首页 > 代码库 > android常用组件之ProgressBar
android常用组件之ProgressBar
ProgressBar组件是无法拖动的进度条,他能够显示当前下载进度,他含有一个次进度条,比如播放流媒体时显示的缓冲进度。
该实例是通过四个按键分别控制主进度条和次进度条的增减。
首先上布局文件代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout2" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="main.test_progressbar.MainActivity" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleHorizontal" android:layout_width="fill_parent" android:layout_height="50dp" android:max="1000" android:progress="300" android:secondaryProgress="400" android:visibility="visible" android:background="#ffffff00" /> <!-- visibility是设置进度条可见,progress是主进度条并赋初始值为300,secondaryProgress是副进度条赋初始值为400 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:id="@+id/button1_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn1_1" /> <Button android:id="@+id/button1_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn1_2" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:id="@+id/button2_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn2_1" /> <Button android:id="@+id/button2_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn2_2" /> </LinearLayout> </LinearLayout>
其次上strings.xml文件:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Test_ProgressBar</string> <string name="btn1_1">主减</string> <string name="btn1_2">主增</string> <string name="btn2_1">副减</string> <string name="btn2_2">副增</string> </resources>
再次上android源码文件:
package main.test_progressbar;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends ActionBarActivity implements OnClickListener{
private ProgressBar pBar=null;
private Button btn1_1=null,btn1_2=null,btn2_1=null,btn2_2=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pBar=(ProgressBar)findViewById(R.id.progressBar1);
btn1_1=(Button)findViewById(R.id.button1_1);
btn1_2=(Button)findViewById(R.id.button1_2);
btn2_1=(Button)findViewById(R.id.button2_1);
btn2_2=(Button)findViewById(R.id.button2_2);
btn1_1.setOnClickListener(MainActivity.this);
btn1_2.setOnClickListener(MainActivity.this);
btn2_1.setOnClickListener(MainActivity.this);
btn2_2.setOnClickListener(MainActivity.this);
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
int n = arg0.getId();//获取ID
switch (n) {//如果是对应ID,则对进度值进行增减调整
case R.id.button1_1: pBar.incrementProgressBy(-10); break;
case R.id.button1_2: pBar.incrementProgressBy(10); break;
case R.id.button2_1: pBar.incrementSecondaryProgressBy(-10); break;
case R.id.button2_2: pBar.incrementSecondaryProgressBy(10); break;
default: break;
}
}
}
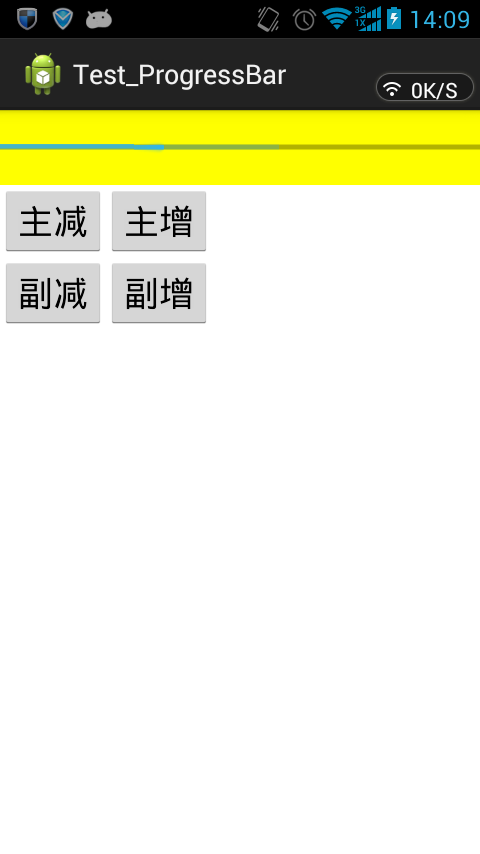
最后是测试结果:

android常用组件之ProgressBar
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
