首页 > 代码库 > mobiscroll-2.17.1demo及源文件
mobiscroll-2.17.1demo及源文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<title>Mobiscroll 测试</title>
<!-- jQuery Include -->
<script src="http://www.mamicode.com/dist/js/jquery-1.11.3.min.js"></script>
<!-- Mobiscroll JS and CSS Includes -->
<script src="http://www.mamicode.com/dist/js/mobiscroll.custom.min.js"></script>
<link href="http://www.mamicode.com/dist/css/mobiscroll.custom.min.css" rel="stylesheet" type="text/css" />
<style>
.section{
position:relative;
height:32px;
padding-left:80px;
padding-right:15px;
margin-bottom:10px;
box-sizing: border-box;
}
.section label{
position:absolute;
left:0;
top:0;
bottom:0;
height:32px;
line-height: 32px;;
font-size:12px;
}
.section>select,
.section>input{
width:100%;
height:100%;
display:block;
padding:0 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
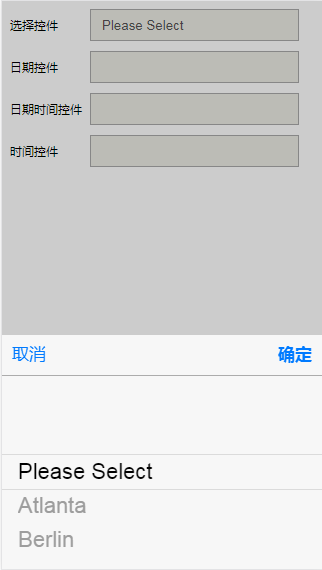
<!-- Select demo markup -->
<div class="section">
<label>选择控件</label>
<select id="demo_select">
<option value="">Please Select</option>
<option value="http://www.mamicode.com/1">Atlanta</option>
<option value="http://www.mamicode.com/2">Berlin</option>
<option value="http://www.mamicode.com/3">Boston</option>
<option value="http://www.mamicode.com/4">Chicago</option>
<option value="http://www.mamicode.com/5">London</option>
<option value="http://www.mamicode.com/6">Los Angeles</option>
<option value="http://www.mamicode.com/7">New York</option>
<option value="http://www.mamicode.com/8">Paris</option>
<option value="http://www.mamicode.com/9">San Francisco</option>
</select>
</div>
<!-- Date demo markup -->
<div class="section">
<label>日期控件</label>
<input type="text" id="demo_date" />
</div>
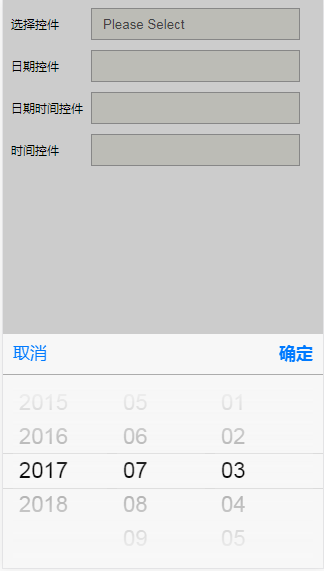
<!-- Date & Time demo markup -->
<div class="section">
<label>日期时间控件</label>
<input type="text" id="demo_datetime" />
</div>
<!-- Time demo markup -->
<div class="section">
<label>时间控件</label>
<input type="text" id="demo_time" />
</div>
<script>
var theme = "ios";
var mode = "scroller";
var display = "bottom";
var lang="zh";
// Select demo initialization
$(‘#demo_select‘).mobiscroll().select({
theme: theme, // Specify theme like: theme: ‘ios‘ or omit setting to use default
mode: mode, // Specify scroller mode like: mode: ‘mixed‘ or omit setting to use default
display: display, // Specify display mode like: display: ‘bottom‘ or omit setting to use default
lang: lang // Specify language like: lang: ‘pl‘ or omit setting to use default
});
// Date demo initialization
$(‘#demo_date‘).mobiscroll().date({
theme: theme, // Specify theme like: theme: ‘ios‘ or omit setting to use default
mode: mode, // Specify scroller mode like: mode: ‘mixed‘ or omit setting to use default
display: display, // Specify display mode like: display: ‘bottom‘ or omit setting to use default
lang: lang // Specify language like: lang: ‘pl‘ or omit setting to use default
});
// Date & Time demo initialization
$(‘#demo_datetime‘).mobiscroll().datetime({
theme: theme, // Specify theme like: theme: ‘ios‘ or omit setting to use default
mode: mode, // Specify scroller mode like: mode: ‘mixed‘ or omit setting to use default
display: display, // Specify display mode like: display: ‘bottom‘ or omit setting to use default
lang: lang, // Specify language like: lang: ‘pl‘ or omit setting to use default
dateFormat:"yyyy-mm-dd", //
minDate: new Date(2012,3,10,9,22), // More info about minDate: http://docs.mobiscroll.com/2-14-0/datetime#!opt-minDate
maxDate: new Date(2014,7,30,15,44), // More info about maxDate: http://docs.mobiscroll.com/2-14-0/datetime#!opt-maxDate
stepMinute: 5 // More info about stepMinute: http://docs.mobiscroll.com/2-14-0/datetime#!opt-stepMinute
});
// Time demo initialization
$(‘#demo_time‘).mobiscroll().time({
theme: theme, // Specify theme like: theme: ‘ios‘ or omit setting to use default
mode: mode, // Specify scroller mode like: mode: ‘mixed‘ or omit setting to use default
display: display, // Specify display mode like: display: ‘bottom‘ or omit setting to use default
lang: lang // Specify language like: lang: ‘pl‘ or omit setting to use default
});
</script>
</body>
</html>

mobiscroll-2.17.1demo及源文件
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
