首页 > 代码库 > bootstrap-多彩列表组
bootstrap-多彩列表组
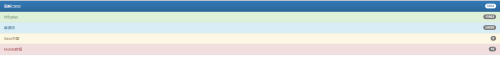
1.运行效果如图所示

2.实现代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>列表组--多彩列表组</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <div class="list-group"> <a href="http://www.mamicode.com/##" class="list-group-item active"><span class="badge">5902</span> 图解CSS3</a> <a href="http://www.mamicode.com/##" class="list-group-item list-group-item-success"><span class="badge"> 15902</span>W3cplus</a> <a href="http://www.mamicode.com/##" class="list-group-item list-group-item-info"><span class="badge"> 59020</span>慕课网</a> <a href="http://www.mamicode.com/##" class="list-group-item list-group-item-warning"><span class="badge"> 0</span>Sass中国</a> <a href="http://www.mamicode.com/##" class="list-group-item list-group-item-danger"><span class="badge"> 10</span>Mobile教程</a> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1929816
bootstrap-多彩列表组
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
