首页 > 代码库 > bootstrap标题效果
bootstrap标题效果
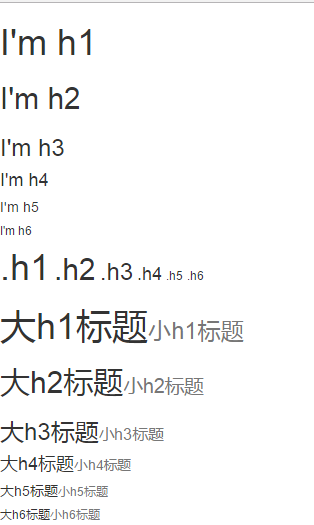
1.示例效果图如下

2.代码实现如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>标题</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <!-- 标签标题 --> <h1>I‘m h1</h1> <h2>I‘m h2</h2> <h3>I‘m h3</h3> <h4>I‘m h4</h4> <h5>I‘m h5</h5> <h6>I‘m h6</h6> <!-- 通过类名实现标题效果 --> <span class="h1">.h1</span> <span class="h2">.h2</span> <span class="h3">.h3</span> <span class="h4">.h4</span> <span class="h6">.h5</span> <span class="h6">.h6</span> <!-- 大标题中嵌套小标题 --> <h1>大h1标题<small>小h1标题</small></h1> <h2>大h2标题<small>小h2标题</small></h2> <h3>大h3标题<small>小h3标题</small></h3> <h4>大h4标题<small>小h4标题</small></h4> <h5>大h5标题<small>小h5标题</small></h5> <h6>大h6标题<small>小h6标题</small></h6> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1923486
bootstrap标题效果
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
