首页 > 代码库 > 【铜】第174-9篇 一对一视频录制(九)一对多学生端删除白板及nginx下配CI
【铜】第174-9篇 一对一视频录制(九)一对多学生端删除白板及nginx下配CI
关键词:webm文件在手机端播放, 一对多学生端删除白板, nginx下配CI
一、一对一视频录制
1.1.webm文件在手机端播放
1)在PC上
a.)用谷歌浏览器播放
http://123.57.206.36:8014/uploads/177013288141499069939723.webm

2)手机端播放
二、一对多
2.1 网址
1)备份上
老师端:https://123.57.206.36:9101/demos/index.html?roomid=888&teaNameMobile=王才子&classname=高中物理
学生端一:
https://123.57.206.36:9101/demos/student.html?stuNameMobile=张三丰&t=600#888
学生端二:
https://123.57.206.36:9101/demos/student.html?stuNameMobile=白子画&t=600#888
学生端三:
https://123.57.206.36:9101/demos/student.html?stuNameMobile=梅长苏&t=600#888
2)本地
老师端:https://localhost:9101/demos/index.html?roomid=888&teaNameMobile=王才子&classname=高中物理
学生端一:
https://localhost:9101/demos/student.html?stuNameMobile=张三丰&t=600#888
学生端二:
https://localhost:9101/demos/student.html?stuNameMobile=白子画&t=600#888
学生端三:
https://localhost:9101/demos/student.html?stuNameMobile=梅长苏&t=600#888
2.2 学生端删除白板
先研究下一对一的,看怎么实现的。
老师端:https://localhost:9006/demos/index.html?roomid=888
学生端:https://localhost:9006/demos/student.html#888
1)代码如下:
<!----------------缩略图-->
<div id="picWrap">
<div>
<spanclass="img_div" id="btn-getDataURL1">
<p><imgsrc="http://www.mamicode.com/static/img/icon1.png" /></p>
新建白板
</span>
<span> <img name="thumbnail"
class="tea_base64 "/> <imgclass="del_page_div"src="http://www.mamicode.com/static/img/close.png"/><span
class="page_index_div">1</span></span>
</div>
</div>
注:这里面有一个图片/static/img/icon1.png。
三、一对一稳定性
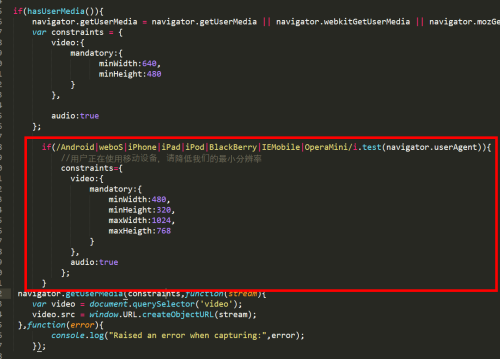
3.1 手机上播放
手机上播放时,应该对其的宽高进行限制如下:

四、network
4.1从session里拿数据,提交用户需求
1)开头的登陆验证如下:----user_need_v.php
<scripttype="text/javascript">
checkLogFlag= "<?php session_start();if(!isset($_SESSION[‘email‘]))
$_SESSION[‘email‘]=404;echo$_SESSION[‘email‘];?>" ;
if(checkLogFlag==404){
console.log(‘checkLogFlag: ‘,checkLogFlag);
}else{
console.log(‘checkLogFlag: ‘,checkLogFlag);
}
</script>
4.2 nginx下配CI
http://www.jianshu.com/p/3852c8975bd8
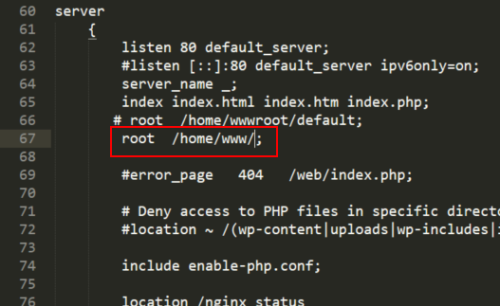
可以了,需要配置两个地方,一是:
nginx.conf如下:

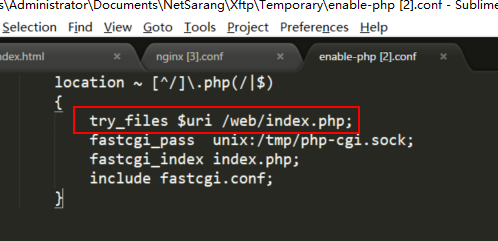
二是:enable-php.conf如下:

注:try_files $uri 与/web/index.php之间没等号“=”。
4.3 mysql问题
报错:1130-host ... is not allowed to connect to this MySql server

输入以下几句后,错误提示改变:
mysql> CREATEUSER ‘monty‘@‘localhost‘ IDENTIFIED BY ‘some_pass‘;
mysql> GRANT ALLPRIVILEGES ON *.* TO ‘monty‘@‘localhost‘
-> WITH GRANT OPTION;
mysql> CREATEUSER ‘monty‘@‘%‘ IDENTIFIED BY ‘some_pass‘;
mysql> GRANT ALLPRIVILEGES ON *.* TO ‘monty‘@‘%‘
-> WITH GRANT OPTION;
运行之后,报错不再是1130,如下:
#1045 - Access denied for user ‘root‘@’111.196.207.140’(using password: YES)

解决,参考如下:
http://blog.csdn.net/z449077880/article/details/50177925
grant all privileges on *.* to‘root‘@‘localhost‘ identified by ‘aaaa1111‘ with grant option;
这一条运行之后,不可以。又运行了如下一条就可以了。
grant all privileges on *.* to ‘root‘@‘111.196.207.140‘identified by ‘aaaa1111‘ with grant option;

可以了,如下:

2017年6月23-28日星期五-三
620字100字一篇 6篇铜牌
【铜】第174-9篇 一对一视频录制(九)一对多学生端删除白板及nginx下配CI
