首页 > 代码库 > Angular 2的安装与使用(Ubuntu15.04)
Angular 2的安装与使用(Ubuntu15.04)
Angular 2安装前准备
安装依赖(g++、libssl-dev)
在安装node.js之前,如果没有安装g++和libssl-dev的,按照以下步骤安装:
sudo apt-get install g++ sudo apt-get install
安装nodejs
较旧的版本会产生错误,但较新版本正常。
接下来就是安装node.js了:
mkdir tools cd tools/ wget https://nodejs.org/dist/v7.10.0/node-v7.10.0-linux-x64.tar.xz tar xvf node-v7.10.0-linux-x64.tar.xz cd node-v7.10.0-linux-x64/
添加软连接
sudo ln -s /home/solin/tools/node-v7.10.0-linux-x64/bin/node /usr/local/bin/node sudo ln -s /home/solin/tools/node-v7.10.0-linux-x64/bin/npm /usr/local/bin/npm
这样就安装好了,可以在终端查看版本号:
node -v npm -v

安装Angular
node.js 和 npm 都安装好后可以安装angular2了,按照官网给的步骤:
npm install -g @angular/cli
创建链接
sudo ln -s /home/solin/tools/node-v7.10.0-linux-x64/bin/ng /usr/local/bin/ng
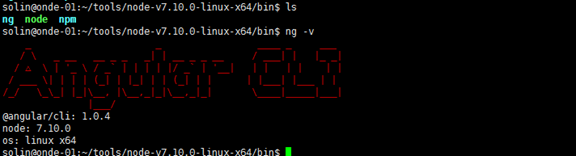
查看Angular 2版本
ng -v
查看是否安装成功

注:如果如果之前已存在
npm uninstall -g angular-cli npm cache clean npm install -g angular-cli@latest
Angular简单使用
创建一个新项目
打开终端窗口。
通过运行以下命令生成一个新的项目和框架应用程序:
ng new my-app
请耐心设置新项目需要时间,大部分时间用于安装npm软件包。

启动服务
转到项目目录并启动服务器。
cd my-app
ng serve --open
ng serve当您对这些文件进行更改时,该命令启动服务器,监视您的文件,并重新构建应用程序。
使用--open(或只-o)选项将自动打开您的浏览器http://localhost:4200/。
您的应用程序向您发送消息:

编辑您的第一个Angular组件
Angular CLI为您创建了第一个Angular组件。这是根组件,它被命名app-root。你可在./src/app/app.component.ts找到它。
打开组件文件并更改title属性app works!为My First Angular App:
# src/app/app.component.ts
exportclassAppComponent {
title = ‘My First Angular App‘;
}浏览器会自动重新加载修订的标题。

优化组件
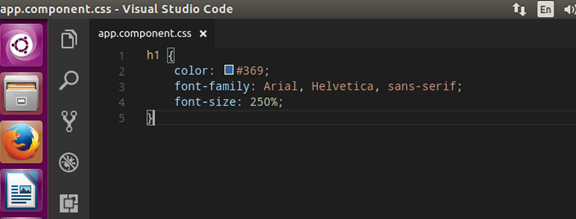
打开src/app/app.component.css并给组件一些风格。
# src/app/app.component.css
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}

参考文档: nodejs官方资料:https://nodejs.org/en/download/current/ Angular官网资料:https://cli.angular.io/ |
本文出自 “运维小当家” 博客,请务必保留此出处http://solin.blog.51cto.com/11319413/1929436
Angular 2的安装与使用(Ubuntu15.04)
