首页 > 代码库 > CSS边框问题及妙用
CSS边框问题及妙用
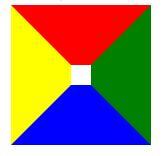
CSS边框并非矩形重叠拼接,而是以梯形无缝拼接。
如下图:

实现代码:
.test1{ width: 20px; height: 20px; border-color: red green blue yellow; border-style: solid; border-width: 60px 60px 60px 60px;}如果只给其中两条边设置宽度,则未设置的边依然呈现矩形:

实现代码:
.test1{ width: 10px; height: 20px; border-color: red green blue yellow; border-style: solid; border-width: 60px 60px 0 0;}利用以上内容,可以利用一个边为彩色,其余边为透明,来显示一个梯形:
![]()
实现代码:
.test1{ width: 30px; height: 30px; border-color: transparent transparent red transparent; border-style: solid; border-width: 60px 60px 60px 60px;}同理可显示一个三角形:
![]()
实现代码:
.test1{ width: 0px; height: 0px; border-color: transparent transparent red transparent; border-style: solid; border-width: 60px 60px 60px 60px;}注意:以上实现均使用div(块级元素),如果使用的为行级元素,则可能出现显示不全的问题。
CSS边框问题及妙用
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
