首页 > 代码库 > Windows Phone开发(18):变形金刚第九季
Windows Phone开发(18):变形金刚第九季
变换不是一个好理解的概念,不是吓你,它涉及很多有关代数,几何,以及线性代数的知识。怎么?被我的话吓怕了?不用怕,尽管我们未必能够理解这些概念,只要我们知道怎么使用它们就是了。
其实,变换就是平面上一种坐标变化,听起来很抽象,但,只要我把它说具体了,你就会觉得不抽象了。
相信各位如果玩过Photoshop,或者其它的绘图软件,应该知道什么叫做旋转,什么叫做倾斜,什么叫做平移……
是的,这些就是我们今天要聊的变换,好了,现在你是不是可以坐下来喝一杯珍珠奶茶来放松一下呢?哦,对了,珍珠奶茶尽量少喝哦。
好,闲话少吹,开始今天的表演。
一、TranslateTransform。
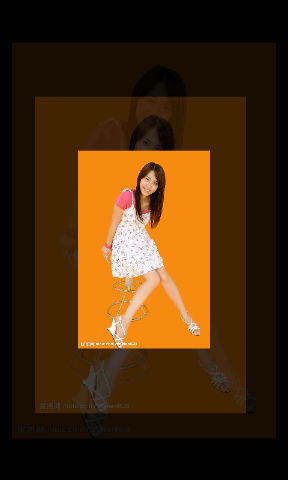
这个应该算是最好理解了,就是平移嘛,相信大家不会陌生的,学习解析几何的时候是不是经常玩啊?它无非就两个参数——X和Y,分别是平面上两个方向的位移。
上图中的三个矩形,它们的位置是一样的,但经过平移后,看起来它们好像不在同一个位置了。
- <Canvas>
- <!-- 三个矩形在Canvas中的位置是相同的,但经过平移变换后,
- 看起来,好像并不在同一个位置了。
- -->
- <Rectangle Width="120" Height="120"
- Fill="DarkGreen"
- Canvas.ZIndex="0"
- Canvas.Top="15"
- Canvas.Left="15">
- <Rectangle.RenderTransform>
- <TranslateTransform X="20" Y="20"/>
- </Rectangle.RenderTransform>
- </Rectangle>
- <Rectangle Width="120" Height="120"
- Fill="Yellow"
- Canvas.ZIndex="1"
- Canvas.Top="15"
- Canvas.Left="15">
- <Rectangle.RenderTransform>
- <TranslateTransform X="80" Y="80"/>
- </Rectangle.RenderTransform>
- </Rectangle>
- <Rectangle Width="120" Height="120"
- Fill="Blue"
- Canvas.ZIndex="2"
- Canvas.Top="15"
- Canvas.Left="15">
- <Rectangle.RenderTransform>
- <TranslateTransform X="140" Y="140"/>
- </Rectangle.RenderTransform>
- </Rectangle>
- </Canvas>
二、RotateTransform。
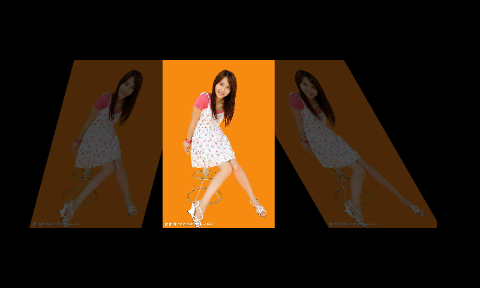
这个家伙就是用来旋转元素的,Angle属性就是旋转的角度,不用我解释了吧,小学生的知识。另外,有两个属性要注意一下:
CenterX:旋转中心的X坐标,这个坐标是相对于目标的左上角的,例如,你要让一个矩形转旋转,默认的情况,旋转中心就是0,就是矩形的左上角;
CenterY:和上面一样了,只是Y坐标的点。
这两个旋转点不太好把握,如果我们希望比较的相对定位,可以通过UIElement的RenderTransformOrigin属性来改动旋转原点,这个点坐标是相对于元素可视化的边界的,即0到1之间的值,如:
1、左上角:(0,0)
2、左下角:(1,1)
3、顶部居中:(0.5,0)
4、底部居中:(0.5,1)

上图中的三个图象,旋转中心都在底部居中,只是旋转的角度不同而已。
- <Grid>
- <Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Opacity="0.3"
- RenderTransformOrigin="0.5,1">
- <Image.RenderTransform>
- <RotateTransform Angle="-60"/>
- </Image.RenderTransform>
- </Image>
- <Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Opacity="0.6"
- RenderTransformOrigin="0.5,1">
- <Image.RenderTransform>
- <RotateTransform Angle="0"/>
- </Image.RenderTransform>
- </Image>
- <Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform"
- RenderTransformOrigin="0.5,1">
- <Image.RenderTransform>
- <RotateTransform Angle="60"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
三、ScaleTransform。
与上面的旋转变换相似,但这个是用于放大和缩小的,它也有一个中心点,就是缩放中心,同样,它的默认值是目标元素的左上角,至于以哪个点为缩放中心,你就自己调整中心坐标了。

上图中为了能清楚看到缩放的效果,后面两个图象都设置透明度。
- <Grid>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
- Canvas.ZIndex="0" Opacity="0.09">
- <Image.RenderTransform>
- <ScaleTransform CenterX="110" CenterY="180" ScaleX="2" ScaleY="2"/>
- </Image.RenderTransform>
- </Image>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
- Canvas.ZIndex="1" Opacity="0.2">
- <Image.RenderTransform>
- <ScaleTransform CenterX="120" CenterY="150" ScaleX="1.6" ScaleY="1.6"/>
- </Image.RenderTransform>
- </Image>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
- Canvas.ZIndex="2"/>
- </Grid>
四、SkewTransform。
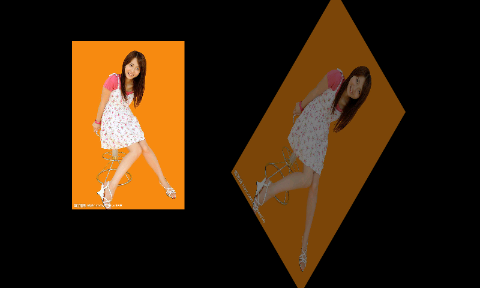
扭曲变换,可以说是倾斜,它的确实现了倾斜的效果。
同样它也有一个中心点,与上面的相似,AngleX是沿X轴扭曲的角度,AngleY就是沿Y轴扭曲。

- <Grid>
- <Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
- VerticalAlignment="Center"
- Margin="100"/>
- <Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
- VerticalAlignment="Center"
- Margin="100" Opacity="0.3">
- <Image.RenderTransform>
- <SkewTransform CenterX="0" CenterY="-200" AngleX="30" AngleY="0"/>
- </Image.RenderTransform>
- </Image>
- <Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
- VerticalAlignment="Center"
- Margin="100" Opacity="0.3">
- <Image.RenderTransform>
- <SkewTransform CenterX="0" CenterY="-550" AngleX="-15" AngleY="0"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
五、TransformGroup。
严格上说,这个不算是一种变换,但它可以实现把N个变换叠加在一起。
- <Grid>
- <Image Source="/TransFormSample;component/1.jpg"
- Stretch="Uniform" Margin="65,98,472,92" />
- <Image Source="/TransFormSample;component/1.jpg"
- Stretch="Uniform" Margin="65,98,472,92" >
- <Image.RenderTransform>
- <TransformGroup>
- <TranslateTransform X="270" Y="30"/>
- <ScaleTransform ScaleX="1.5" ScaleY="1.5" CenterX="185" CenterY="280"/>
- <RotateTransform CenterX="400" CenterY="60" Angle="18"/>
- </TransformGroup>
- </Image.RenderTransform>
- </Image>
- </Grid>
六、CompositeTransform。
这与上面的TransformGroup有点像,但你也看到,它不是把多个变换叠加,而是同时应用多种变换方式,但它是有顺序的。
缩放 ->扭曲->旋转->位移

- <Grid>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Margin="48,68,492,131" />
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Margin="48,68,492,131"
- Opacity="0.5">
- <Image.RenderTransform>
- <CompositeTransform
- CenterX="250" CenterY="185"
- Rotation="45"
- SkewX="15" SkewY="15"
- ScaleX="1.2" ScaleY="1.2"
- TranslateX="230" TranslateY="200"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
七、MatrixTrasform。
这是最复杂的一种变换,它是一个3乘3的矩阵,但是,由于它第3列为0,0,1,所以,其实我们只需设置6个值就够了。它们分别是:
m11 m12 0
m21 m22 0
offsetX offsetY 1
可能是offsetX和offsetY比较容易看出来就是位移,那前面几呢?我们可以猜,默认值为1的就是缩放,因为不可能为0倍,剩下两个就是X轴和Y轴方向的倾斜值了。
其实,我也是通过写代码来找规律的,保持其实参数不变单独改变一个参数来观察图形的变化就能找到答案了。
m11 ——X轴缩放
m12 ——Y轴上倾斜
m21 ——X轴上倾斜
m22——Y轴缩放
offsetX ——X轴上的位移
offsetY ——Y轴上的位移

- <Grid>
- <Image Height="206" HorizontalAlignment="Left" Margin="73,104,0,0" Name="image1" Stretch="Uniform" VerticalAlignment="Top" Width="139" Source="/TransFormSample;component/1.jpg">
- <Image.RenderTransform>
- <MatrixTransform Matrix="2,0,0,1,12,6"/>
- </Image.RenderTransform>
- </Image>
- <Image Height="206" HorizontalAlignment="Left" Margin="122,424,0,0" Name="image2" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="136" >
- <Image.RenderTransform>
- <MatrixTransform Matrix="1,-1,0,1,0,137"/>
- </Image.RenderTransform>
- </Image>
- <Image Height="206" HorizontalAlignment="Left" Margin="293,12,0,0" Name="image3" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="139" >
- <Image.RenderTransform>
- <MatrixTransform Matrix="1,0.6,0,1,0,0"/>
- </Image.RenderTransform>
- </Image>
- <Image Height="206" HorizontalAlignment="Left" Margin="269,424,0,0" Name="image4" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="139" >
- <Image.RenderTransform>
- <MatrixTransform Matrix="1,1,0,1,0,0"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
如何学习有关变换的知识呢?个人推荐一种方法,很有效,那就是——乱来。
真的,乱来的学习效果很好的,呵呵。
你可以写好代码,然后不断地改变数值,看看有什么变化,多试几次你就会找到规律。
Windows Phone开发(18):变形金刚第九季
