首页 > 代码库 > web设计新趋势
web设计新趋势
2015 年 7 个重要的 Web 设计趋势:Web 设计趋势每一年都会有所变化。但设计师的创意天赋是推动改变网页设计标准的法则。设计师负责将创意转化为趋势、趋势转变为标准。如果在 2015 年,网页缺少以下 7 个设计元素,必定被淘汰。
1、排版更灵活

这部分的主要焦点在于,字体展现会受到新兴排版原则影响。
事实上,网页字体和打印字体还是有很大不同的,在 2015,我们会摆脱过去将文本挤在一起的老式思维。
其实,这并不是什么新鲜事,因为自 2006 年以来一直讨论这个概念,但设计适应缓慢,毕竟已经遵循了如此多年的设计原则,要改变他,还是需要时间的。
这里有 3 个主要影响应因素:
- 字号大小
- 列宽
- 行高
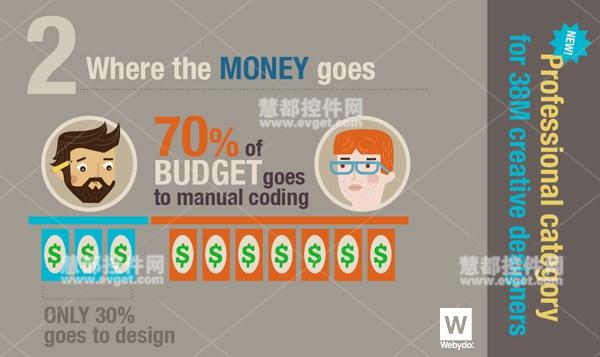
2、Web Coding 的衰落

代码让开发者、设计者把自己所需要的展现出来,不过随着 Web 开发设计工具变得更加智能、强大,代码将会渐渐淡化。
现在设计者也可以自己建网站二不需要写代码。
当然,也不是说代码完全会消失,他还是会有自己的用武之地,不过,在前端则不需要自己再编写代码了。
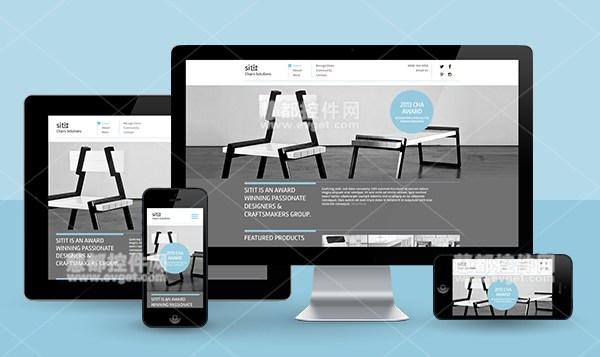
3、响应式设计进化
桌面、平板、手机上响应式设计是必须的。随着智能手机、智能电视、家用应用程序的兴起,响应式设计会需要一次进化和重新定义。

4、扁平化设计将无处不在
不同地区的新兴产业——微软的 UI 语言、谷歌的 Material Design 指南、苹果的新审美方向,扁平化设计将更加流行。

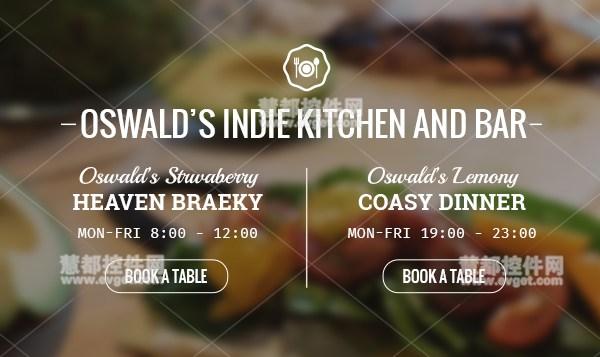
5、更大=更好的图像

不仅仅是文本,网页图片也会越来越大:图片也是一种工具!
2015 年,图片会以新的方式占据网页中心位置。更好的技术将会让网页大小调整、颜色提取、图片加载等更加出众。
此外,还有一个重要的趋势,图片将会用作背景,浮动、颜色过滤覆盖,让文本浮动在上面,将更加有助于用户体验。
6、优化滚动动画、视差效果、细节交互

也许,这是最影响深刻的趋势,视差滚动动画。
我们天天都能体验到,即使像苹果、谷歌这样大型网站,产品页面你也可见。结果不言自明:网站上使用视差滚动效果可以改善高达 70% 的体验效果 !
7、Webgraphics 的黎明到来

作为可视化部分,在我们看图片的时候,更倾向于他展现更好的内化数据信息,这也是导致信息图流行的原因。信息图提供了大量的信息,而且很容易让我们看到重点。
新趋势已经到来:Webgraphics!和信息图类似,可以以简单的图片提供大量信息,不过,Webgraphics 在涉及到可以让用户自己交互的元素的时候,在视觉上比信息图更有吸引力,让用户赌气更加干兴趣。
展望未来
Web 设计趋势每天多少都会有些变化。但设计师的创意天赋是推动改变网页设计标准的法则。设计师负责将创意转化为趋势、趋势转变为标准。
上文所列出的 7 个 Web 设计趋势会在将来很快变得流行为人们所接受。
如果在 2015 年,网页缺少这些设计元素,必定被淘汰,你觉得呢?期待你的评论。
web设计新趋势
