterList&callbackType=closeCurrent" method="post" class="pageForm required-validate" onsubmit="return validateCallback(this, navTabAjaxDone)"> <div class="pageContent"> <div class="pageFormContent" layoutH="97"> <dl class="nowrap"> <dt>用户名称:</dt> <dd> <input name="test1.id" value="" type="text"/> <input class="required" name="test1.name" type="text" postField="name" suggestFields="name" suggestUrl="./lookup!suggest.do" lookupGroup="test1"/> <span class="info">(suggest)</span> </dd> </dl> <dl class="nowrap"> <dt>(单个)用户名称:</dt> <dd> <input name="test2.id" value="" type="text" /> <input class="required" name="test2.name" type="text" /> <a class="btnLook" href="./lookup!searchUser.do" warn="用户" lookupGroup="test2">查找带回</a> <span class="info">(lookup)</span> </dd> </dl> <div class="divider"></div> <dl class="nowrap"> <dt>(多个)用户名称:</dt> <dd> <input name="test3.id" value="" type="text" /> <input class="required" name="test3.name" type="text" /> <a class="btnLook" href="./lookup!searchUsers.do" warn="用户" lookupGroup="test3">查找带回</a> <span class="info">(lookup)</span> </dd> </dl> <div class="divider"></div> </div> <div class="formBar"> <ul> <li><div class="buttonActive"><div class="buttonContent"><button type="submit">保存</button></div></div></li> <li><div class="button"><div class="buttonContent"><button class="close" type="button">关闭</button></div></div></li> </ul> </div> </div> </form>
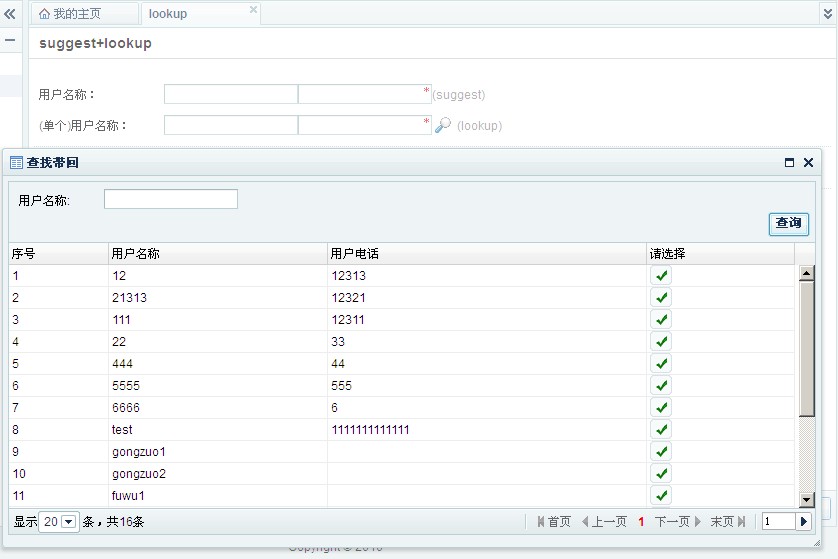
searchUser.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <form id="pagerForm" method="post" action="user!searchUser.do"> <input type="hidden" name="status" value="${param.status}"> <input type="hidden" name="keywords" value="${param.keywords}" /> <input type="hidden" name="pageNum" value="1" /> <input type="hidden" name="pages.pageNo" value="${pages.pageNo}" /> <input type="hidden" name="pages.pageSize" value="${pages.pageSize}" /> </form> <div class="pageHeader"> <form rel="pagerForm" method="post" action="demo/database/dwzOrgLookup.html" onsubmit="return dwzSearch(this, ‘dialog‘);"> <div class="searchBar"> <ul class="searchContent"> <li> <label>用户名称:</label> <input class="textInput" name="user.name" value="${user.name}" type="text"> </li> </ul> <div class="subBar"> <ul> <li><div class="buttonActive"><div class="buttonContent"><button type="submit">查询</button></div></div></li> </ul> </div> </div> </form> </div> <div class="pageContent"> <table class="table" layoutH="118" targetType="dialog" width="100%"> <thead> <tr> <th orderfield="orgName">序号</th> <th orderfield="orgNum">用户名称</th> <th orderfield="leader">用户电话</th> <th orderfield="creator">请选择</th> </tr> </thead> <tbody> <c:forEach var="user" items="${pages.pages}" varStatus="status" > <tr target="sid_user" rel="${user.id}"> <td>${status.count + (pages.pageNo-1)*pages.pageSize}</td> <td>${user.realName}</td> <td>${user.phone}</td> <td> <a class="btnSelect" href="javascript:$.bringBack({id:‘${user.id}‘, name:‘${user.realName}‘})" title="查找带回">选择</a> </td> </tr> </c:forEach> </tbody> </table> <div class="panelBar"> <div class="pages"> <span>显示</span> <select class="combox" name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})"> <option value="20">20</option> <option value="50">50</option> <option value="100">100</option> <option value="200">200</option> </select> <span>条,共${pages.count}条</span> </div> <div class="pagination" targetType="navTab" totalCount="${pages.count}" numPerPage="${pages.pageSize}" pageNumShown="10" currentPage="${pages.pageNo}"></div> </div> </div>
searchUsers.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <form id="pagerForm" method="post" action="user!searchUser.do"> <input type="hidden" name="status" value="${param.status}"> <input type="hidden" name="keywords" value="${param.keywords}" /> <input type="hidden" name="pageNum" value="1" /> <input type="hidden" name="pages.pageNo" value="${pages.pageNo}" /> <input type="hidden" name="pages.pageSize" value="${pages.pageSize}" /> </form> <div class="pageHeader"> <form rel="pagerForm" method="post" action="demo/database/dwzOrgLookup.html" onsubmit="return dwzSearch(this, ‘dialog‘);"> <div class="searchBar"> <ul class="searchContent"> <li> <label>用户名称:</label> <input class="textInput" name="user.name" value="${user.name}" type="text"> </li> </ul> <div class="subBar"> <ul> <li><div class="buttonActive"><div class="buttonContent"><button type="submit">查询</button></div></div></li> </ul> </div> </div> </form> </div> <div class="pageContent"> <table class="table" layoutH="140" width="100%"> <thead> <tr> <th orderfield="orgName">序号</th> <th orderfield="orgNum">用户名称</th> <th orderfield="leader">用户电话</th> <th orderfield="creator">请选择</th> </tr> </thead> <tbody> <c:forEach var="user" items="${pages.pages}" varStatus="status" > <tr target="sid_user" rel="${user.id}"> <td>${status.count + (pages.pageNo-1)*pages.pageSize}</td> <td>${user.realName}</td> <td>${user.phone}</td> <td> <input type="checkbox" name="orgId" value="{id:‘${user.id}‘, name:‘${user.realName}‘}" /> </td> </tr> </c:forEach> </tbody> </table> <div class="panelBar"> <div class="pages"> <span>显示</span> <select class="combox" name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})"> <option value="20">20</option> <option value="50">50</option> <option value="100">100</option> <option value="200">200</option> </select> <span>条,共${pages.count}条</span> </div> <div class="pagination" targetType="navTab" totalCount="${pages.count}" numPerPage="${pages.pageSize}" pageNumShown="10" currentPage="${pages.pageNo}"></div> </div> <div class="formBar"> <ul> <li><div class="buttonActive"><div class="buttonContent"><button type="button" multLookup="orgId" >选择</button></div></div></li> <li><div class="button"><div class="buttonContent"><button class="close" type="button">关闭</button></div></div></li> </ul> </div> </div>
suggest.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> [ <c:forEach var="u" items="${userList}" varStatus="status" > {"id":"${u.id}", "name":"${u.name}" } <c:if test="${!status.last}">,</c:if> </c:forEach> ]
Action 代码

package com.web.action; import java.util.List; import javax.annotation.Resource; import org.springframework.context.annotation.Scope; import org.springframework.stereotype.Controller; import com.dwz.util.Pages; import com.web.model.User; import com.web.service.UserService; @Controller() @Scope("prototype") public class LookupAction extends BaseAction { private String name; @Resource private UserService userService; private List<User> userList; private Pages pages = new Pages() ; private User user; private String orderField; private String orderDirection; /** *用户提示补全 * @return */ public String suggest(){ userList = userService.listUser(name); return RESULT; } /** * 查询用户(单个) * @return */ public String searchUser(){ pages = userService.searchUser(pages.getPageNo(), pages.getPageSize(), user, orderField ,orderDirection); return RESULT; } /** * 查询用户(多个) * @return */ public String searchUsers(){ pages = userService.searchUser(pages.getPageNo(), pages.getPageSize(), user, orderField ,orderDirection); return RESULT; } public String getName() { return name; } public void setName(String name) { this.name = name; } public void setUserService(UserService userService) { this.userService = userService; } public UserService getUserService() { return userService; } public void setUserList(List<User> userList) { this.userList = userList; } public List<User> getUserList() { return userList; } public Pages getPages() { return pages; } public void setPages(Pages pages) { this.pages = pages; } public User getUser() { return user; } public void setUser(User user) { this.user = user; } public String getOrderField() { return orderField; } public void setOrderField(String orderField) { this.orderField = orderField; } public String getOrderDirection() { return orderDirection; } public void setOrderDirection(String orderDirection) { this.orderDirection = orderDirection; } }
service 代码

package com.web.service.impl; import java.util.List; import javax.annotation.Resource; import org.springframework.stereotype.Service; import com.dwz.util.Pages; import com.web.dao.UserDao; import com.web.model.User; import com.web.service.UserService; @Service("userService") public class UserServiceImpl implements UserService { @Resource private UserDao userDao; @Override public User getUser(int id) { return userDao.get(id); } @Override public void addUser(User user) { userDao.insert(user); } @Override public void updateUser(User user) { userDao.update(user); } @Override public void deleteUser(int id) { userDao.delete(id); } @Override public void reportUser(User user) { userDao.insertOrUpdate(user ,user.getId()); } @Override public Pages searchUser(int pageNo ,int pageSize ,User user , String orderField ,String orderDirection){ String where = " where 1 = 1"; if(orderField!=null&&!orderField.trim().equals("")){ if(orderDirection==null||orderDirection.trim().equals("")){ orderDirection = "asc"; } where +=" order by "+orderField +" "+orderDirection; } return userDao.listInPages(pageNo, pageSize, where); } @Override public List<User> listUser(String name){ String where = ""; if(name!=null&&!"".equals(name)){ where = " where name like ‘%"+name+"%‘ " ; } return userDao.listQuery(where); } }
有几个注意的地方
lookupGroup 是一个组的意思,suggest 和 lookup 返回的字段,是根据名字进行查找的。如果指定的 lookupGroup 为 test1,返回的字段是 userName,sex 那么就会超找
name 属性为 test1.userName , test1.sex 进行赋值 一般用的话 一个Model就可以是一个group ,这些东西看看源代码 dwz. database.js
poseField 进行代码提示时 已经输入的字 传到后台 一般进行 like 查找 poseField 设置的字段名称和action接收的属性名一直就行了的一样就可以了
suggestFields 是显示返回的字段

{"id":"${u.id}", "name":"${u.name}" } 返回是一个数组,显示的字段可以是多个 多个的话就 name-name-name 格式
suggestUrl 是提示的后台地址 可以看看我在Action中是怎么写的
查找带回没有什么难的地方,上面说的有些也是通用的
单个返回

<a class="btnSelect" href="javascript:$.bringBack({id:‘${user.id}‘, name:‘${user.realName}‘})" title="查找带回">选择</a> 注意一下函数$.bringBack

<button type="button" multLookup="orgId" >选择</button>
批量带回的话注意上面的 multLookup 和 checkbox name 设置的一致就行了
批量带回的格式为 name,name,name,name 逗号间隔方式,我一般在后台进行 手动分隔一下。
DWZ LookUp Suggest 教程
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。

