首页 > 代码库 > Kibana配置图形数据展示
Kibana配置图形数据展示
利用elasticsearch收集到的数据,展示在kibana上
在Logstash配置完成,将数据输出到elasticsearch中
启动Kibana,链接elasticsearch
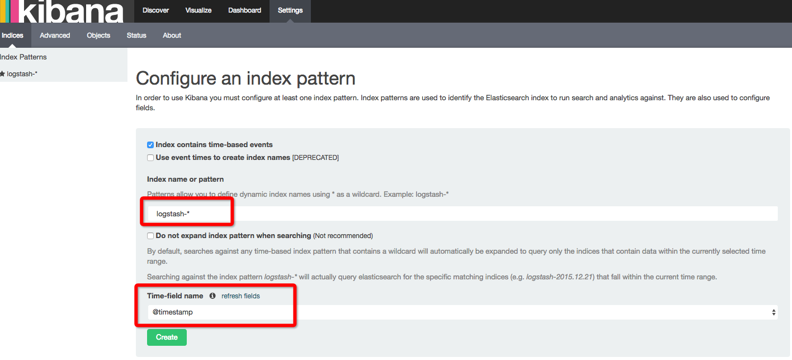
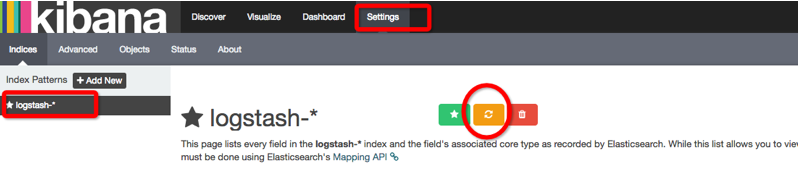
在setting页面

回检测到Time-fields name
Create 按钮就可以创建,这里要注意的是logstash-* 也可以定义你要匹配的索引。
这里的logstash-* 是在logstash output中的elasticsearch 中的index => "logstash-%{type}-%{+YYYY.MM.dd}"定义的。
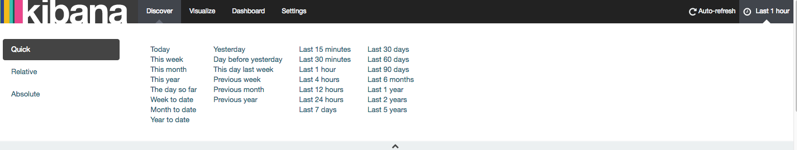
添加完成后,可以看到数据,但是默认的数据显示时间很短

点击右上角的Last 15 Minutes 可以看到不同的时间设置,选择4小时查看更多数据

刷新设为自动刷新
创建图表:
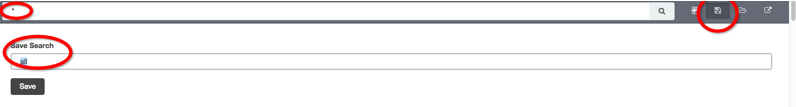
首先保存搜索


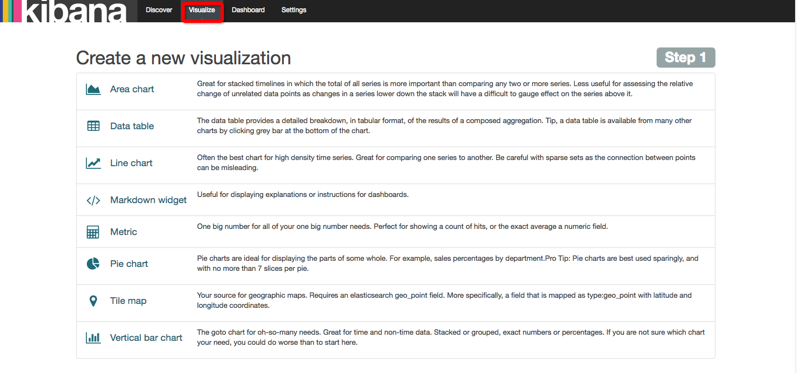
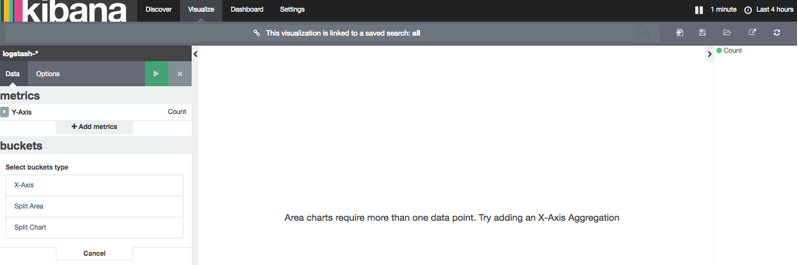
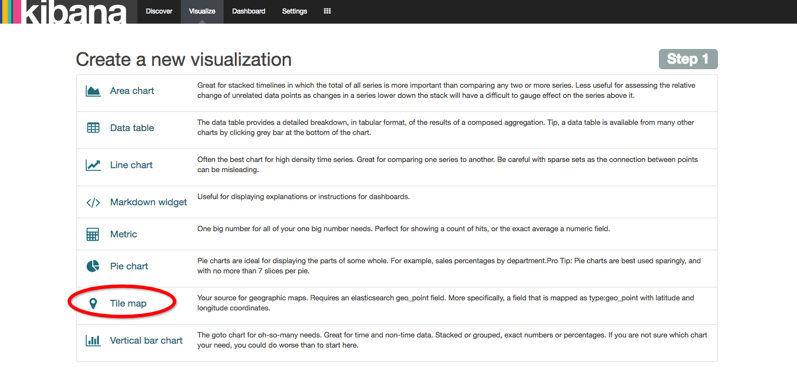
随便选择一个图表:
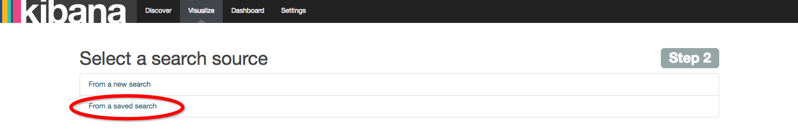
选择保存好的搜索,一般不建议创建新搜索
 就可以看到已经保存的搜索;all
就可以看到已经保存的搜索;all

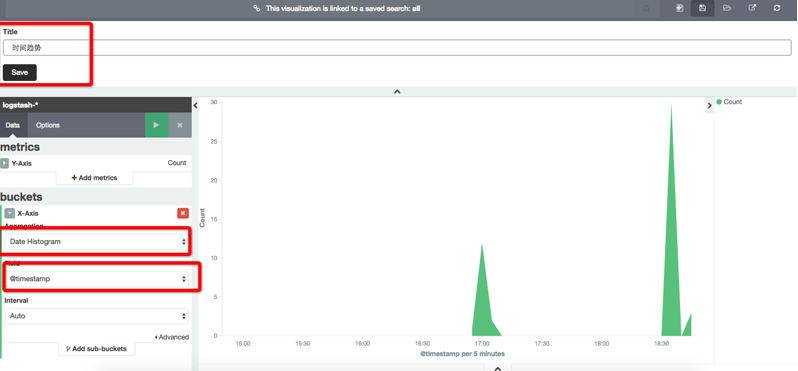
保存趋势图

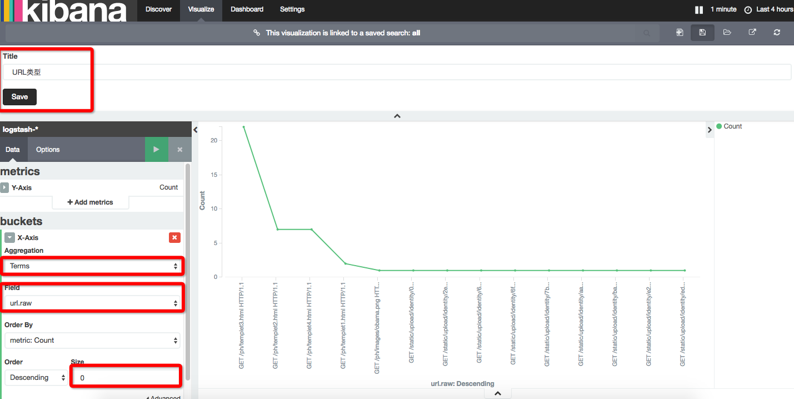
继续创建:

size =0表示所有数据
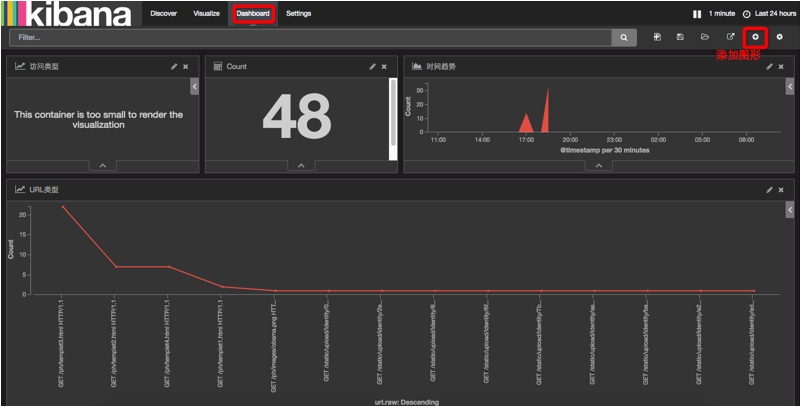
将图标统一在一起:
如果图不够大,可能数据显示不出来

*注意:
logstash索引若已存在,在修改后,必须刷新才会生效

时区问题:logstash,elasticsearch必须时间同步,中国属于东八区,所以获取到的时间是减去8小时后的时间,会在Kibana中加回来。建议使用UTC时间存储
Kibana的时间设置:
setting--Advanced--dateFormat:tz

Browser默认的是浏览器的时间,一般可以不调
搜索数据:
A:简单的文本搜索,直接输入文本字符串,支持正则多个选择用AND
B:要搜索特定字段中的值,则在值前加上字段名
status:200
C:要搜索一个值的范围,可以用范围查询语法[start TO end]
status:[400 TO 499]
D:要指定更复杂的搜索标准,可以用布尔操作符 AND ,OR,NOT
E:支持正则
refer:*m.qixiang.com*
Y-Axis:Y轴 一般选择数量Count
X-Axis:X轴 一般选择时间戳
split Bars:选择数据具体的某个字段的聚合统计,继承上面原有单数据结果
split chart:分割图,对上面的结果进一步分割,会根据条件分割成多个小图
kibana tile map:将IP显示分布打印在地图上
默认的地图没法用,我们使用高德地图来显示
cd kibana/src/ui/public/vislib/visualizations
修改_map.js
//url: ‘https://otile{s}-s.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.jpeg‘, #注销原来的URL
url: ‘http://webst0{s}.is.autonavi.com/appmaptile?lang=zh_cn&style=7&x={x}&y={y}&z={z}‘,
用新的URL来替换
删除kibana/optimize/bundles目录,重启kibana生效

要点一下+号地图才会出现

本文出自 “aolens·程超” 博客,请务必保留此出处http://aolens.blog.51cto.com/7021142/1929766
Kibana配置图形数据展示
