首页 > 代码库 > 5,Radio 勾选操作
5,Radio 勾选操作

-----后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public string GetzNodes()
{
StringBuilder sb = new StringBuilder();
sb.Append("<script>");
sb.Append("var zNodes =[");
//*****************************************加入遍历代码
for (int i = 0; i < 50; i++)
{
if (i == 0)
{
//父节点
sb.Append(SetParametes(i.ToString(), "-1", "a"));
}
else if (i < 10)
//子节点
sb.Append(SetParametes(i.ToString(), "0", "b"));
else
//父节点
sb.Append(SetParametes(i.ToString(), "-1", "a"));
}
//********************************************************
sb.Append("];");
sb.Append("</script>");
return sb.ToString();
}
/// <summary>
/// 设置节点
/// </summary>
/// <param name="id">id</param>
/// <param name="pid">父级id</param>
/// <param name="name">名称</param>
/// <param name="open">是否展开?</param>
/// <returns>返回节点</returns>
private string SetParametes(string id, string pid, string name,bool open=false)
{
StringBuilder sb = new StringBuilder();
sb.Append("{");
sb.AppendFormat("id:{0},",id);
sb.AppendFormat("pId:{0},",pid);
if (open)
{
sb.AppendFormat("name:\"{0}\",", name);
sb.Append("open: true");
}
else
{
sb.AppendFormat("name:\"{0}\"", name);
}
sb.Append(", click:false");
sb.Append("},");
return sb.ToString();
}
}-----前台
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="http://www.mamicode.com/css/demo_new.css" rel="stylesheet" type="text/css" />
<link href="http://www.mamicode.com/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" />
<script src="http://www.mamicode.com/js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="http://www.mamicode.com/js/jquery.ztree.core-3.5.js" type="text/javascript"></script>
<script src="http://www.mamicode.com/js/jquery.ztree.excheck-3.5.js" type="text/javascript"></script>
</head>
<%=GetzNodes()%>
<script type="text/javascript">
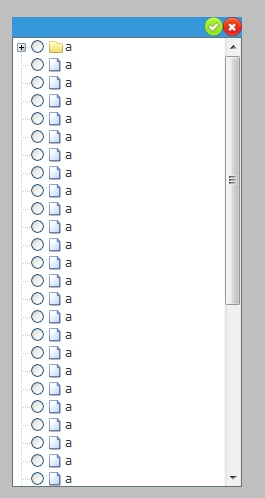
var setting = { check: {enable: true,chkStyle: "radio",radioType: "level"}, data: { simpleData: { enable: true} }, callback: {
beforeClick: beforeClick
}
};
function beforeClick(treeId, treeNode, clickFlag) {
className = (className === "dark" ? "" : "dark");
return (treeNode.click != false);
}
function setCheck() {
//var type = "level";//每一级可以选择一个树
var type = "all";//整个树只能选择一个
setting.check.radioType = type;
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
}
$(document).ready(function () { $.fn.zTree.init($("#treeDemo"), setting, zNodes); setCheck(); });
//显示div
function showdiv() {
$("#zhezhao").fadeIn(300);
$("#treeDemodiv").fadeIn(300);
}
//隐藏div
function closediv() {
$("#zhezhao").fadeOut(300);
$("#treeDemodiv").fadeOut(300);
}
//展示zTree
function showZTree() {
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
var l = document.documentElement.clientWidth / 2 - $("#treeDemodiv").width() / 2;
var t = document.documentElement.clientHeight / 2 - $("#treeDemodiv").height() / 2;
$("#zhezhao").css({ "width": w + "px", "height": h + "px", "filter": "alpha(opacity=25)", "-moz-opacity": "0.25", "-khtml-opacity": "0.25", "opacity": "0.25" });
$("#treeDemodiv").css({ "left": l + "px", "top": t + "px" });
showdiv();
}
//确定选中的数据
function zTreeOK() {
//获取勾选的集合
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getCheckedNodes(true);
for (i = 0; i < nodes.length; i++) {
alert(nodes[i].id + "," + nodes[i].name);
}
closediv();
}
</script>
<body>
<form id="form1" runat="server">
<input type="button" value="http://www.mamicode.com/显示" onclick="showZTree()">
<!------------------Treediv--------------------->
<div id="treeDemodiv" style="display:none;top:0px;left:0px;padding:0px;margin:0px;;height:470px;width:230px;;position:fixed;z-index:100" class="zTreeDemoBackground left">
<ul style="padding:0px;margin:0px;background:#3498DB;height:20px;top:0px;left:0px;">
<li style="height:20px;float:right;padding:0px;margin:0px;"><img style="width:19px;;height:19px;z-index:100;cursor:pointer" onclick="closediv();" title="取消" src="http://www.mamicode.com/img/yzfalse.png" /></li>
<li style="height:20px;float:right;padding:0px;margin:0px;"><img style="width:19px;;height:19px;z-index:100;cursor:pointer" onclick="zTreeOK();" title="确定" src="http://www.mamicode.com/img/yztrue.png" /></li></ul>
<ul id="treeDemo" style="padding:0px;margin:0px;height:448px;width:228px;z-index:100;background:#fff" class="ztree"></ul>
</div>
<div id="zhezhao" style="top:0px;left:0px;display:none;filter:alpha(opacity=25);-moz-opacity:0.25;-khtml-opacity: 0.25;opacity: 0.25;position:fixed;background:#000;z-index:9"></div>
<!------------------Treediv--------------------->
</form>
</body>
</html>

整合包下载:http://down.51cto.com/data/1967063
本文出自 “程序猿的家--Hunter” 博客,请务必保留此出处http://962410314.blog.51cto.com/7563109/1596036
5,Radio 勾选操作
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
