首页 > 代码库 > Windows Phone开发(10):常用控件(上)
Windows Phone开发(10):常用控件(上)
Windows Phone的控件有几个来源,和传统的桌面应用程序开发或Web开发一样,有默认提供的控件和第三方开者发布的控件。一般而言,如果不是过于复杂的界面布局,使用默认控件就足矣。相比之下,Android SDK中尽管提供了许多可视化控件,但你会发现,实际开发用到的并不多,而且很多控件完全只是摆设,既没有公开相应的操作方法也没有更多可用于开发者自行处理的监听器(这里我习惯翻译为监听器,在安卓里面没有像C#那样使用事件,而是new一个监听器,当然原理是相似的)。
除了游戏开外,我们在WP上基本上是使用Silverlight,因此,WP的大部分控件都来自Silverlight(银光)。
一、TextBlock控件。
这个控件的功用和Android里面的TextView一样,无它就是用来显示一些静文本,当然,这个静态文本不是说我们不能修改,而只是一个相对词,相对于可以让用户进行输入的文本框控件而言的,没什么,如果大家做过WinForm开发,它就相当于Label控件,如果你接触过以前VC++中的MFC开发的,也类似于Static文本控件。好了,废话说多了,我们来看看例子吧。
- <TextBlock x:Name="txtBlock" Text="你好。"/>
对,这样我们就在页面中声明了一个TextBlock,并把上面显示的文本文设置为“你好”。
对于如何声明控件,我就不多说了,你可以使用设计视图,直接从工具箱中拖放,然后在“属性”窗口中进行设置,这和传统的WinForm开发差不多。
对于TextBlock控件,也许我们最常用的属性有两个:
1、Text,不用多介绍了,当然是显示的文本内容了。
2、FontSize,调整字体的大小。
下面我再通过一个例子来说一下TextBlock控件的高级使用方法,何为高级?哈,看了你就知道。
- <TextBlock x:Name="txtBlock" FontSize="42" TextWrapping="Wrap">
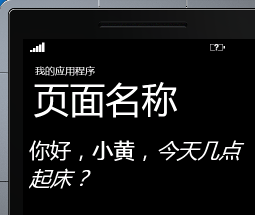
- 你好,<Bold>小黄</Bold>,<Italic>今天几点起床?</Italic>
- </TextBlock>
(图1)

上例中,我们看到,“你好”是正常显示的,“小黄”是被加粗的,“今天几点起床”是斜体。也就是说,在TextBlock内部我们可以使用相关的文档格式化标记,使文本能以多
种形式展示。
再看一个例子。
- <TextBlock Grid.Row="2" FontSize="40" >
- 优酷视频<LineBreak/>土豆视频
- </TextBlock>
这样,我们就可把文本进行换行。
(图2)

下面再来看看Run元素的使用,因为是从Silverlight继承过来,所以不一定所有标记都有效,我们不妨多试试。
- <TextBlock Grid.Row="4" FontSize="40" TextWrapping="Wrap">
- <Run FontStyle="Italic"
- FontFamily="Tahoma"
- FontSize="65"
- Foreground="Orange">
- 荷塘月色
- </Run>
- </TextBlock>
(图3)

二、Button控件。
这个家伙相信不用我来引见了,大家一最熟悉不过了,按钮在开发中使用的频率是灰常高的,而它用起来也灰常简单,关键是处理好它的单击事件,就基本上完事了。
- <Button Content="Click Me" HorizontalAlignment="Left" Margin="58,68,0,0" Name="button1" VerticalAlignment="Top"
- Click="button1_Click"/>
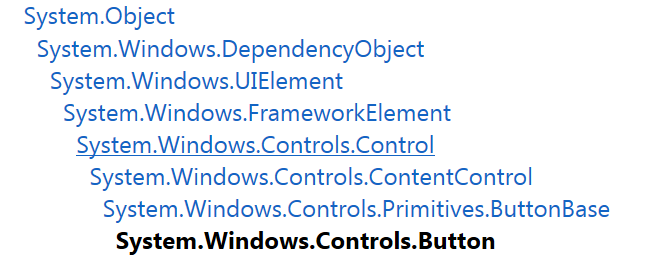
如果你对WPF或Silverlight不是很了解,我这里简单说一下,
(图4)

从上图中我们看到,Button是从ContentControl中派生,也就是说,如果你要设置按钮上显示的文本,就应当设置它的Content属性。
注意哦,Content属性是object类型的,也就是,我们不仅仅可以设置文本作为按钮的内容,只要能被显示的东东,我们都可以赋给Content属性,不信?试试吧。
- <Button HorizontalAlignment="Left" Margin="58,68,0,0" Name="button1" VerticalAlignment="Top"
- Click="button1_Click">
- <Button.Content>
- <Ellipse Height="76" Width="125">
- <Ellipse.Fill>
- <LinearGradientBrush
- StartPoint="0,0"
- EndPoint="1,1">
- <GradientStop Color="Yellow" Offset="0.12"/>
- <GradientStop Color="MediumVioletRed" Offset="1"/>
- </LinearGradientBrush>
- </Ellipse.Fill>
- </Ellipse>
- </Button.Content>
- </Button>
运行之后看看,是不是很有意思?
(图5)

三、CheckBox控件。
这个东东更不用说了,看示例吧。
- <StackPanel Orientation="Vertical">
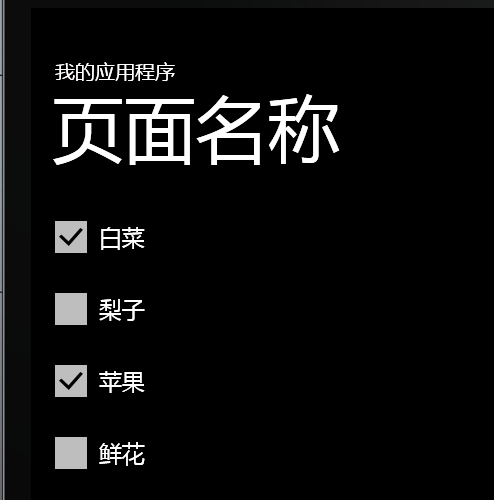
- <CheckBox Content="白菜" IsChecked="True"/>
- <CheckBox Content="梨子"/>
- <CheckBox Content="苹果" IsChecked="False"/>
- <CheckBox Content="鲜花"/>
- </StackPanel>
(图6)

Windows Phone开发(10):常用控件(上)
