首页 > 代码库 > Web前端面试指导(十三):css样式的优先级是怎么样的?
Web前端面试指导(十三):css样式的优先级是怎么样的?
题目点评
CSS样式的优先级规则给人的感觉总是摸不透,更不用说怎么去表达了,在网络上流传着很多版本,描述的都很复杂也不全面,看了之后还是不满意。我来给大家介绍一个比较系统、全面有比较容易记住的规则吧!
解答思路
样式优先级规则
1.优先级顺序为:!important>style>权重值
2. 如果权重相同,则最后定义的样式的起作用,应该避免这种情况出现
权重规则
标签的权重为1
class的权重为10
id的权重为100
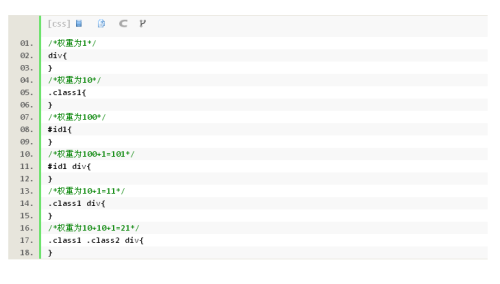
权重取值示例

本文出自 “智学无忧1” 博客,转载请与作者联系!
Web前端面试指导(十三):css样式的优先级是怎么样的?
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
